HarmonyOS 鸿蒙Next开发websocket功能,使用文档里面的代码连接失败
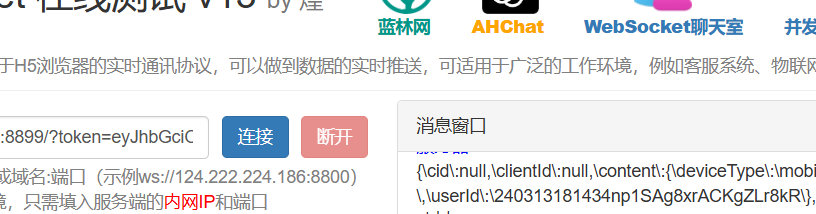
HarmonyOS 鸿蒙Next开发websocket功能,使用文档里面的代码连接失败 使用websocket在线测试模拟服务端(http://www.websocket-test.com/),使用官方文档示例代码,见:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-websocket-V5,打印日志显示连接成功,但是服务端显示未连接成功,且并未发送任何数据,也不打印之后的相关日志
更多关于HarmonyOS 鸿蒙Next开发websocket功能,使用文档里面的代码连接失败的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我打印出来是这样的,但我的url没有错啊:
ws:/ws.xxxxxx.xx.xxxx/?token=(token值)

更多关于HarmonyOS 鸿蒙Next开发websocket功能,使用文档里面的代码连接失败的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我也是这个问题!!使用websocket在线测试模拟服务端能连接成功,但是用文档里面的代码就连接失败,很急!!

你的代码我试了,没有复现问题,是可以正常建联的
是不是你的网络环境其实未和服务端建立连接?我的是这样的
.NetworkKit';
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Demo {
createSocket() {
let defaultIpAddress = "ws://124.222.224.186:8800";
let ws = webSocket.createWebSocket();
ws.connect(defaultIpAddress, (err, value: boolean) => {
if (!err) {
console.info(`日志输出:`+ "connect success");
} else {
console.info(`日志输出:`+ "connect fail, err:" + JSON.stringify(err));
}
});
ws.on('open', (err, value: Object) => {
console.info(`日志输出:`+ "进入 open");
if (err != undefined) {
console.info(`日志输出:`+ JSON.stringify(err));
return;
}
// 当收到on('open')事件时,可以通过send()方法与服务器进行通信
ws.send("Hello, server!", (err, value: boolean) => {
if (!err) {
console.info(`日志输出:`+ "send success");
} else {
console.info(`日志输出:`+ "send fail, err:" + JSON.stringify(err));
}
});
});
ws.on('message', (err, data: Object) => {
console.info(`日志输出:`+ "on message, message:" + data);
// 当收到服务器的`bye`消息时(此消息字段仅为示意,具体字段需要与服务器协商),主动断开连接
if (data.toString() === 'bye') {
ws.close((err, value: boolean) => {
if (!err) {
console.info(`日志输出:`+ "close success");
} else {
console.info(`日志输出:`+ "close fail, err is " + JSON.stringify(err));
}
});
}
});
ws.on('close', (err, value) => {
console.info(`日志输出:`+ "on close, code is " + value.code + ", reason is " + value.reason);
});
ws.on('error', (err) => {
console.info(`日志输出:`+ "on error, error:" + JSON.stringify(err));
});
}
build() {
Column() {
Button('on click')
.onClick(() => {
this.createSocket()
})
}
}
}
示例代码见下,仅日志打印:连接成功,但是模拟的服务端并未成功连接,且未收到任何数据
let defaultIpAddress = "ws://124.222.224.186:8800";
let ws = webSocket.createWebSocket();
ws.connect(defaultIpAddress, (err, value: boolean) => {
if (!err) {
console.info(`日志输出:`+ "connect success");
} else {
console.info(`日志输出:`+ "connect fail, err:" + JSON.stringify(err));
}
});
ws.on('open', (err, value: Object) => {
console.info(`日志输出:`+ "进入 open");
if (err != undefined) {
console.info(`日志输出:`+ JSON.stringify(err));
return;
}
// 当收到on('open')事件时,可以通过send()方法与服务器进行通信
ws.send("Hello, server!", (err, value: boolean) => {
if (!err) {
console.info(`日志输出:`+ "send success");
} else {
console.info(`日志输出:`+ "send fail, err:" + JSON.stringify(err));
}
});
});
ws.on('message', (err, data: Object) => {
console.info(`日志输出:`+ "on message, message:" + data);
// 当收到服务器的`bye`消息时(此消息字段仅为示意,具体字段需要与服务器协商),主动断开连接
if (data.toString() === 'bye') {
ws.close((err, value: boolean) => {
if (!err) {
console.info(`日志输出:`+ "close success");
} else {
console.info(`日志输出:`+ "close fail, err is " + JSON.stringify(err));
}
});
}
});
ws.on('close', (err, value) => {
console.info(`日志输出:`+ "on close, code is " + value.code + ", reason is " + value.reason);
});
ws.on('error', (err) => {
console.info(`日志输出:`+ "on error, error:" + JSON.stringify(err));
});
针对HarmonyOS鸿蒙Next开发websocket功能时,使用文档中的代码连接失败的问题,可能的原因及解决方案如下:
-
权限配置:
- 确认你的应用已正确配置了网络权限,包括INTERNET和ACCESS_NETWORK_STATE等,这些是进行网络操作所必需的。
-
WebSocket库:
- 检查你所使用的WebSocket库是否与HarmonyOS版本兼容。HarmonyOS可能有其特定的API或库来处理WebSocket连接,确保你使用的是官方推荐或经过验证的库。
-
URL格式:
- 确认WebSocket服务器的URL格式正确,包括协议(ws或wss)、域名和端口号。错误的URL会导致连接失败。
-
服务器状态:
- 确认WebSocket服务器正在运行且可接受连接。同时,检查服务器是否有IP白名单等限制,确保你的设备IP地址被允许。
-
代码问题:
- 仔细检查代码,特别是连接部分的实现。确保没有逻辑错误或遗漏的配置项。
-
调试信息:
- 查看日志输出,获取更详细的错误信息,这有助于定位问题。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html 。








