Flutter功能展示插件flutter_material_showcase的使用
Flutter功能展示插件flutter_material_showcase的使用
插件介绍
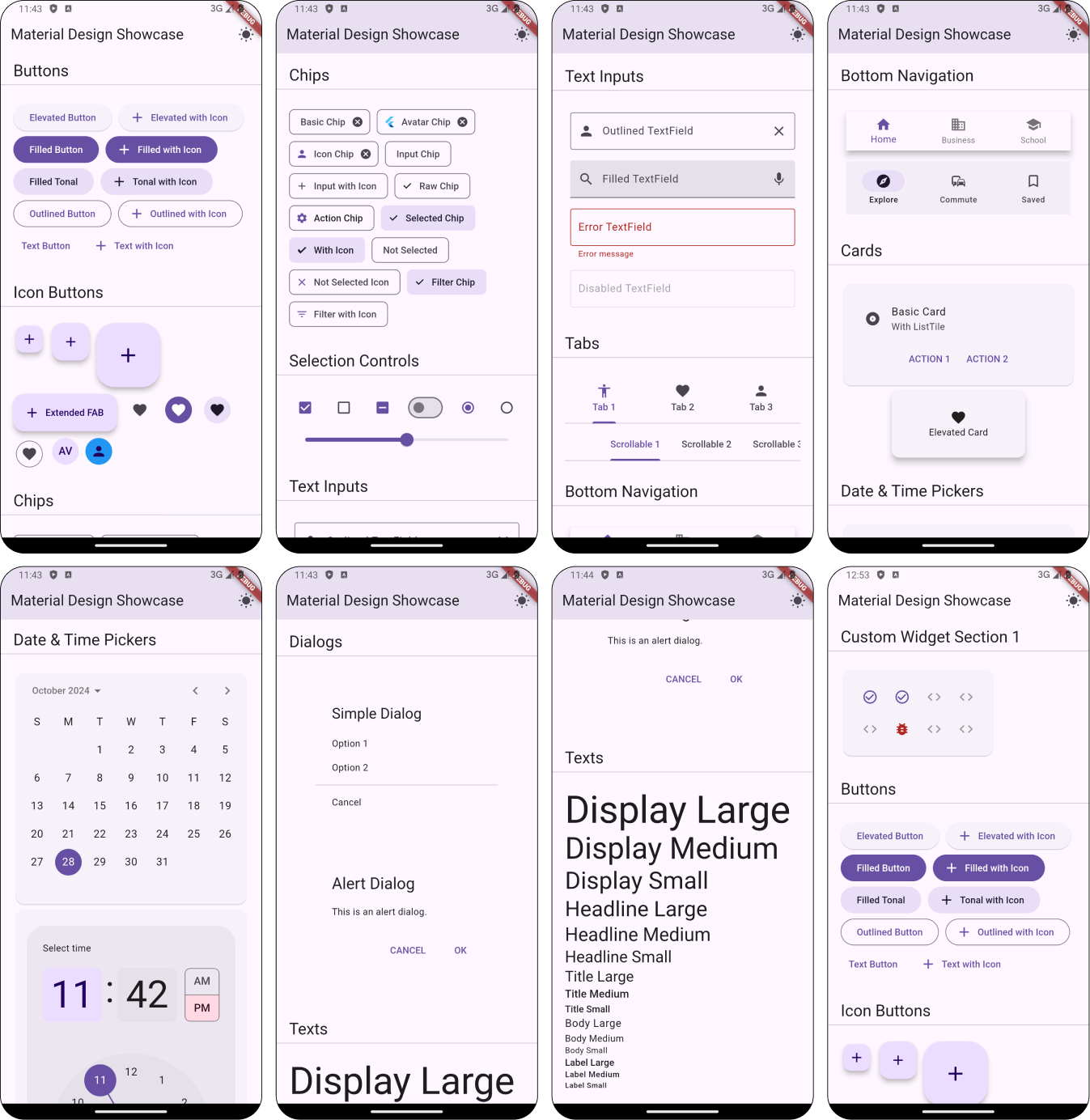
flutter_material_showcase 是一个用于在Flutter应用中预览ThemeData并查看不同Material组件效果的插件。它基于Ataul的Material Design Components Showcase Android项目,但针对Flutter进行了优化。

使用方法
1 在你的应用中添加MaterialShowcase Widget:
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: MaterialShowcase(),
),
);
2 可以为项目添加单独的组件部分进行预览,例如MaterialShowcaseButtons() widget。完整的可用组件列表可以在lib/components文件夹中找到。
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: MaterialShowcase(
customSections: [
// 添加多个部分
MaterialShowcaseSection(
title: 'Custom Widget Section 1',
child: CustomWidget(),
),
],
),
),
);
3 如果你有自定义主题的组件,也可以通过添加MaterialShowcaseSection到customSections属性来预览它们。
然后可以玩转不同的ThemeData参数,看看效果如何。
贡献指南
- 欢迎对
MaterialShowcaseWidget进行添加。 - 文档改进也是欢迎的。
许可证
MIT License
Copyright © 2024 Miguel Beltran
Miguel Beltran - beltran.work
以下是完整的示例代码:
import 'package:flutter/material.dart';
import 'package:flutter_material_showcase/components/showcase_section.dart';
import 'package:flutter_material_showcase/flutter_material_showcase.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
brightness: Brightness.light,
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text('Material Design Showcase'),
actions: <Widget>[
IconButton(
icon: Icon(
Brightness.light == Brightness.light
? Icons.wb_sunny
: Icons.brightness_2,
),
onPressed: () {
setState(() {
if (brightness == Brightness.dark) {
brightness = Brightness.light;
} else {
brightness = Brightness.dark;
}
});
},
),
],
),
body: const MaterialShowcase(
customSections: [
MaterialShowcaseSection(
title: 'Custom Widget Section 1',
child: CustomWidget(),
),
],
),
),
);
}
}
更多关于Flutter功能展示插件flutter_material_showcase的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter功能展示插件flutter_material_showcase的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用 flutter_material_showcase 插件来展示 Flutter 应用功能的代码示例。这个插件允许你在应用中创建引导教程,突出显示特定的 UI 元素并附带说明文字。
首先,确保你已经在 pubspec.yaml 文件中添加了 flutter_material_showcase 依赖:
dependencies:
flutter:
sdk: flutter
flutter_material_showcase: ^0.x.x # 请替换为最新版本号
然后,运行 flutter pub get 来安装依赖。
接下来,在你的 Flutter 应用中使用 flutter_material_showcase。以下是一个简单的示例,展示如何在按钮上创建一个引导教程:
import 'package:flutter/material.dart';
import 'package:flutter_material_showcase/flutter_material_showcase.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Material Showcase Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final GlobalKey _globalKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Material Showcase Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
key: _globalKey,
onPressed: () {
// Button functionality
},
child: Text('Showcase Button'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
_showShowcase();
},
child: Text('Start Showcase'),
),
],
),
),
);
}
void _showShowcase() {
FlutterMaterialShowcase.of(context).startShowcase(
targets: [
TargetFocus(
focus: _globalKey,
title: 'Welcome!',
description: 'This is a showcase example.',
shapes: [
ShapeBorderClipper(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
),
],
borderRadius: 16,
padding: EdgeInsets.all(16),
backgroundColor: Colors.black45,
textColor: Colors.white,
targetColor: Colors.white,
animationDuration: Duration(milliseconds: 500),
),
],
onTargetTap: (TargetFocus target) {
// Callback when a target is tapped
print('Target tapped: ${target.title}');
},
onEnd: () {
// Callback when showcase ends
print('Showcase ended');
},
untilDismissed: false, // Set to true if you want to dismiss showcase manually
);
}
}
在这个示例中:
- 我们创建了一个包含两个按钮的简单页面。
- 第一个按钮(
Showcase Button)被赋予了一个GlobalKey,这样我们可以在引导教程中定位它。 - 第二个按钮(
Start Showcase)用于启动引导教程。 _showShowcase方法使用FlutterMaterialShowcase.of(context).startShowcase来启动引导教程,并定义了展示的目标(TargetFocus),包括标题、描述、形状、背景颜色、文字颜色等。
运行这个应用,点击 Start Showcase 按钮,你将看到一个引导教程突出显示了 Showcase Button,并带有说明文字。
这个插件提供了很多自定义选项,可以根据你的需求进行调整。有关更多详细信息和高级用法,请参考 flutter_material_showcase 的官方文档。








