Flutter自定义标题组件插件title_widget的使用
Flutter自定义标题组件插件title_widget的使用
1. 插件简介
title_widget 是一个用于创建可定制标题的Flutter插件,支持玻璃效果、渐变、圆角或自由形状。您可以根据需要在项目中使用它,为您的应用添加独特的视觉效果。

2. 使用方法
2.1 基本用法
2.1.1 使用文本(String)
import 'package:flutter/material.dart';
import 'package:title_widget/title_widget.dart';
void main() => runApp(const App());
class App extends StatelessWidget {
const App({super.key});
// 背景图片
Widget get background => RectClipperView(child: Image.asset('assets/images/1.webp'));
// 文本标题
Widget get title => RectGlassTitle(
text: 'Forgotten Dreams', // 标题文本
effectOptions: const GlassEffectOptions(blur: (12, 2)), // 玻璃效果选项
textColor: Colors.white, // 文本颜色
);
[@override](/user/override)
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
backgroundColor: Colors.black, // 设置背景颜色
body: Center(
child: Stack(
alignment: Alignment.center,
children: [background, title], // 将背景和标题叠加在一起
),
),
),
debugShowCheckedModeBanner: false, // 隐藏调试模式标志
);
}
2.1.2 使用Widget(如Icon)
import 'package:flutter/material.dart';
import 'package:title_widget/title_widget.dart';
void main() => runApp(const App());
class App extends StatelessWidget {
const App({super.key});
// 背景图片
Widget get background => RectClipperView(child: Image.asset('assets/images/1.webp'));
// 图标标题
Widget get icon => Padding(
padding: const EdgeInsets.only(top: 240), // 设置图标位置
child: RectGlassTitle(
widget: const Icon(Icons.hiking, color: Colors.white), // 使用Icon作为标题内容
effectOptions: const GlassEffectOptions(blur: (12, 2)), // 玻璃效果选项
),
);
[@override](/user/override)
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
backgroundColor: Colors.black, // 设置背景颜色
body: Center(
child: Stack(
alignment: Alignment.center,
children: [background, icon], // 将背景和图标叠加在一起
),
),
),
debugShowCheckedModeBanner: false, // 隐藏调试模式标志
);
}
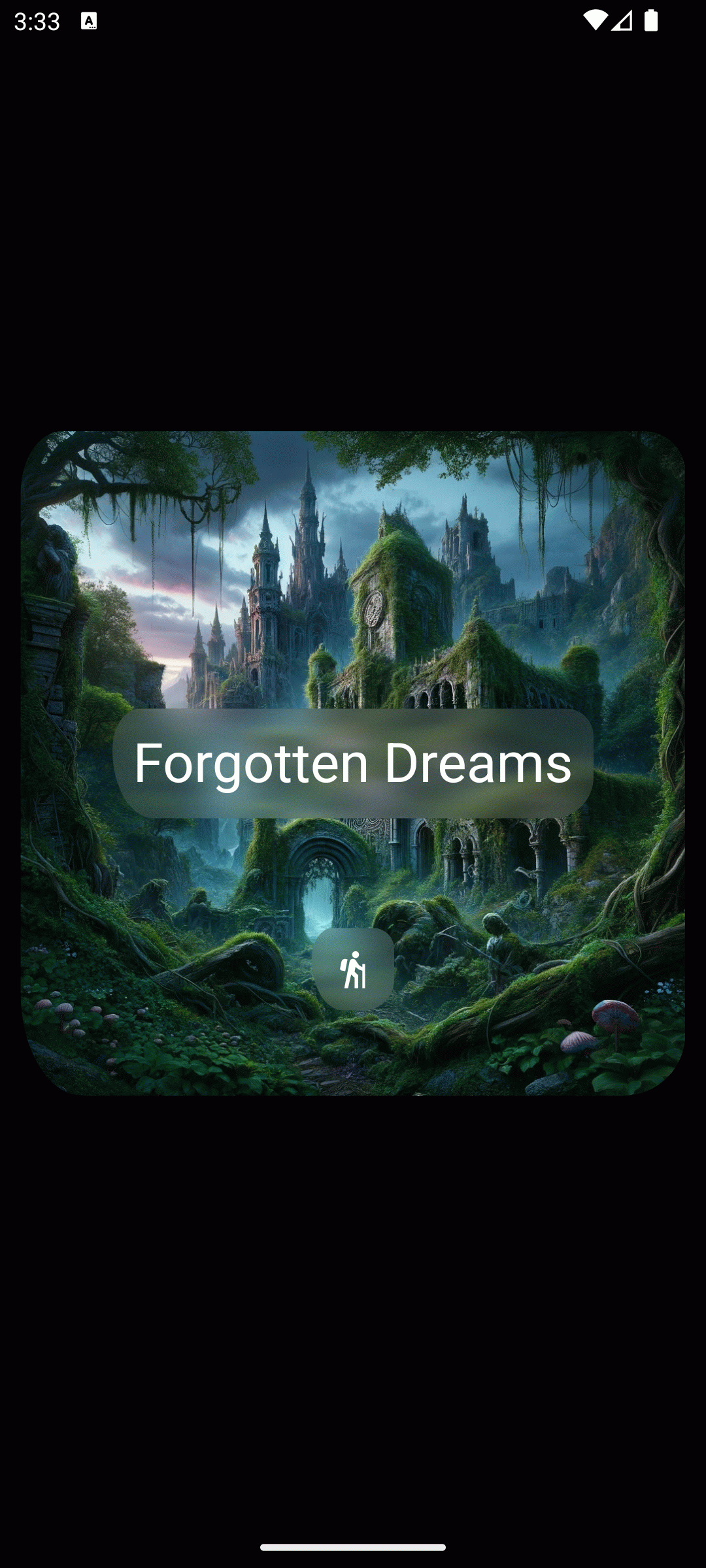
3. 示例效果

4. 完整示例代码
以下是一个完整的示例代码,展示了如何同时使用文本和图标作为标题,并将它们叠加在背景图片上:
import 'package:flutter/material.dart';
import 'package:title_widget/title_widget.dart';
void main() => runApp(const App());
class App extends StatelessWidget {
const App({super.key});
// 背景图片
Widget get background => RectClipperView(child: Image.asset('assets/images/1.webp'));
// 文本标题
Widget get title => RectGlassTitle(
text: 'Forgotten Dreams', // 标题文本
effectOptions: const GlassEffectOptions(blur: (12, 2)), // 玻璃效果选项
textColor: Colors.white, // 文本颜色
);
// 图标标题
Widget get icon => Padding(
padding: const EdgeInsets.only(top: 240), // 设置图标位置
child: RectGlassTitle(
widget: const Icon(Icons.hiking, color: Colors.white), // 使用Icon作为标题内容
effectOptions: const GlassEffectOptions(blur: (12, 2)), // 玻璃效果选项
),
);
[@override](/user/override)
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
backgroundColor: Colors.black, // 设置背景颜色
body: Center(
child: Stack(
alignment: Alignment.center,
children: [background, icon, title], // 将背景、图标和文本标题叠加在一起
),
),
),
debugShowCheckedModeBanner: false, // 隐藏调试模式标志
);
}
更多关于Flutter自定义标题组件插件title_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter自定义标题组件插件title_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter中使用自定义标题组件插件title_widget的示例代码。请注意,实际使用中,你需要确保已经安装并正确配置了title_widget插件。假设title_widget是一个假想的插件,以下代码展示了如何定义一个自定义标题组件并在应用中使用它。
1. 安装插件(假设插件已经发布到pub.dev)
首先,在你的pubspec.yaml文件中添加依赖:
dependencies:
flutter:
sdk: flutter
title_widget: ^1.0.0 # 假设最新版本是1.0.0
然后运行flutter pub get来安装依赖。
2. 导入插件并创建自定义标题组件
接下来,在你的Dart文件中导入插件并创建一个自定义标题组件。以下是一个简单的例子:
import 'package:flutter/material.dart';
import 'package:title_widget/title_widget.dart'; // 导入插件
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: MyCustomTitle(), // 使用自定义标题组件
),
body: Center(
child: Text('Hello, Flutter!'),
),
),
);
}
}
// 自定义标题组件
class MyCustomTitle extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 假设title_widget插件提供了一个TitleWidget类
return TitleWidget(
title: 'My Custom Title',
subTitle: 'This is a subtitle',
backgroundColor: Colors.blue,
textColor: Colors.white,
// 其他可能的属性...
);
}
}
3. 假设的TitleWidget类实现(插件内部)
由于title_widget是一个假想的插件,这里提供一个假设的TitleWidget类的实现,以便理解其可能的内部工作原理。实际使用时,这个类将由插件提供。
// 假设这是title_widget插件中的代码
import 'package:flutter/material.dart';
class TitleWidget extends StatelessWidget {
final String title;
final String subTitle;
final Color backgroundColor;
final Color textColor;
const TitleWidget({
Key? key,
required this.title,
required this.subTitle,
required this.backgroundColor,
required this.textColor,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: backgroundColor,
borderRadius: BorderRadius.circular(10),
),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
title,
style: TextStyle(color: textColor, fontSize: 24, fontWeight: FontWeight.bold),
),
SizedBox(height: 5),
Text(
subTitle,
style: TextStyle(color: textColor, fontSize: 16),
),
],
),
);
}
}
总结
上面的代码展示了如何在Flutter中使用一个假想的自定义标题组件插件title_widget。实际应用中,你需要根据插件的文档来调整代码,因为每个插件的API可能会有所不同。确保你阅读并理解插件的官方文档,以充分利用其功能。








