HarmonyOS 鸿蒙Next阴影类型中的模糊效果是什么,我在组件添加后没看到明显变化
HarmonyOS 鸿蒙Next阴影类型中的模糊效果是什么,我在组件添加后没看到明显变化


阴影类型中的模糊是个什么效果,我在组件添加这个没看到什么变化
更多关于HarmonyOS 鸿蒙Next阴影类型中的模糊效果是什么,我在组件添加后没看到明显变化的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
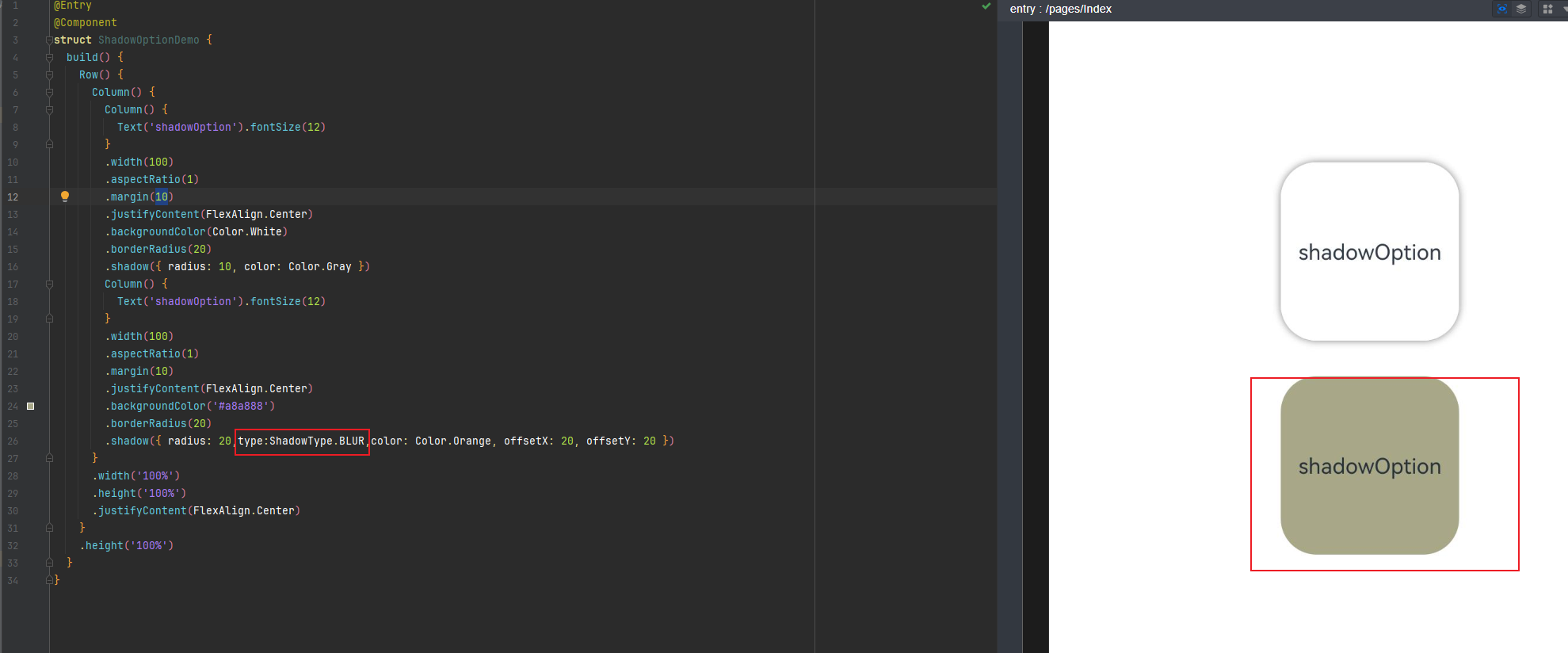
预览器无法展示ShadowType.BLUR的效果,可以使用模拟器跑一下试试。设置ShadowType.BLUR时,不需要设置color,阴影部分由组件边缘模糊出来,代码和效果如下:

@Entry
@Component
struct ShadowOptionDemo {
build() {
Row() {
Column() {
Column() {
Text('shadowOption').fontSize(12)
}
.width(100)
.aspectRatio(1)
.margin(10)
.justifyContent(FlexAlign.Center)
.backgroundColor('#a8a888')
.borderRadius(20)
.shadow({ radius: 20, type: ShadowType.COLOR, color: Color.Orange, offsetX: 20, offsetY: 20 })
Column() {
Text('shadowOption').fontSize(12)
}
.width(100)
.aspectRatio(1)
.margin(10)
.justifyContent(FlexAlign.Center)
.backgroundColor('#a8a888')
.borderRadius(20)
.shadow({ radius: 20, type: ShadowType.BLUR, offsetX: 20, offsetY: 20 })
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
.height('100%')
}
}
更多关于HarmonyOS 鸿蒙Next阴影类型中的模糊效果是什么,我在组件添加后没看到明显变化的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
没看出来这个加在组件上的效果

HarmonyOS 鸿蒙Next阴影类型中的模糊效果,是指在鸿蒙系统的UI设计中,为组件或界面元素添加的一种视觉效果,通过算法对图像边缘进行模糊处理,以达到柔和过渡、增强层次感的目的。这种效果通常应用于背景、卡片、弹窗等元素,旨在提升用户体验和视觉美感。
在组件添加模糊效果后,若未看到明显变化,可能的原因包括但不限于:
-
模糊强度设置不当:检查模糊效果的参数设置,确保模糊强度适中,过低可能无法察觉变化。
-
组件层级或透明度问题:确认组件的层级关系和透明度设置,确保模糊效果不被其他元素遮挡或削弱。
-
渲染问题:系统或硬件的渲染能力可能影响模糊效果的呈现,确保设备支持并正确渲染该效果。
-
版本兼容性问题:不同版本的鸿蒙系统可能对模糊效果的支持存在差异,确认当前系统版本是否支持所添加的模糊效果。
若上述检查后问题依旧存在,可能是系统或组件的特定问题。此时,建议直接联系官网客服以获取更专业的帮助。官网地址是:https://www.itying.com/category-93-b0.html








