uni-app 离线SDK打包无法将统计模块SDK打入APP
uni-app 离线SDK打包无法将统计模块SDK打入APP
开发环境与版本信息
| 项目 | 信息 |
|---|---|
| HBuilderX | 4.36 |
| 手机系统 | Android |
| 手机系统版本 | Android 14 |
| 手机厂商 | 模拟器 |
| 手机机型 | android studio |
| 打包方式 | 离线 |
示例代码
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.simple">
<!-- 友盟统计 -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:allowClearUserData="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:largeHeap="true"
android:supportsRtl="true">
<!-- 友盟统计 -->
<meta-data
android:name="UMENG_APPKEY"
android:value="66d536a9ecac2a664dea0089212" />
<meta-data
android:name="UMENG_CHANNEL"
android:value="channelid_android_keliuyi" />
<activity
android:name="io.dcloud.PandoraEntry"
android:configChanges="orientation|keyboardHidden|keyboard|smallestScreenSize|navigation"
android:label="@string/app_name"
android:launchMode="singleTask"
android:hardwareAccelerated="true"
android:theme="@style/TranslucentTheme"
android:screenOrientation="user"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.PandoraEntryActivity"
android:launchMode="singleTask"
android:configChanges="orientation|keyboardHidden|screenSize|mcc|mnc|fontScale|keyboard|smallestScreenSize|screenLayout|screenSize|uiMode"
android:hardwareAccelerated="true"
android:permission="com.miui.securitycenter.permission.AppPermissionsEditor"
android:screenOrientation="user"
android:theme="@style/DCloudTheme"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<action android:name="android.intent.action.VIEW" />
<data android:scheme=" " />
</intent-filter>
</activity>
<!-- 离线key -->
<meta-data
android:name="dcloud_appkey"
android:value="5ffbf12a9b0e6db4f49ce06f25b00caf" />
</application>
apply plugin: 'com.android.application'
android {
compileSdk 30
buildToolsVersion '30.0.3'
defaultConfig {
applicationId "plus.H5F23F5A5"
minSdkVersion 21
targetSdkVersion 30
versionCode 1
versionName "1.0"
multiDexEnabled true
ndk {
abiFilters 'x86', 'armeabi-v7a', 'arm64-v8a'
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
signingConfigs {
config {
keyAlias 'keliuyi'
keyPassword 'xxx'
storeFile file('/Users/hopeso/Desktop/react-ramework/projects/app-keliuyi/证书/android.keystore')
storePassword 'xxx'
v1SigningEnabled true
v2SigningEnabled true
}
}
buildTypes {
debug {
signingConfig signingConfigs.config
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
release {
signingConfig signingConfigs.config
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
aaptOptions {
additionalParameters '--auto-add-overlay'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: [])
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.localbroadcastmanager:localbroadcastmanager:1.0.0'
implementation 'androidx.core:core:1.1.0'
implementation "androidx.fragment:fragment:1.1.0"
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'com.facebook.fresco:fresco:2.5.0'
implementation "com.facebook.fresco:animated-gif:2.5.0"
implementation 'com.github.bumptech.glide:glide:4.9.0'
implementation 'com.alibaba:fastjson:1.2.83'
implementation 'androidx.webkit:webkit:1.3.0'
implementation 'com.umeng.umsdk:common:9.6.1'
implementation 'com.umeng.umsdk:asms:1.8.0'
implementation 'com.umeng.umsdk:abtest:1.0.1'
implementation 'com.umeng.umsdk:apm:1.9.1'
}
<?xml version="1.0" encoding="UTF-8"?>
<properties>
<features>
<feature name="Barcode" value="io.dcloud.feature.barcode2.BarcodeFeatureImpl"/>
<feature name="Maps" value="io.dcloud.js.map.amap.JsMapPluginImpl"/>
<!-- <feature name="Maps" value="io.dcloud.js.map.JsMapPluginImpl"/> -->
<feature name="Contacts" value="io.dcloud.feature.contacts.ContactsFeatureImpl"/>
<feature name="Messaging" value="io.dcloud.adapter.messaging.MessagingPluginImpl"/>
<feature name="Camera" value="io.dcloud.js.camera.CameraFeatureImpl"/>
<feature name="Console" value="io.dcloud.feature.pdr.LoggerFeatureImpl"/>
<feature name="Device" value="io.dcloud.feature.device.DeviceFeatureImpl"/>
<feature name="File" value="io.dcloud.js.file.FileFeatureImpl"/>
<feature name="Proximity" value="io.dcloud.feature.sensor.ProximityFeatureImpl"/>
<feature name="Storage" value="io.dcloud.feature.pdr.NStorageFeatureImpl"/>
<feature name="Cache" value="io.dcloud.feature.pdr.CoreCacheFeatureImpl"/>
<feature name="Invocation" value="io.dcloud.invocation.Invocation"/>
<feature name="Navigator" value="io.dcloud.feature.ui.navigator.NavigatorUIFeatureImpl"/>
<feature name="NativeUI" value="io.dcloud.feature.ui.nativeui.NativeUIFeatureImpl"/>
<feature name="UI" value="io.dcloud.feature.ui.UIFeatureImpl">
<module name="Navigator" value="io.dcloud.feature.ui.NavView"/>
</feature>
<feature name="Gallery" value="io.dcloud.js.gallery.GalleryFeatureImpl"/>
<feature name="Downloader" value="io.dcloud.net.DownloaderFeatureImpl"/>
<feature name="Uploader" value="io.dcloud.net.UploadFeature"/>
<feature name="Zip" value="io.dcloud.feature.pdr.ZipFeature"/>
<feature name="Audio" value="io.dcloud.feature.audio.AudioFeatureImpl"/>
<feature name="Runtime" value="io.dcloud.feature.pdr.RuntimeFeatureImpl"/>
<feature name="VideoPlayer" value="io.dcloud.media.MediaFeatureImpl"/>
<feature name="LivePusher" value="io.dcloud.media.live.LiveMediaFeatureImpl"/>
<feature name="XMLHttpRequest" value="io.dcloud.net.XMLHttpRequestFeature"/>
<feature name="Statistic" value="io.dcloud.feature.statistics.StatisticsFeatureImpl"/>
<feature name="Accelerometer" value="io.dcloud.feature.sensor.AccelerometerFeatureImpl"/>
<feature name="Orientation" value="io.dcloud.feature.sensor.OrientationFeatureImpl"/>
<feature name="NativeObj" value="io.dcloud.feature.nativeObj.FeatureImpl"/>
<feature name="Geolocation" value="io.dcloud.js.geolocation.GeolocationFeatureImpl"/>
<feature name="Stream" value="io.dcloud.appstream.js.StreamAppFeatureImpl"/>
<feature name="plugintest" value="com.example.H5PlusPlugin.PGPlugintest"/>
<!-- 友盟 -->
<feature name="Statistic" value="io.dcloud.feature.statistics.StatisticsFeatureImpl">
<module name="Statistic-Umeng" value="io.dcloud.feature.statistics.umeng.UmengStatistics" />
</feature>
</features>
<services>
<service name="push" value="io.dcloud.feature.aps.APSFeatureImpl"/>
<service name="Statistic" value="io.dcloud.feature.statistics.StatisticsBootImpl"/>
<service name="Downloader" value="io.dcloud.net.DownloaderBootImpl"/>
<!-- <service name="Maps" value="io.dcloud.js.map.MapInitImpl"/> -->
<!-- 友盟 -->
<service name="Statistic-Umeng" value="io.dcloud.feature.statistics.umeng.StatisticsBootImpl" />
</services>
</properties>
操作步骤
- 4.29 hbuilder 和 4.29 版本离线SDK targetSdkVersion 30 compileSdk 30
- 根据离线SDK文档配置 https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/statistic.html 友盟统计
- 导出APP资源包,运行模拟器
预期结果
将 statistic SDK 打入app中。
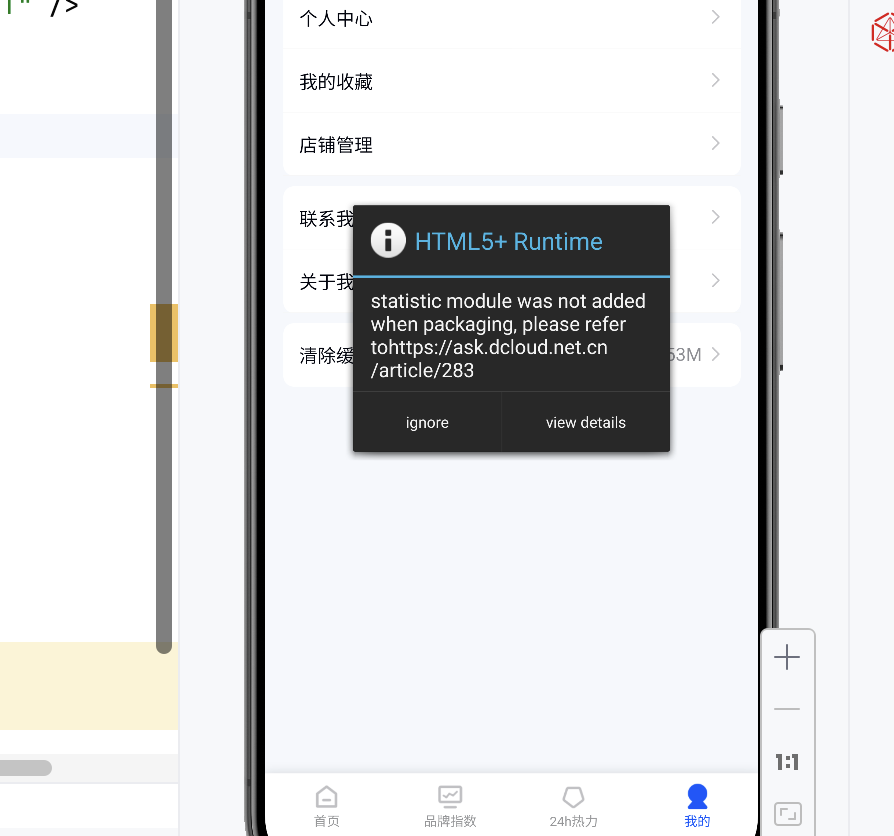
实际结果
HTML5+ Runtime statistic module was not added when packaging, please refer to httos://ask.dcloud.net.cn/article/283

bug描述
版本信息:Hbuiderx 4.29,离线SDK 版本对应 4.29 目前问题:根据最新文档,配置友盟推送后模拟器运行依然显示
2 回复
看一下statistic-umeng-release.aar和statistic-release.aar是否都引入了
在处理uni-app离线SDK打包时,确保统计模块SDK(如友盟、神策等)能够正确集成到APP中,是一个常见需求。以下是一个将统计模块SDK集成到uni-app项目并打包的示例代码案例,这里以友盟统计SDK为例。
步骤一:下载并配置SDK
- 下载友盟统计SDK:从友盟官网下载最新版本的Android和iOS SDK。
- 将SDK文件放入项目:
- 对于Android,将SDK的
.aar文件放入native/plugins/android/libs目录。 - 对于iOS,将SDK的
.framework文件放入native/plugins/ios目录。
- 对于Android,将SDK的
步骤二:配置native-manifest.json
在native-manifest.json中配置SDK的依赖和权限(如果需要)。
{
"android": {
"permissions": [
"INTERNET",
"ACCESS_NETWORK_STATE"
],
"dependencies": [
{
"name": "umeng-analytics",
"path": "./plugins/android/libs/umeng-analytics-x.x.x.aar"
}
]
},
"ios": {
"frameworks": [
"UMengAnalytics/UMengAnalytics"
],
"libraries": [
"libz.tbd",
"libc++.tbd"
]
}
}
步骤三:编写原生插件代码
创建一个原生插件来初始化友盟统计SDK。
Android部分(MyUmengPlugin.java)
package com.example.plugin;
import android.content.Context;
import io.dcloud.feature.uniapp.bridge.UniJSCallback;
import io.dcloud.feature.uniapp.common.UniModule;
import com.umeng.analytics.MobclickAgent;
public class MyUmengPlugin extends UniModule {
@Override
public void init(Context context) {
super.init(context);
MobclickAgent.startWithConfigure(new MobclickAgent.UMAnalyticsConfig(context, "YOUR_APP_KEY"));
}
}
iOS部分(MyUmengPlugin.m)
#import <Foundation/Foundation.h>
#import <UniApp/UniModule.h>
#import <UMengAnalytics/MobClick.h>
@interface MyUmengPlugin : UniModule
@end
@implementation MyUmengPlugin
- (void)initSDK {
[MobClick startWithAppkey:@"YOUR_APP_KEY"];
}
- (void)init {
[super init];
[self initSDK];
}
@end
步骤四:注册插件
在manifest.json中注册该插件。
"plugins": {
"myUmengPlugin": {
"package": "com.example.plugin.MyUmengPlugin",
"platform": "android"
},
"myUmengPluginIOS": {
"class": "MyUmengPlugin",
"platform": "ios"
}
}
步骤五:打包应用
使用HBuilderX进行离线打包,确保配置正确无误后,即可生成包含统计模块SDK的APP。
通过上述步骤,你应该能够成功将统计模块SDK集成到uni-app项目中并进行离线打包。注意替换YOUR_APP_KEY为你的实际友盟APP Key。








