2 回复
可做,你这里需要维护一个json列表,存放这些游戏数据
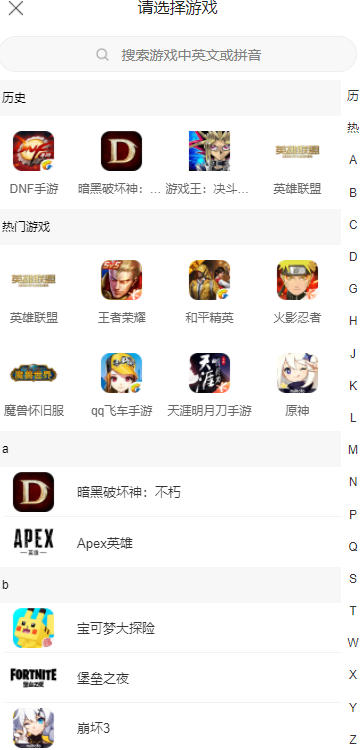
在 uni-app 中实现 indexList 每个项目可自定义图片的功能,可以通过数据绑定和条件渲染来完成。以下是一个简单的代码示例,展示如何实现这一功能。
首先,假设我们有一个 indexList 的数据结构,每个项目包含一个 title 和一个 imageUrl:
// 在 pages/index/index.js 中定义数据
Page({
data: {
indexList: [
{
title: '项目一',
imageUrl: '/static/images/image1.png'
},
{
title: '项目二',
imageUrl: '/static/images/image2.png'
},
// 可以继续添加更多项目
]
}
});
接下来,在 index.vue 文件中,使用 v-for 指令遍历 indexList,并绑定每个项目的图片和标题:
<template>
<view class="container">
<view v-for="(item, index) in indexList" :key="index" class="item">
<image :src="item.imageUrl" class="item-image"></image>
<text class="item-title">{{ item.title }}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
indexList: [
{
title: '项目一',
imageUrl: '/static/images/image1.png'
},
{
title: '项目二',
imageUrl: '/static/images/image2.png'
},
// 可以继续添加更多项目
]
};
}
};
</script>
<style>
.container {
display: flex;
flex-direction: column;
padding: 20px;
}
.item {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 20px;
}
.item-image {
width: 100px;
height: 100px;
object-fit: cover;
border-radius: 10px;
}
.item-title {
margin-top: 10px;
font-size: 16px;
color: #333;
}
</style>
在这个示例中,我们使用 v-for 指令遍历 indexList 数组,为每个项目创建一个包含图片和标题的视图。图片的 src 属性绑定到每个项目的 imageUrl,标题则通过插值表达式显示。
通过这种方式,你可以轻松实现 indexList 中每个项目自定义图片的功能。只需在 indexList 数组中为每个项目指定不同的 imageUrl 即可。这种方法不仅灵活,而且易于维护和扩展。