HarmonyOS 鸿蒙Next 关于 arkts emitter页面之间传值
HarmonyOS 鸿蒙Next 关于 arkts emitter页面之间传值 我目前有这样一个场景
A页面有一个text控件,有一个变量@state content:string='',点一下这个控件就会通过router.pushUrl({url:''})到B页面,同时emitter.emit(1,data)过去
B页面定义了一个@state content:string='' 在aboutToAppear中获取emitter.once(1,data=>{this.content=data//此处做了其他处理,可以直接获取到数据,这里暂时就用data表示})
以上是从A到B的一个逻辑,
现在反过来又有一个从B到A的逻辑,就是B页面有一个button保存的时候,emitter.emit(2,data) 是通过router.back()返回到A页面
A页面通过emitter.once(2,data=>{this.content=data//此处做了其他处理,可以直接获取到数据,这里暂时就用data表示})
以上是从B到A的一个逻辑
现在的问题是:
当B到A的过程数据正常且UI也能刷新,我又从A到B把数据带回到B页面,B页面中once中可以console打印出数据,但是页面UI上无法刷新(我在onPageShow、aboutToAppear)都无法更新
大佬们这是哪里出问题了
更多关于HarmonyOS 鸿蒙Next 关于 arkts emitter页面之间传值的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
请问问题解决了吗?console有数据,ui没有渲染,请问是没有绑定装饰器的问题吗??
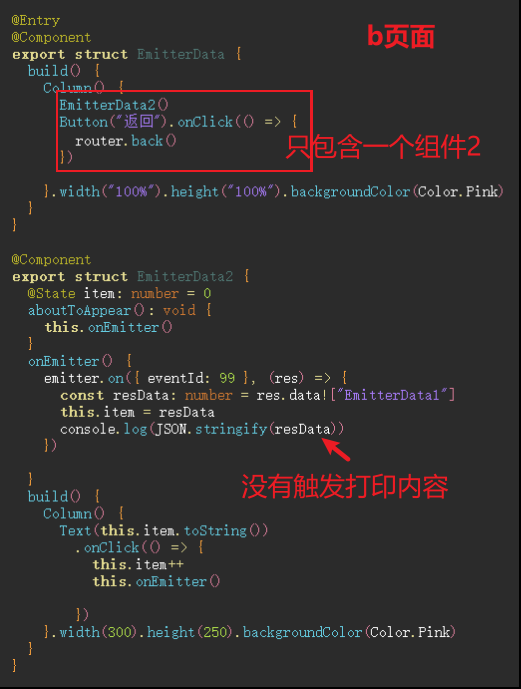
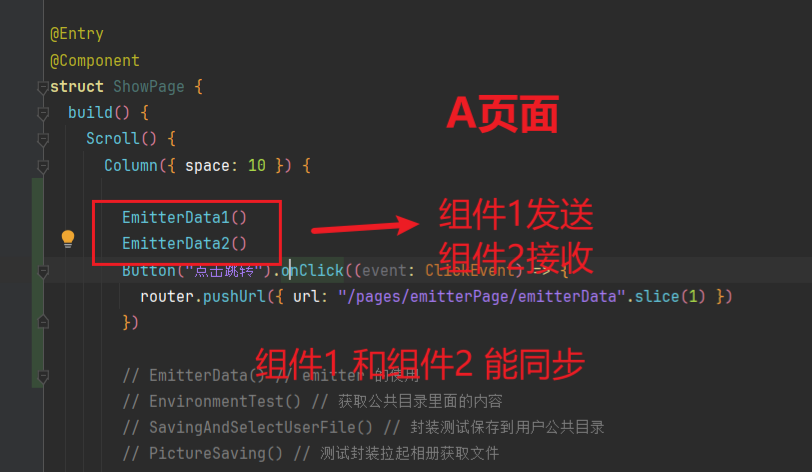
我现在遇到的问题的页面A包含两个不相关的组件:组件1,组件2。组件1,使用emitter.emit传递数据。组件2.接收数据。在A页面能显示。但是从A页面跳转到B页面 B页面只有一个组件2,在aboutToAppear里面获取emitter.on获取不到数据 日志打印没有效果


更多关于HarmonyOS 鸿蒙Next 关于 arkts emitter页面之间传值的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
A到B B还没有创建 得用router 传参数
还真是这样,我昨天也怀疑过,但无法验证。
从A到B的时候,B页面还没有创建的吧,emitter事件也没有初始化,应该是会有问题,应该使用router传参,
B到A使用emitter通信
你可以用localStorage在页面之间共享数据,那样更方便,
如果我上述这个实在是行不能,我考虑用你这种或是用url传参,
你把赋值放到一个方法里,然后调那个方法进行赋值。看看会不会指向还是找不到
这个我试过,我写了一个update方法,把data传过去,在update中进行this.content赋值,也没有反应,
在HarmonyOS鸿蒙Next系统中,关于arkts(ArkUI TypeScript)emitter页面之间传值的问题,可以通过以下方式进行:
-
全局状态管理: 使用全局状态管理工具(如Redux或MobX的鸿蒙版本,如果有的话)来管理应用的状态。这样,不同页面可以通过订阅状态变化来获取或更新数据。
-
事件总线(Event Bus): 实现一个简单的事件总线机制,允许页面之间通过发布/订阅模式传递消息和数据。页面可以发布事件并携带数据,其他页面可以订阅这些事件以接收数据。
-
URL参数或查询字符串: 在导航到新页面时,将数据作为URL的参数或查询字符串传递。新页面在加载时可以解析这些参数来获取数据。
-
服务(Service): 创建一个服务来存储和提供数据。页面可以通过调用服务的接口来获取或更新数据。
-
本地存储: 使用本地存储(如localStorage或鸿蒙提供的类似API)来存储数据。页面可以读取或写入这些数据以实现跨页面传值。
请注意,选择哪种方法取决于具体的应用场景和需求。每种方法都有其优缺点,需要根据实际情况进行权衡。
如果问题依旧没法解决请联系官网客服, 官网地址是 https://www.itying.com/category-93-b0.html,









