【代码案例】HarmonyOS 鸿蒙Next 边框或背景图片拉伸案例
【代码案例】HarmonyOS 鸿蒙Next 边框或背景图片拉伸案例 HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:代码链接
本案例已上架 HarmonyOS NEXT 开源组件市场,如需获取或移植该案例,可安装此插件。开发者可使用插件获取鸿蒙组件,添加到业务代码中直接编译运行。
介绍
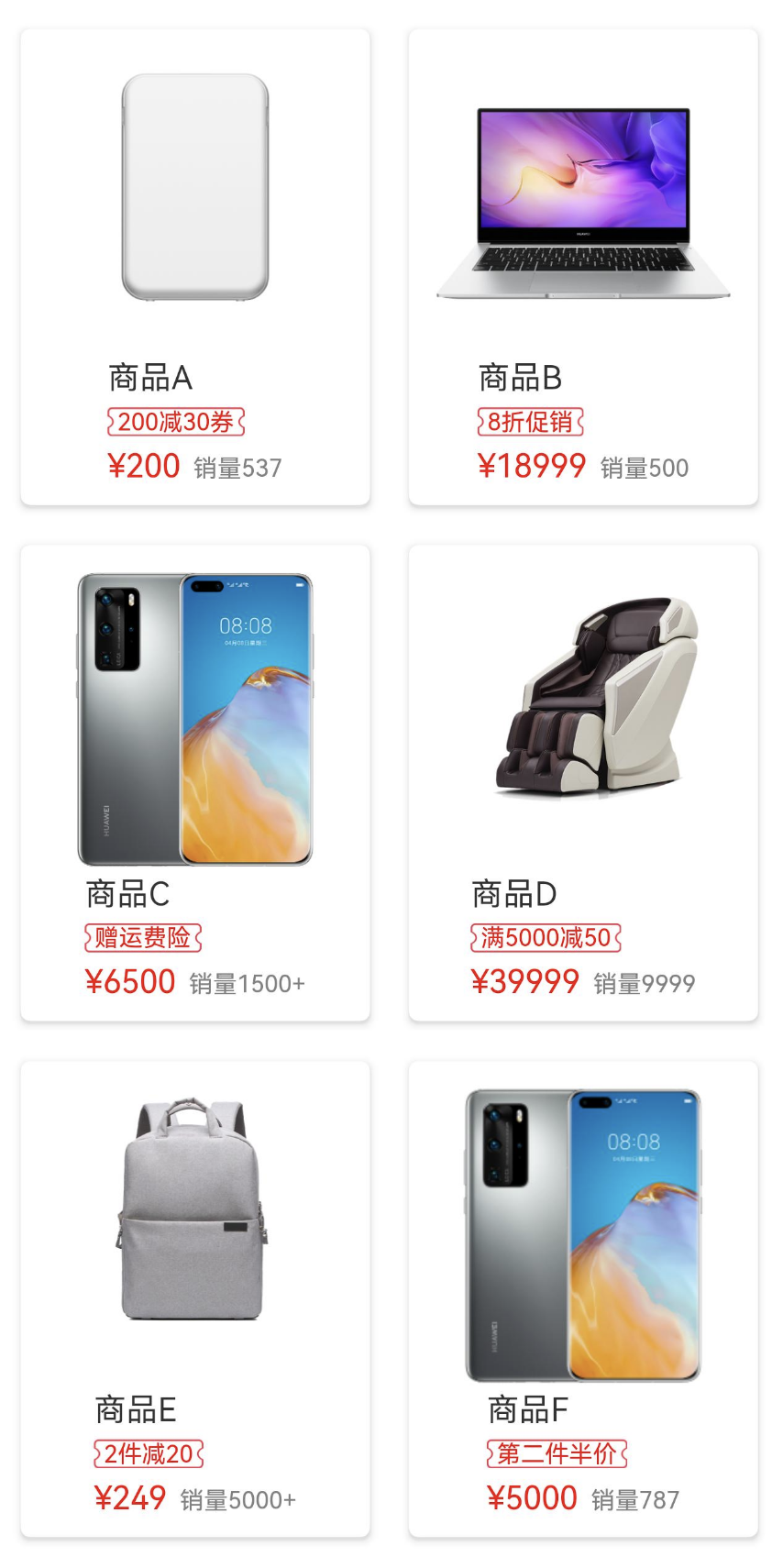
HarmonyOS上不支持.9资源文件进行安全拉伸。作为替代方案,本案例中商城页面的促销标签边框使用同一张图片资源,通过设置图片的resizable属性,展示不同长度的促销标签效果。

使用说明
- 打开案例即可直接查看效果。
- 每一个商品的促销标签都使用同一张本地资源图片,不同长度的文案对应不同的图片拉伸比例。
实现思路
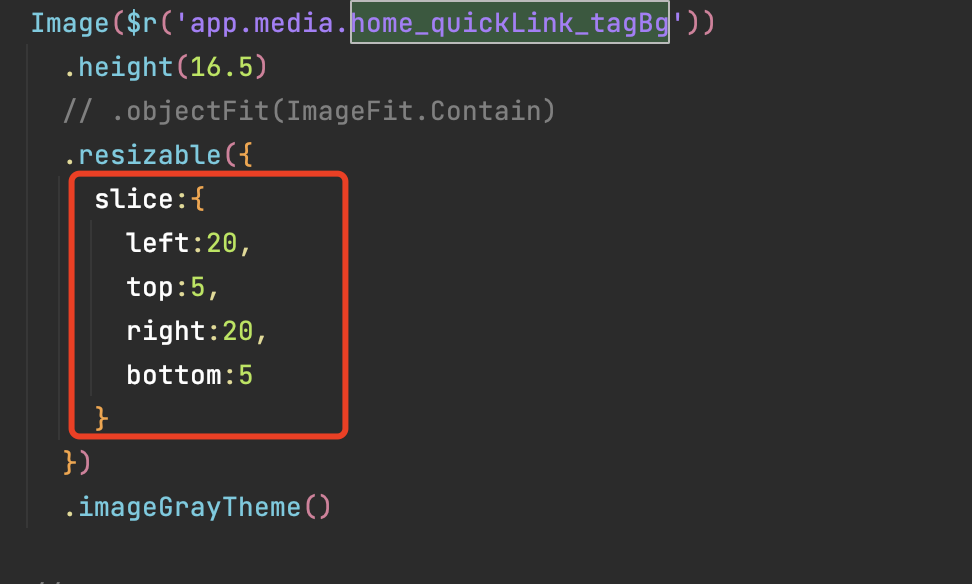
- 通过设置图片组件的resizable属性实现图片的安全拉伸。
Image($r('app.media.ninepatchimage_border'))
.width(this.discountTextWidth)
.height(this.discountTextHeight)
// 知识点:通过设置图片组件的resizable属性,设置顶部、右侧、底部、左侧的距离,使其边缘部分在图片拉伸时不会发生变化,仅图片中央区域被拉伸
.resizable({
slice: {
top: $r('app.integer.ninepatchimage_product_discount_image_resizable_top'),
right: $r('app.integer.ninepatchimage_product_discount_image_resizable_right'),
bottom: $r('app.integer.ninepatchimage_product_discount_image_resizable_bottom'),
left: $r('app.integer.ninepatchimage_product_discount_image_resizable_left')
}
})
源码请参考 ProductItemComp.ets
- 依赖onAreaChange事件,观察促销标签文案所在Text组件的宽高变化,通过状态绑定的形式,动态修改促销标签边框底图的宽高。
Text(discount)
.fontSize($r('app.integer.ninepatchimage_product_discount_font_size'))
.fontColor(Color.Red)
// 知识点:通过监听文本组件的宽高,以及状态变量,动态设置背景图片的宽高
.onAreaChange((oldValue: Area, newValue: Area) => {
this.discountTextWidth = newValue.width;
this.discountTextHeight = newValue.height;
})
.padding({
left: $r('app.integer.ninepatchimage_product_discount_padding'),
right: $r('app.integer.ninepatchimage_product_discount_padding')
})
源码请参考 ProductItemComp.ets
高性能知识点
- WaterFlow组件下使用LazyForEach、组件复用,从而提升瀑布流列表首次渲染和滚动时的性能。
WaterFlow() {
LazyForEach(this.productsDataSource, (item: Product) => {
FlowItem() {
// 性能知识点:使用@Reusable修饰可复用的组件,并通过设置reuseId提供瀑布流滑动场景中的组件复用能力
ProductItemComp({
product: item
})
.reuseId(item.type)
}
.width('100%')
})
}
@Reusable
@Component
export struct ProductItemComp {
...
}
- 通过onAreaChange事件监听文本组件宽高的变化,设置背景图片的宽高,然而onAreaChange为系统高频回调,每一帧都会执行,应避免在其中进行冗余和耗时的操作。
Text(discount)
.fontSize($r('app.integer.imageresizable_product_discount_font_size'))
.fontColor(Color.Red)
// 知识点:通过监听文本组件的宽高,以及状态变量,动态设置背景图片的宽高
// 性能知识点:onAreaChange为系统高频回调,每一帧都会执行,应避免在其中进行冗余和耗时的操作
.onAreaChange((oldValue: Area, newValue: Area) => {
this.discountTextWidth = newValue.width;
this.discountTextHeight = newValue.height;
})
工程结构 & 模块类型
ninepatchimage // har类型
|---common
| |---constants
| | |---CommonConstants.ets // 通用常量
|---components
| |---ProductItemComp.ets // 自定义组件-商品简易信息
|---model
| |---ProductModel.ets // 模型层-商品数据模型
|---pages
| |---ProductWaterFlowPage.ets // 展示层-商品瀑布流页面
模块依赖
参考资料
更多关于【代码案例】HarmonyOS 鸿蒙Next 边框或背景图片拉伸案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这写法 有点离谱了
更多关于【代码案例】HarmonyOS 鸿蒙Next 边框或背景图片拉伸案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
很离谱。😂

我这设置完死活不生效咋回事
我也是。。。
学习一下
在HarmonyOS鸿蒙Next中,实现边框或背景图片的拉伸效果,通常可以通过自定义组件和布局管理来实现。以下是一个简要的实现思路:
-
自定义组件:
- 创建一个自定义组件,用于显示拉伸后的边框或背景图片。
- 在自定义组件中,重载
onDraw方法,使用Canvas进行绘制。
-
Canvas绘制:
- 在
onDraw方法中,使用Canvas的drawBitmap方法绘制背景图片。 - 通过指定Bitmap的
Matrix参数,实现图片的拉伸效果。Matrix可以设置缩放、旋转等变换。
- 在
-
布局管理:
- 在布局文件中,使用自定义组件替代普通的ImageView等组件。
- 设置自定义组件的布局参数,如宽度、高度等,以适应拉伸后的图片。
-
动态调整:
- 如果需要在运行时动态调整拉伸效果,可以通过修改Matrix并调用组件的
invalidate方法触发重绘。
- 如果需要在运行时动态调整拉伸效果,可以通过修改Matrix并调用组件的
示例代码(伪代码,具体实现需根据HarmonyOS API调整):
// 伪代码示例,实际代码需根据HarmonyOS开发环境编写
class StretchableImage extends Component {
@Override
protected void onDraw(Canvas canvas) {
Bitmap bitmap = ...; // 获取背景图片
Matrix matrix = new Matrix();
matrix.setScale(...); // 设置拉伸比例
canvas.drawBitmap(bitmap, matrix, null);
}
}
如果问题依旧没法解决请联系官网客服, 官网地址是 https://www.itying.com/category-93-b0.html,








