Flutter简单线性图表绘制插件simple_line_chart的使用
Flutter简单线性图表绘制插件simple_line_chart的使用
简介
simple_line_chart 是一个提供简单线性图表的Flutter插件。该库专注于API的简洁性,具有以下特点:
- 支持多个数据集
- 使用Flutter组件显示文本,以适应系统的字体大小偏好
- 支持贝塞尔曲线(Cubic Bezier Curves)
- 支持多轴
- 支持图例
- 支持高亮显示

使用方法
1. 添加依赖
首先,在 pubspec.yaml 文件中添加 simple_line_chart 依赖:
dependencies:
flutter:
sdk: flutter
simple_line_chart: ^最新版本号
然后运行 flutter pub get 来安装依赖。
2. 创建图表
下面是一个完整的示例代码,展示了如何在Flutter应用中使用 simple_line_chart 插件来创建一个简单的线性图表。
import 'package:flutter/material.dart';
import 'package:simple_line_chart/simple_line_chart.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData.light(),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
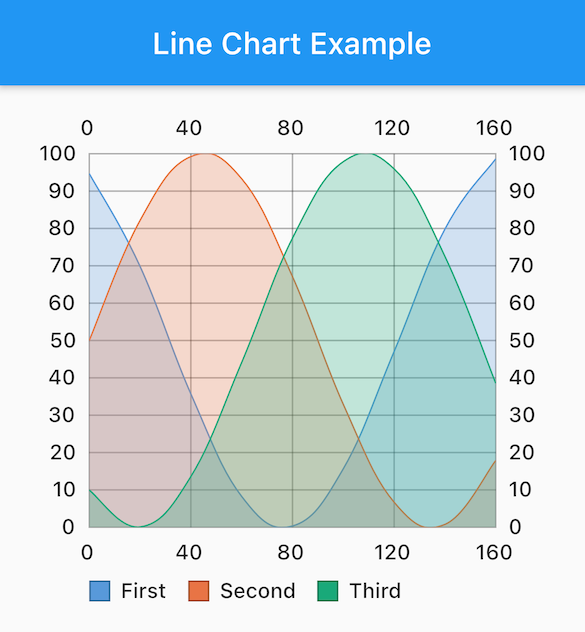
title: Text("Line Chart Example"),
),
body: SafeArea(
child: Padding(
padding: EdgeInsets.only(left: 16, right: 16),
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints viewportConstraints) {
return SingleChildScrollView(
child: ConstrainedBox(
constraints: BoxConstraints(
minHeight: viewportConstraints.maxHeight,
),
child: LineChartContent(),
),
);
},
),
),
),
);
}
}
class LineChartContent extends StatefulWidget {
[@override](/user/override)
State<LineChartContent> createState() => _LineChartContentState();
}
class _LineChartContentState extends State<LineChartContent> {
late final LineChartData data;
[@override](/user/override)
void initState() {
super.initState();
// 创建数据模型
data = LineChartData(datasets: [
Dataset(
label: 'First',
dataPoints: _createDataPoints(offsetInDegrees: 90)
),
Dataset(
label: 'Second',
dataPoints: _createDataPoints(offsetInDegrees: 0)
),
Dataset(
label: 'Third',
dataPoints: _createDataPoints(offsetInDegrees: 180)
)
]);
}
[@override](/user/override)
Widget build(BuildContext context) {
return Column(children: [
Padding(
padding: EdgeInsets.only(top: 20),
child: LineChart(
// 图表样式
style: LineChartStyle.fromTheme(context),
seriesHeight: 300,
// 图表数据
data: data,
),
),
]);
}
}
// 创建数据点,这里使用正弦曲线生成数据点,但你可以绘制任何你想要的数据
List<DataPoint> _createDataPoints({required int offsetInDegrees}) {
List<DataPoint> dataPoints = [];
final degreesToRadians = (pi / 180);
for (int x = 0; x < 180; x += 20) {
final di = (x * 2).toDouble() * degreesToRadians;
dataPoints.add(DataPoint(
x: x.toDouble(),
y: 100.0 * ((sin(di + offsetInDegrees) + 1.0) / 2.0)
));
}
return dataPoints;
}
更多关于Flutter简单线性图表绘制插件simple_line_chart的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter简单线性图表绘制插件simple_line_chart的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个使用 simple_line_chart 插件在 Flutter 中绘制简单线性图表的示例代码。这个插件可以帮助你快速地在你的 Flutter 应用中展示线性图表。
首先,你需要在你的 pubspec.yaml 文件中添加 simple_line_chart 依赖:
dependencies:
flutter:
sdk: flutter
simple_line_chart: ^2.2.10 # 请注意版本号,使用最新版本
然后,运行 flutter pub get 来获取依赖。
接下来,你可以在你的 Dart 文件中使用 SimpleLineChart 来绘制线性图表。以下是一个完整的示例:
import 'package:flutter/material.dart';
import 'package:simple_line_chart/simple_line_chart.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Simple Line Chart Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: LineChartScreen(),
);
}
}
class LineChartScreen extends StatelessWidget {
final List<LinePointData> linePoints = [
LinePointData(1, 10),
LinePointData(2, 20),
LinePointData(3, 15),
LinePointData(4, 30),
LinePointData(5, 25),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Simple Line Chart'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: SimpleLineChart(
linePoints: linePoints,
xLabels: ['Jan', 'Feb', 'Mar', 'Apr', 'May'],
pointStyle: PointStyle(
color: Colors.blue,
radius: 4.0,
strokeColor: Colors.white,
strokeWidth: 2.0,
),
lineStyle: LineStyle(
color: Colors.blue,
strokeWidth: 2.0,
dotLine: true,
dotLineWidth: 1.0,
dotLineColor: Colors.grey,
),
xAxisStyle: AxisStyle(
showLabels: true,
labelTextStyle: TextStyle(
color: Colors.black,
fontSize: 12.0,
),
),
yAxisStyle: AxisStyle(
showLabels: true,
labelTextStyle: TextStyle(
color: Colors.black,
fontSize: 12.0,
),
),
chartPadding: EdgeInsets.all(16.0),
animate: true,
duration: 1000,
),
),
);
}
}
class LinePointData {
final double x;
final double y;
LinePointData(this.x, this.y);
}
在这个示例中:
MyApp是应用的入口,它设置了一个基本的MaterialApp并指定了主页为LineChartScreen。LineChartScreen是一个包含线性图表的页面。它定义了一个linePoints列表,其中每个LinePointData对象代表图表上的一个点。SimpleLineChart组件用于绘制线性图表。你可以通过传递linePoints、xLabels、pointStyle、lineStyle、xAxisStyle和yAxisStyle等参数来自定义图表的外观和行为。
运行这个示例代码后,你应该会看到一个简单的线性图表,展示了一月到五月的数据点。
请确保你已经正确安装并配置了 Flutter 开发环境,以便能够运行这个示例。








