Flutter圆形化布局插件circlify的使用
Flutter圆形化布局插件Circlify的使用
Circlify 是一个轻量且强大的Flutter包,用于创建可自定义的圆形图表,并支持平滑动画。非常适合在仪表板中可视化数据或为应用添加动态径向元素。
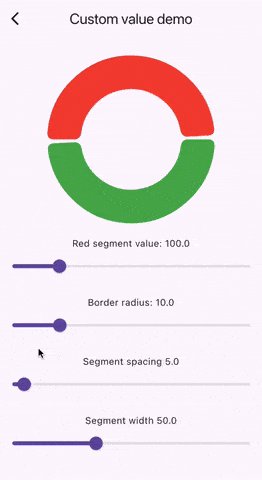
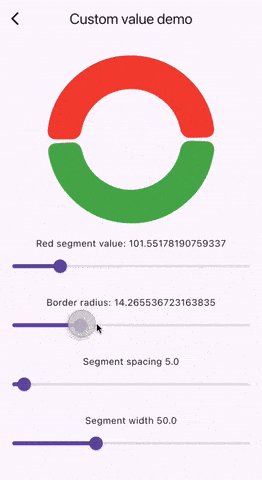
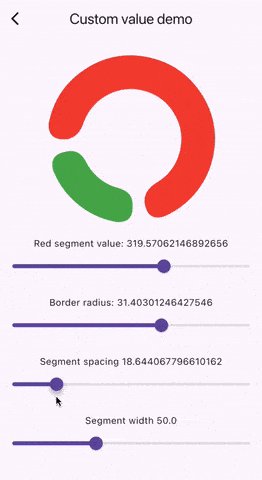
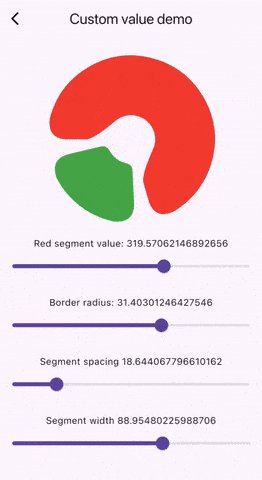
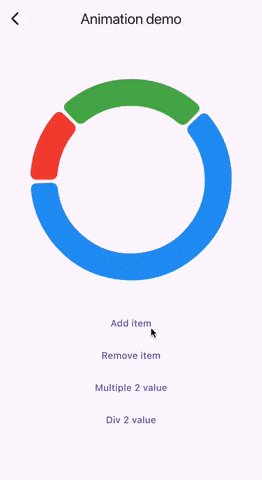
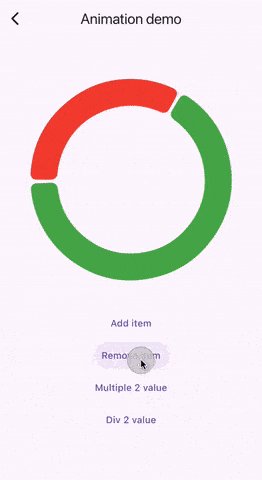
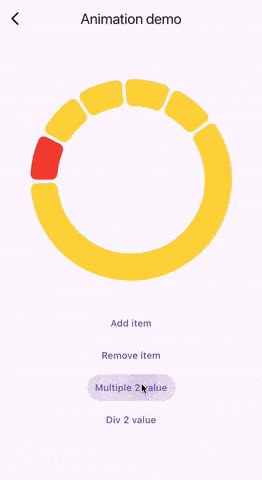
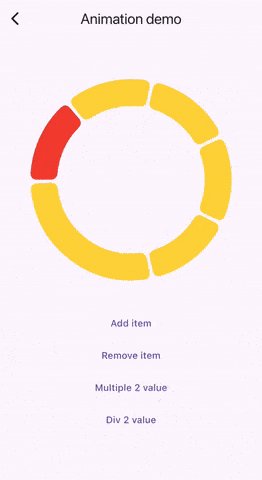
📊 Demo
以下是 Circlify 的一些示例演示:


🌟 特性
- 高度可定制的圆形图表
- 平滑动画
- 支持交互和动态更新
- 可自定义的
CirclifyItem子类 - 易于集成到任何Flutter项目中
📦 安装
在 pubspec.yaml 文件中添加 circlify 依赖:
dependencies:
circlify: ^<latest-version>
请确保将 <latest-version> 替换为最新的版本号。
🚀 使用
以下是一个快速入门的例子:
import 'package:flutter/material.dart';
import 'package:circlify/circlify.dart';
class App extends StatelessWidget {
const App({super.key});
final List<CirclifyItem> items = [
CirclifyItem(color: Colors.red, value: 100),
CirclifyItem(color: Colors.green, value: 100),
CirclifyItem(color: Colors.blue, value: 100),
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SizedBox(
width: 200,
height: 200,
child: Circlify(
items: items,
),
),
),
);
}
}
void main() {
runApp(const MaterialApp(home: App()));
}
⚠️ 注意事项:正确初始化 CirclifyItem
为了确保性能流畅,所有 CirclifyItem 对象必须仅初始化一次(如果未提供 id)。避免在每次重建时重新创建 CirclifyItem 实例。
🚫 错误用法
Circlify(
items: [
CirclifyItem(color: Colors.red, value: 100),
CirclifyItem(color: Colors.green, value: 100),
CirclifyItem(color: Colors.blue, value: 100),
],
)
上述示例的问题在于每次重建时都会创建新的 CirclifyItem 对象,导致不必要的重新渲染和性能问题。
✅ 正确用法
确保 CirclifyItem 对象只创建一次并重用,如下所示:
示例 1:为每个项分配 id
Circlify(
items: [
CirclifyItem(id: '1', color: Colors.red, value: 100),
CirclifyItem(id: '2', color: Colors.green, value: 100),
CirclifyItem(id: '3', color: Colors.blue, value: 100),
],
)
示例 2:单独定义 CirclifyItem 列表
List<CirclifyItem> items = [
CirclifyItem(color: Colors.red, value: 100),
CirclifyItem(color: Colors.green, value: 100),
CirclifyItem(color: Colors.blue, value: 100),
];
Circlify(
items: items,
)
通过遵循这些模式,您可以确保图表保持高性能和高效。
📏 标签
可以使用 label 属性为每个项添加自定义标签,这使得每个圆弧段具有增强的视觉表示。
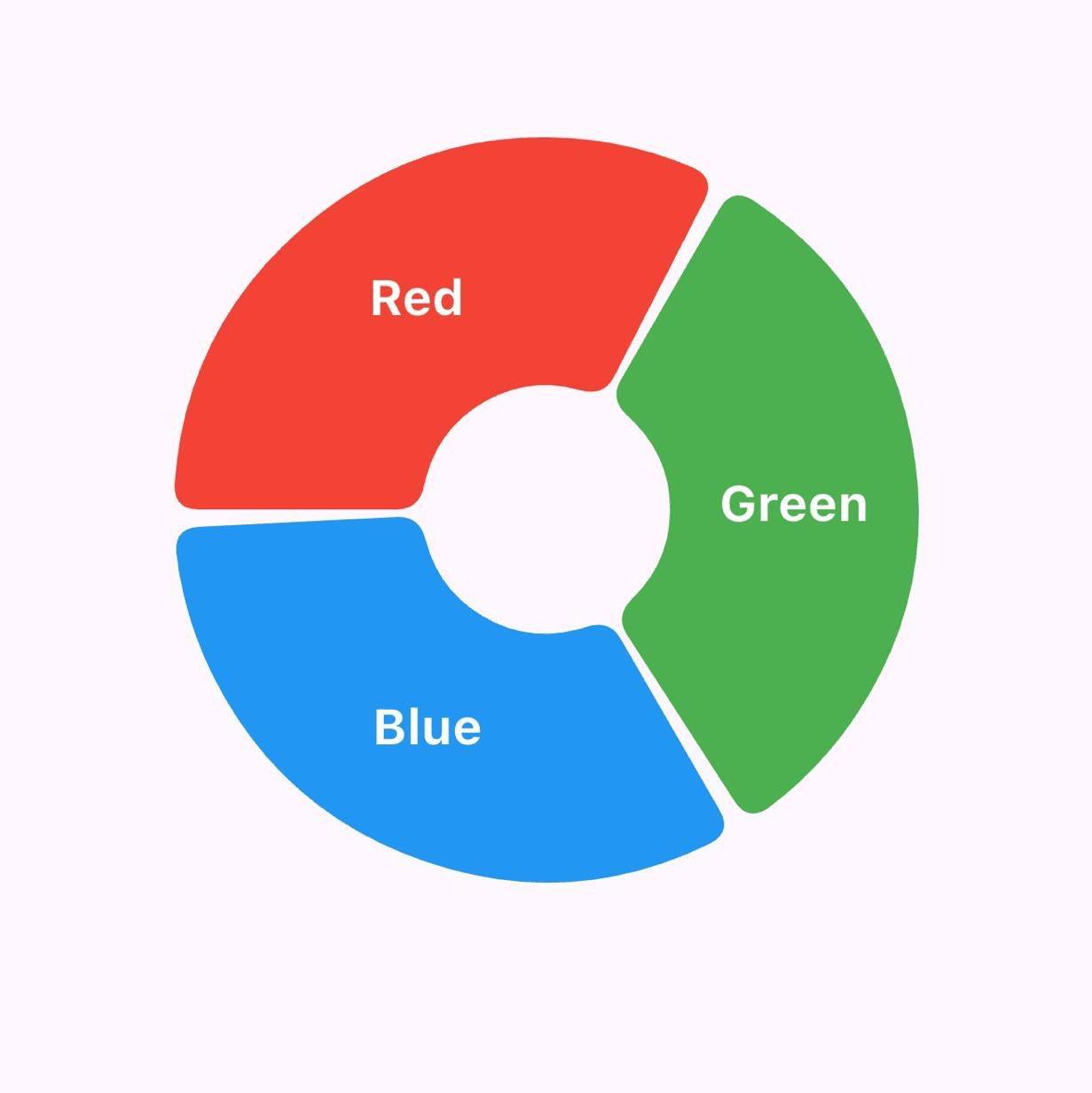
🎨 带有标签的示例

Circlify(
segmentWidth: 100,
labelStyle: const TextStyle(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.w700,
),
items: [
CirclifyItem(
id: '1',
color: Colors.red,
value: 100,
label: 'Red',
),
CirclifyItem(
id: '2',
color: Colors.green,
value: 100,
label: 'Green',
),
CirclifyItem(
id: '3',
color: Colors.blue,
value: 100,
label: 'Blue',
),
],
)
✨ 标签的关键要点
- 使用
label属性为每个项添加描述性文本。 - 使用
labelStyle属性自定义标签的外观,该属性接受一个TextStyle对象。 - 确保每个
CirclifyItem具有唯一的id,以优化重新渲染并保持一致的视觉布局。
🛠 自定义 CirclifyItem
您还可以创建自己的 CirclifyItem 子类并在 Circlify 小部件中使用它:
class CustomCircleChartItem extends CirclifyItem {
final String name;
CustomCircleChartItem({
required super.color,
required super.value,
required super.id,
required this.name,
});
}
class CustomChartApp extends StatelessWidget {
const CustomChartApp({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SizedBox(
width: 200,
height: 200,
child: Circlify(
items: [
CustomCircleChartItem(
color: Colors.purple,
value: 150,
id: 'item1',
name: 'Custom Item 1',
),
CustomCircleChartItem(
color: Colors.orange,
value: 100,
id: 'item2',
name: 'Custom Item 2',
),
],
),
),
),
);
}
}
⚙️ Circlify 参数
| 参数 | 类型 | 描述 | 默认值 |
|---|---|---|---|
items |
List<CirclifyItem> |
图表的数据点列表 | 必需 |
borderRadius |
BorderRadius |
圆弧段的边框半径 | BorderRadius.all(Radius.circular(10)) |
segmentSpacing |
double |
圆弧段之间的间距 | 5.0 |
segmentWidth |
double |
圆弧段的宽度 | 10.0 |
segmentDefaultColor |
Color |
空白圆弧段的默认颜色 | Colors.grey |
animationDuration |
Duration |
动画持续时间 | Duration(milliseconds: 150) |
animationCurve |
Curve |
动画曲线 | Curves.easeIn |
labelStyle |
TextStyle |
标签的文本样式 | 可选 |
📝 CirclifyItem 参数
| 参数 | 类型 | 描述 | 默认值 |
|---|---|---|---|
id |
String |
项的唯一ID(如果没有提供则自动生成) | 自动生成 |
color |
Color |
项的颜色 | 必需 |
value |
double |
项的值(必须大于0) | 必需 |
label |
String |
项的标签,在圆弧段中心绘制 | 可选 |
💬 反馈与贡献
如果您遇到任何问题或有任何建议,请随时在 GitHub 上打开一个问题。欢迎贡献!
📝 许可
该项目根据 BSD 3-Clause 许可证许可 - 详情请参见 LICENSE 文件。
Made with ❤️ by zeffbtw.
完整示例代码
import 'package:circlify/circlify.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(home: App()));
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
SizedBox(
width: 300,
height: 300,
child: Circlify(
segmentWidth: 100,
labelStyle: const TextStyle(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.w700,
),
items: [
CirclifyItem(
id: '1',
color: Colors.red,
value: 100,
label: 'Red',
),
CirclifyItem(
id: '2',
color: Colors.green,
value: 100,
label: 'Green',
),
CirclifyItem(
id: '3',
color: Colors.blue,
value: 100,
label: 'Blue',
),
],
),
),
TextButton(
onPressed: () {
// 导航到其他示例页面
},
child: const Text('To custom value demo'),
),
TextButton(
onPressed: () {
// 导航到动画示例页面
},
child: const Text('To animation demo'),
),
],
),
),
);
}
}
以上是关于 Flutter 圆形化布局插件 Circlify 的详细使用说明及示例代码。希望对您有所帮助!
更多关于Flutter圆形化布局插件circlify的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter圆形化布局插件circlify的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用circlify插件来进行圆形化布局的示例代码。circlify插件允许你将一组子部件按照圆形布局排列。需要注意的是,截至我最后的更新(2023年),circlify可能不是官方Flutter插件,因此确保你通过合适的包管理工具(如pub.dev)查找并添加正确的依赖。
首先,确保你的pubspec.yaml文件中已经添加了circlify依赖(假设该插件在pub.dev上存在,具体名称和版本请根据实际情况调整):
dependencies:
flutter:
sdk: flutter
circlify: ^x.y.z # 替换为实际版本号
然后运行flutter pub get来安装依赖。
接下来是一个简单的示例代码,展示如何使用circlify插件来创建一个圆形布局:
import 'package:flutter/material.dart';
import 'package:circlify/circlify.dart'; // 假设circlify包的实际导入路径是这样的
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Circlify Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Circlify Demo'),
),
body: Center(
child: CirclifyLayout(
count: 12, // 子部件的数量
radius: 200.0, // 圆的半径
childAspectRatio: 1.0, // 子部件的宽高比
startAngle: 0.0, // 起始角度(弧度)
sweepAngle: 2 * pi, // 扫过的角度(弧度),2*pi表示一个完整的圆
mainAxisAlignment: MainAxisAlignment.center, // 主轴对齐方式
crossAxisAlignment: CrossAxisAlignment.center, // 交叉轴对齐方式
builder: (context, index) {
return Container(
decoration: BoxDecoration(
color: Colors.primaries[index % Colors.primaries.length],
borderRadius: BorderRadius.circular(10),
),
child: Center(
child: Text(
'Item $index',
style: TextStyle(color: Colors.white),
),
),
);
},
),
),
),
);
}
}
在这个示例中:
CirclifyLayout是核心组件,它接收多个参数来定义圆形布局的属性。count参数定义了要布局的子部件数量。radius定义了圆的半径。childAspectRatio定义了每个子部件的宽高比。startAngle和sweepAngle以弧度为单位定义了圆形布局的起始角度和扫过的角度。builder函数用于生成每个子部件。
请注意,circlify的实际API可能会有所不同,因此请参考其官方文档或源代码以获取最新和最准确的信息。如果circlify包不存在或API有所不同,你可能需要寻找其他替代方案或自己实现圆形布局逻辑。








