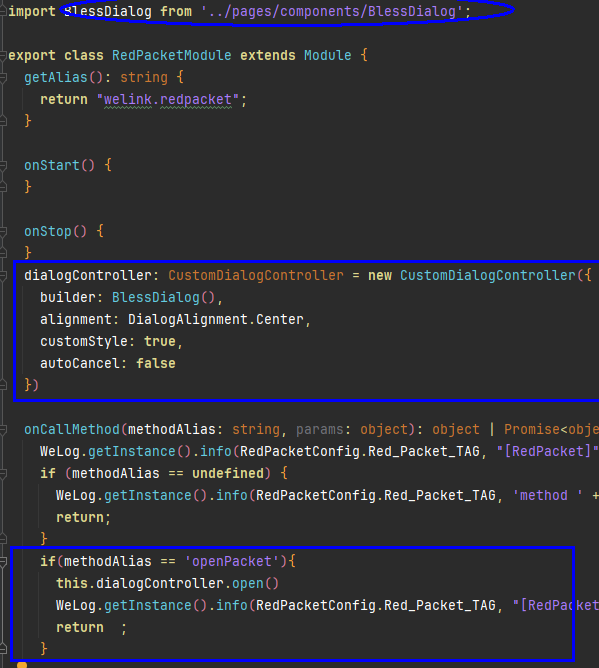
HarmonyOS 鸿蒙Next请问调不动这个弹框,怎么直接引用打开弹框的方法。
HarmonyOS 鸿蒙Next请问调不动这个弹框,怎么直接引用打开弹框的方法。 并不是挂在一个页面或者窗口上,是直接打开的方法

更多关于HarmonyOS 鸿蒙Next请问调不动这个弹框,怎么直接引用打开弹框的方法。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
import { ComponentContent, window, PromptAction } from '@kit.ArkUI'
import { ToolUtils } from '../../common/tool_utils'
@Builder function loadingBuilder() {
Image($r('app.media.loading')).size({width:ToolUtils.pxTovp(160),height:ToolUtils.pxTovp(160)})
}
export class loading_tool {
private static loadingDialog:Component<Record<string,string>> | null = null
private static promptAction:PromptAction
public static show (){
window.getLastWindow(getContext())
.then((windowClass)=>{
const uiContext = windowClass.getUIContext()
loading_tool.loadingDialog = new ComponentContent(uiContext,wrapBuilder(loadingBuilder))
loading_tool.promptAction = uiContext.getPromptAction()
loading_tool.promptAction.openCustomDialog(loading_tool.loadingDialog,
{
alignment:DialogAlignment.Center,
isModal:true,
autoCancel:false
}
)
})
}
public static close(){
loading_tool.promptAction.closeCustomDialog(loading_tool.loadingDialog)
}
}
在别的页面直接调用show和close就可以打开关闭
更多关于HarmonyOS 鸿蒙Next请问调不动这个弹框,怎么直接引用打开弹框的方法。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
试试第三方库,下面的链接中把contentRouter: ‘pages/Page02’,替换成你的contentRouter: ‘pages/components/BlessDialog’,
注意BlessDialog要设置成一个页面,需要在页面里注册一下。
参考:https://developer.huawei.com/consumer/cn/blog/topic/03152984411920042
我想请教下怎么用上下文这种方法调动弹框 this.pro = this.context.getPromptAction() @ohos.promptAction 因为这个页面怎么获取 this.context,
就是不用三方插件,咋搞呀,
import { common } from ‘@kit.AbilityKit’; const context = getContext() as common.UIAbilityContext;
里面没有context.getPromptAction()这个方法,
可以用emitter控制显示隐藏
您好,可以参考三方库eftool,里面的WinLoadingUtil等,方式使用窗口弹窗
你可以写一个class类,使用window.createWindow 来创建窗口,封装好后,就可以直接在其它class上使用了,或者你在三方库找到别人写好的,直接安装三方库使用。
项目概述
项目名称:示例项目
项目状态:进行中
项目负责人:张三
项目开始日期:2023-01-01
项目结束日期:2023-12-31
项目描述:
这是一个用于演示的项目。该项目旨在展示如何将HTML内容转换为Markdown格式,并确保所有必要的元素都被正确处理。
主要目标:
- 理解Markdown格式的基本语法。
- 学习如何手动或使用工具将HTML转换为Markdown。
- 验证转换后的Markdown是否符合预期。
当前进展:
项目目前处于规划阶段,已经完成了需求分析和初步设计。下一步计划是开始编码实现。
Total: 0
add to basket
并没有可以@Watch的参数,onCallMethod是方法传入的啊。
在HarmonyOS(鸿蒙)系统中,如果你遇到无法直接调用弹框方法的问题,通常是因为你没有正确引用或实现弹框组件的相关API。以下是一些基本的步骤和思路,帮助你直接引用并打开弹框的方法:
-
确保已导入相关模块: 检查你的代码中是否已经导入了用于显示弹框的模块。在鸿蒙开发中,这通常涉及到UI框架中的组件库。
-
查找弹框组件: 在鸿蒙的组件库中,查找用于显示弹框的组件,如
CommonDialog或其他自定义弹框组件。 -
创建并配置弹框实例: 使用找到的弹框组件创建一个实例,并配置其属性,如标题、内容、按钮等。
-
显示弹框: 调用弹框实例的显示方法,将其呈现在屏幕上。这通常涉及到将弹框添加到当前页面的UI树中。
-
处理弹框事件: 如果需要,为弹框的按钮或其他交互元素添加事件监听器,以处理用户操作。
如果你已经按照上述步骤操作,但仍然无法调用弹框方法,可能是因为你的代码中存在其他错误,或者你对鸿蒙系统的API理解不够深入。此时,建议仔细检查你的代码逻辑和API调用方式。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








