HarmonyOS 鸿蒙Next Image网络图片不显示
HarmonyOS 鸿蒙Next Image网络图片不显示
Image("https://www.ibiquge.net/files/article/image/150/150078/150078s.jpg").height('100%').width('30%')
Image("https://img.zcool.cn/community/01e3745b7c1a23a8012190f25bd02d.jpeg@1280w_1l_2o_100sh.jpg").height('100%').width('30%')
Image引用两张网络图片,一个能显示一个不能显示,啥原因啊?
更多关于HarmonyOS 鸿蒙Next Image网络图片不显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
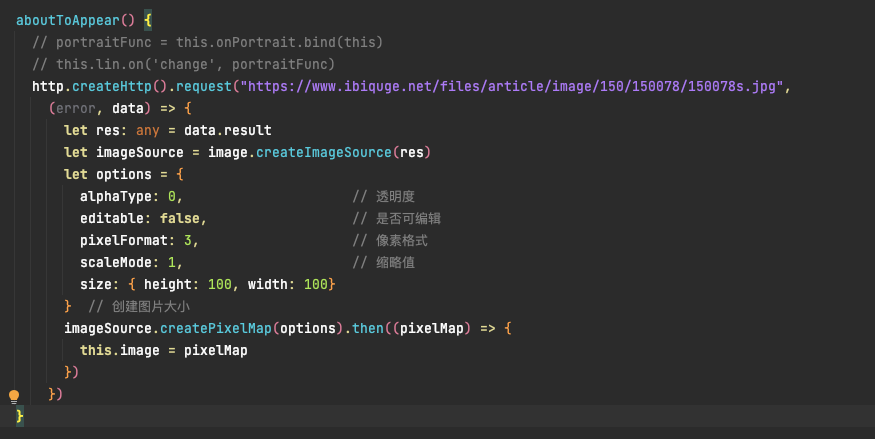
很可能是图片格式需要处理:参考:PixelMap是图片解码后的像素图,具体用法请参考图片开发指导。以下示例将加载的网络图片返回的数据解码成PixelMap格式,再显示在Image组件上。
我把你这张图片下载起来放在项目中可以本地展示。说明还是需要下载后处理。

Image(this.image).height(100).width(100)
更多关于HarmonyOS 鸿蒙Next Image网络图片不显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
@State image: PixelMap = undefined;
所以我就一直不明白,这类的解析难道不应该有imag组件自身内部处理么?还需要开发者单独处理,真是鸡肋。纵观前端所有开发框架中的image组件,都没有这么离谱的。不知道官方是怎么考虑的
有啥问题,随时交流哈哈哈,我也是最近在学习harmonyOS开发,我也是湖北的~老乡好
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:BV1S4411E7LY/?p=17
大佬,我登陆返回的用户头像也是加载不出来,使用上面的代码登录不知道为什么会闪退,然后报这个错误
[Patch] Found import/export expression changed in com.example.jianju/entry/ets/pages/Index/My/My, not supported!
[Patch] Found lexical variable added or removed in com.example.jianju/entry/ets/pages/Index/My/My.aboutToAppear, not supported!
[Patch] Found unsupported change in file, will not generate patch!
Error: [E:/newMyCode/jianju/entry/build/default/cache/default/default@CompileArkTS/esmodule/debug/entry/src/main/ets/pages/Index/My/My.js:0:0]
the size of programs is expected to be 2, but is 1
The current modification does not support hot reload. Please reinstall and restart.
https://developer.huawei.com/consumer/cn/forum/topic/0208141577469677176?fid=0102683795438680754h -/+/$%-+用我写的这个,你用log加个判断,是什么错误。可以抓到。
这个图片展示不出来,在HarmonyOS NEXT里,HarmonyOS里是可以展示出来的,有没有大佬知道为啥呀
应该和之前说的一样,http的图片不给展示,换成https应该就可以了,

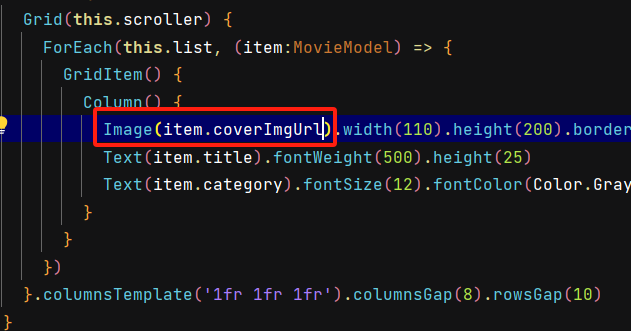
为啥我这个图片不显示呢,确认变量有值,在浏览器中可以正常打开图片
楼主: 你的第一个图像地址https://www.ibiquge.net/files/article/image/150/150078/150078s.jpg看起来是https, 但访问进去转到了http的图片, 可能是Image无法访问http图片的原因, 我试了几张https的图片都可以显示, http的就不行
同样的问题 png格式的网络图片显示不出来
先在浏览器中直接访问图片路径看看能否正常访问吧
浏览器肯定是都可以显示的,所以我才觉得奇怪为什么有的能显示有的不显示,
大哥,问题最后怎么解决的,
基本信息
- 问题类型: 深色代码主题
- 描述: 复制
- 状态: 已解决
解决方法:
- 第一步操作
- 第二步操作
- 第三步操作
上面采纳的那个回答可以解决,你看看,
针对HarmonyOS(鸿蒙)系统中Next Image组件网络图片不显示的问题,可能的原因及解决方案如下:
-
网络权限: 确保应用已正确申请并获得了网络访问权限。在鸿蒙系统的manifest文件中检查并添加必要的网络权限。
-
URL格式: 检查图片URL的格式是否正确,确保URL是有效的且可访问的。尝试在浏览器中打开URL看是否能正常显示图片。
-
图片加载库: 如果使用的是第三方图片加载库,检查该库是否兼容鸿蒙系统,或者是否存在已知的bug导致图片无法加载。
-
组件配置: 检查Next Image组件的配置,确保图片加载模式、占位图、错误图等设置正确。
-
缓存问题: 尝试清除应用缓存或重启设备,看是否是缓存导致的图片加载问题。
-
系统版本: 确认鸿蒙系统的版本是否支持当前使用的Next Image组件或相关API。有时系统更新可能会引入bug或改变API行为。
如果以上方法均无法解决问题,可能是系统层面的bug或特定环境下的兼容性问题。此时,建议联系鸿蒙系统的官方客服获取进一步帮助。官网客服地址是:https://www.itying.com/category-93-b0.html








