HarmonyOS 鸿蒙Next Arkts中object的值无法获取
HarmonyOS 鸿蒙Next Arkts中object的值无法获取
export default class Response{
code:number
msg:string
data:null
constructor() {
this.code = 0
this.msg = ''
this.data = null
}
}
以上是response的class
问题:console无法打印code,msg,data 只能打印response对象
9 回复
还是怀疑你那边是json字符串,不是object。
看你的打印都带转义了。

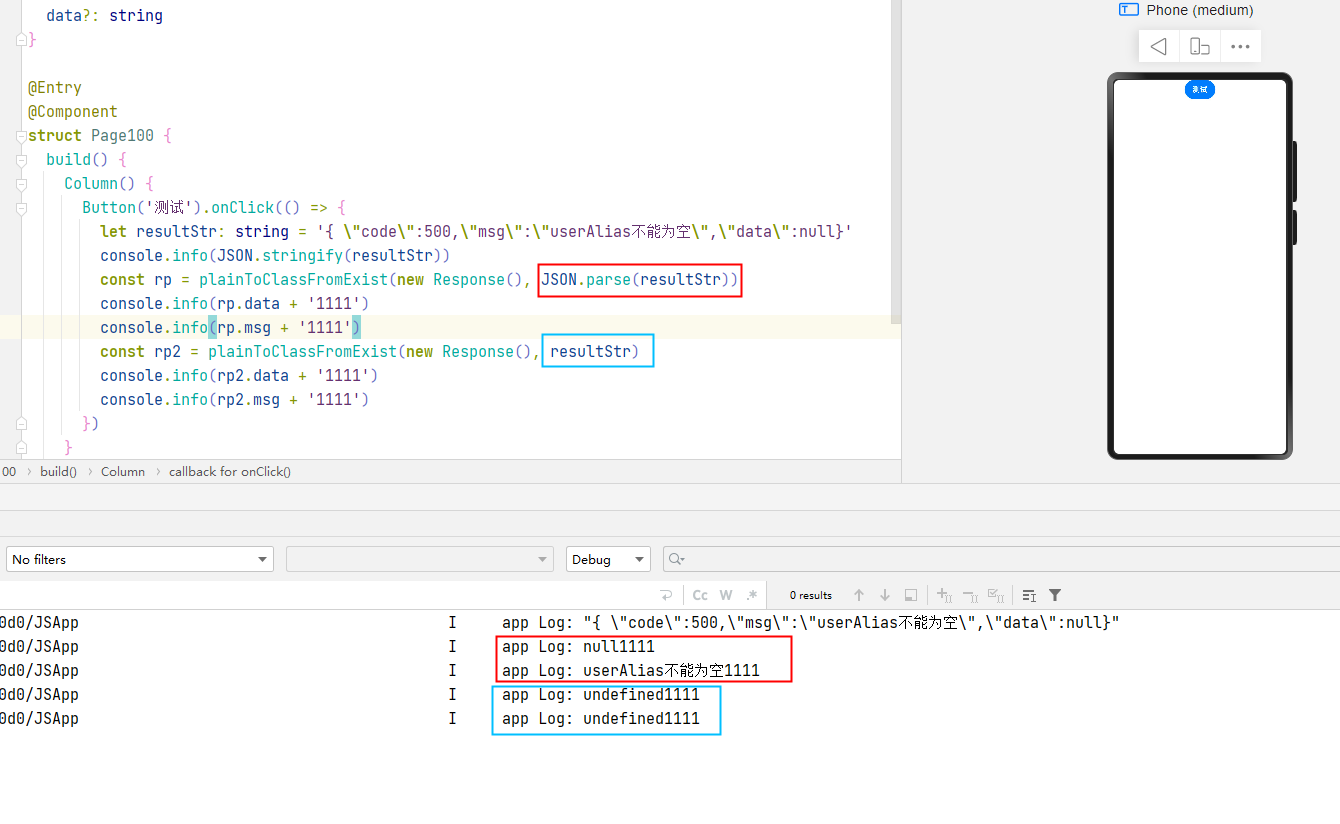
import { plainToClassFromExist } from 'class-transformer'
class Response {
code?: string
msg?: string
data?: string
}
@Entry
@Component
struct Page100 {
build() {
Column() {
Button('测试').onClick(() => {
let resultStr: string = '{ "code":500,"msg":"userAlias不能为空","data":null}'
console.info(JSON.stringify(resultStr))
const rp = plainToClassFromExist(new Response(), JSON.parse(resultStr))
console.info(rp.data + '1111')
console.info(rp.msg + '1111')
const rp2 = plainToClassFromExist(new Response(), resultStr)
console.info(rp2.data + '1111')
console.info(rp2.msg + '1111')
})
}
.width('100%')
.height('100%')
}
}
更多关于HarmonyOS 鸿蒙Next Arkts中object的值无法获取的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
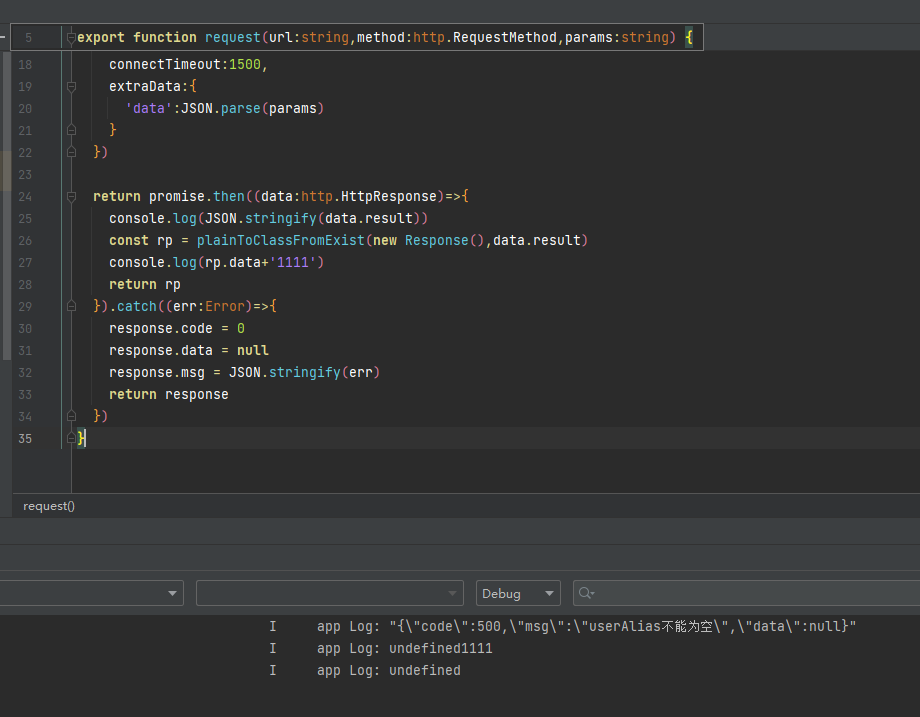
可以了 就是json字符串的问题 我改成JSON.parse(data.result as string),

姓名: 张三
性别: 男
年龄: 28
地址: 北京市海淀区
data.result本身就是一个json对象了哦,
你的data是null的,试试rp.msg,
需要使用第三方class-transformer中的plainToClassFromExist方法
参考:链接
基本信息
- 姓名: 张三
- 年龄: 28
- 职位: 软件工程师
- 邮箱: zhangsan@example.com
- 个人简介: 拥有五年软件开发经验,熟悉Java、Python和C++。









