HarmonyOS 鸿蒙Next 相册获取的图片怎么展示到image组件上
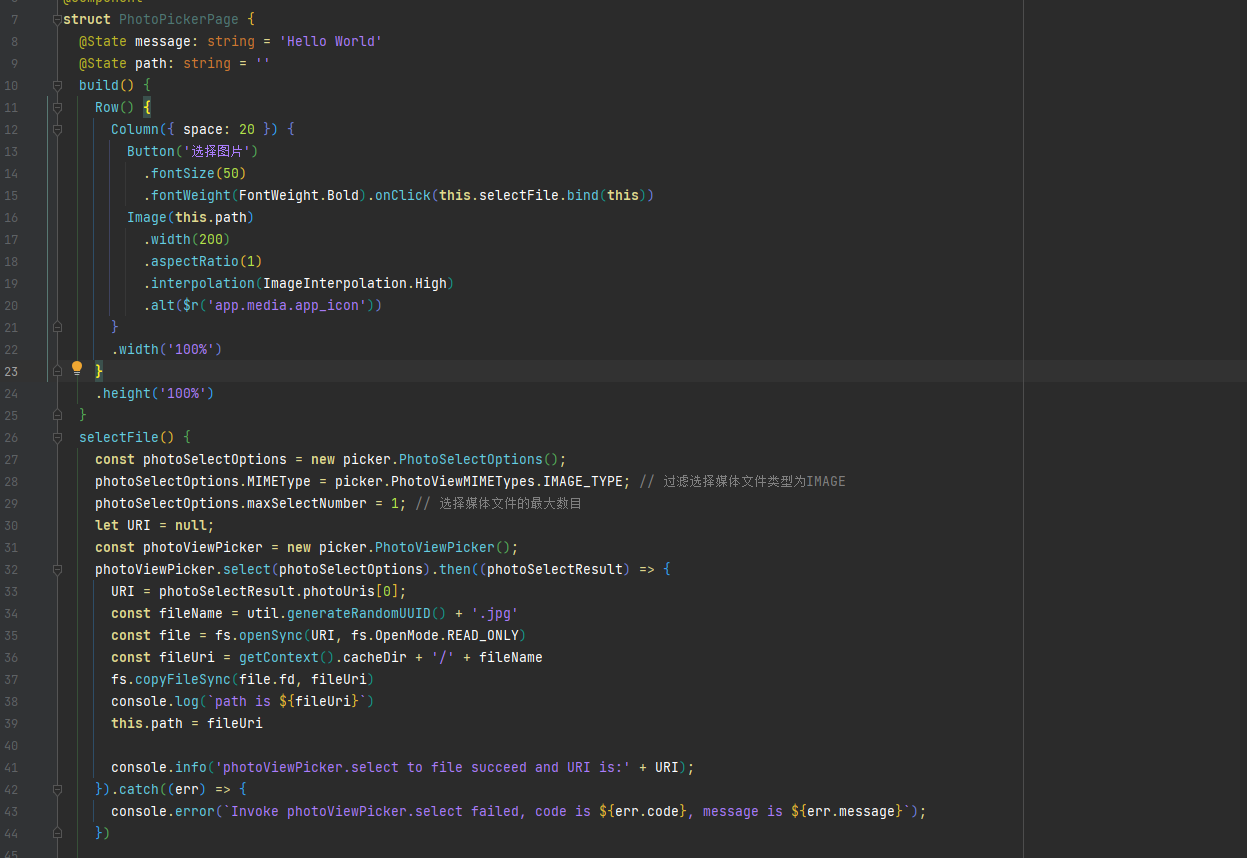
HarmonyOS 鸿蒙Next 相册获取的图片怎么展示到image组件上 模拟器上,我通过photoViewPicker获取的照片,展示到image上,image上不显示,是我写的代码有问题吗,有哪位能帮我看看吗

更多关于HarmonyOS 鸿蒙Next 相册获取的图片怎么展示到image组件上的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
写复杂了,直接将picker返回的uri赋值到image上即可显示,现在的代码反倒是将图片直接又存到了沙箱环境,沙箱环境地址image是访问不到的
更多关于HarmonyOS 鸿蒙Next 相册获取的图片怎么展示到image组件上的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
姓名:张三 职位:软件工程师 简介:具有五年软件开发经验,熟悉Java、Python和C++。
直接把photoSelectResult.photoUris[0]取出来,放在image组件中就可以显示
3楼和4楼的是对的,
可以转一下 pixelmap ,
在HarmonyOS鸿蒙Next系统中,若要从相册获取图片并展示到image组件上,通常需要使用到媒体库访问API以及UI组件的绑定操作。以下是一个简化的步骤说明:
-
申请权限:首先,需要在
config.json文件中申请访问媒体库的权限,包括读取存储权限等。 -
选择图片:使用系统提供的文件选择器API让用户从相册中选择图片。这通常涉及启动一个Activity(或类似机制)来处理文件选择。
-
获取图片路径:用户选择图片后,系统会返回所选图片的路径或URI。
-
加载图片到Image组件:使用获取到的图片路径或URI,通过UI框架提供的方法将其设置到Image组件上。HarmonyOS提供了丰富的UI组件和API来处理图片加载和显示,可以直接利用这些API将图片路径绑定到Image组件的
src属性上。 -
更新UI:确保在图片加载完成后,UI线程被正确通知以更新界面,显示所选图片。
请注意,实际操作中可能需要根据具体的鸿蒙系统版本和API调整实现细节。
如果问题依旧没法解决请联系官网客服, 官网地址是 https://www.itying.com/category-93-b0.html,









