Flutter自定义按钮面板插件buttons_panel的使用
Flutter自定义按钮面板插件buttons_panel的使用
Buttons Panel 是一个 Flutter 插件,它允许你创建一排或一列看起来像连接在一起的按钮。它给人一种统一的小部件的感觉,但用户仍然可以通过点击他们选择的按钮来选择其中一个选项。
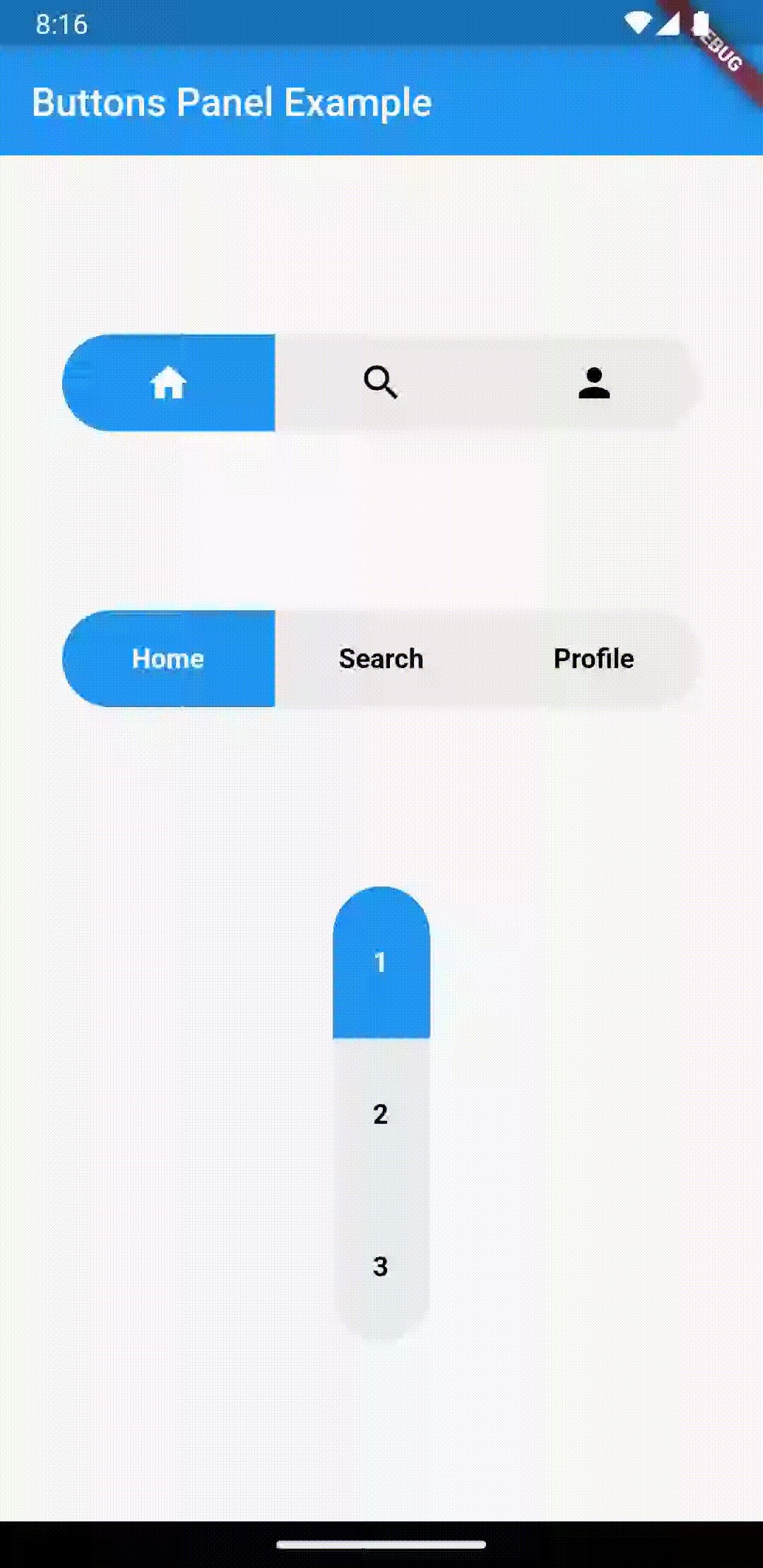
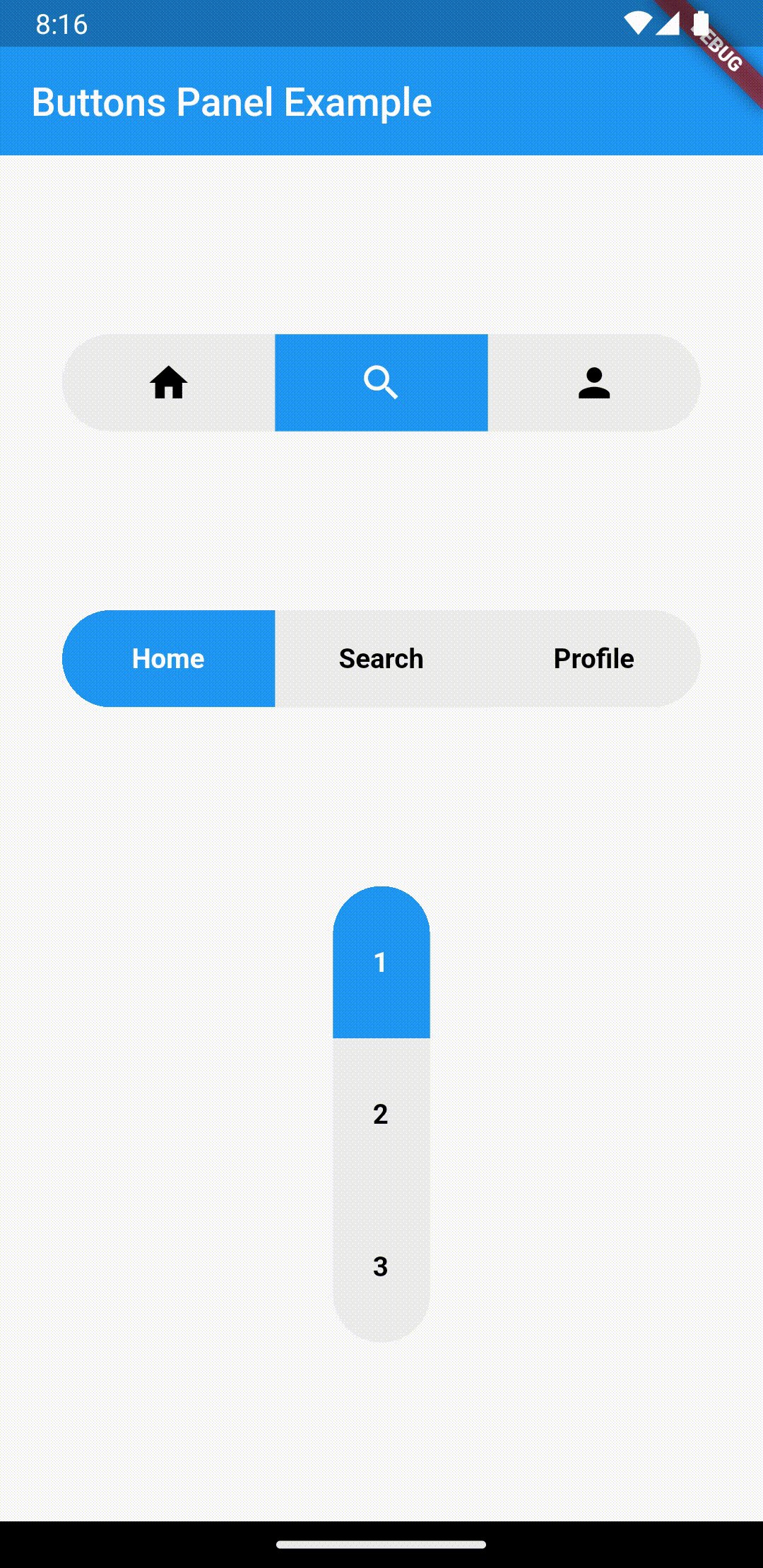
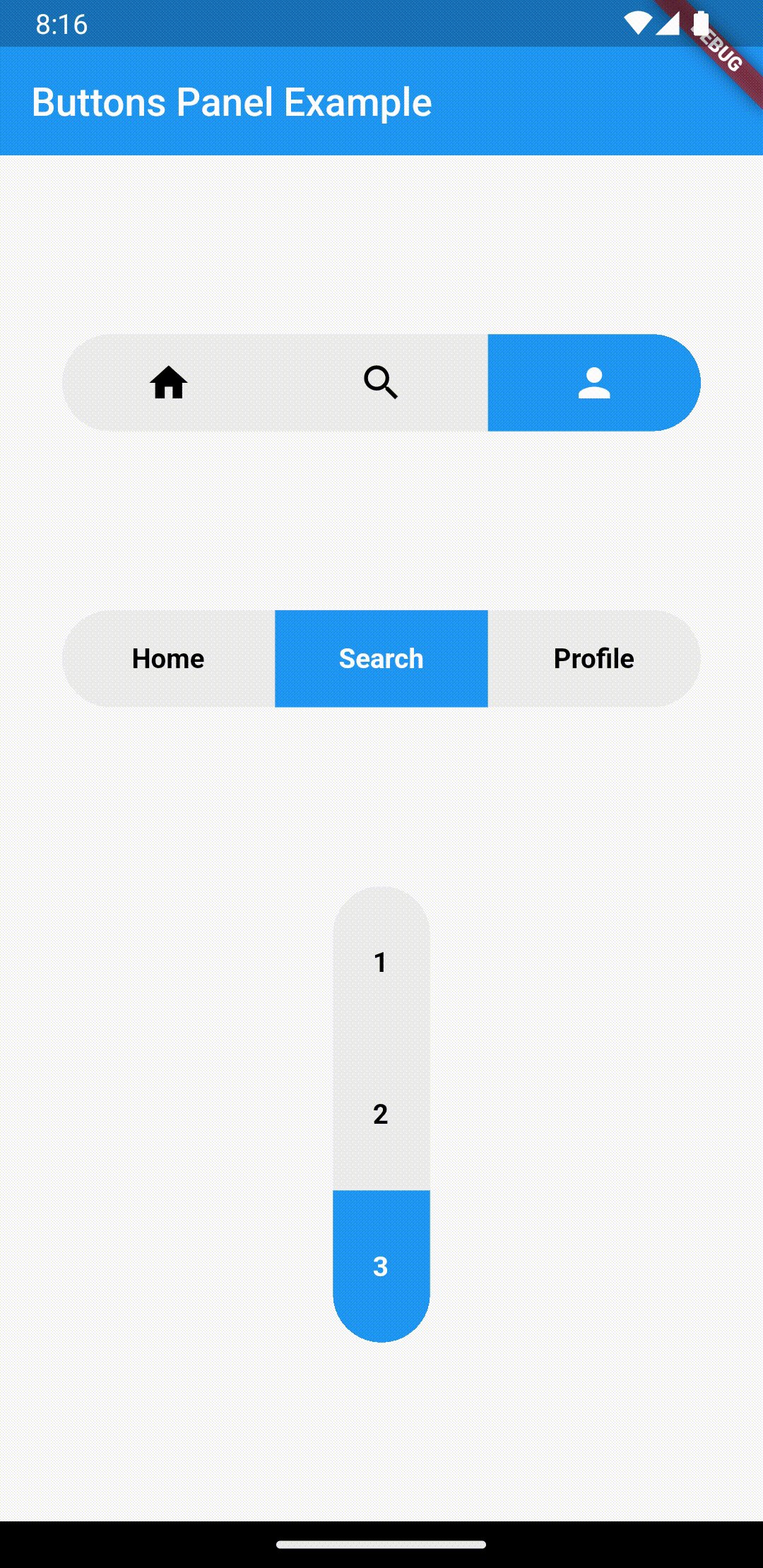
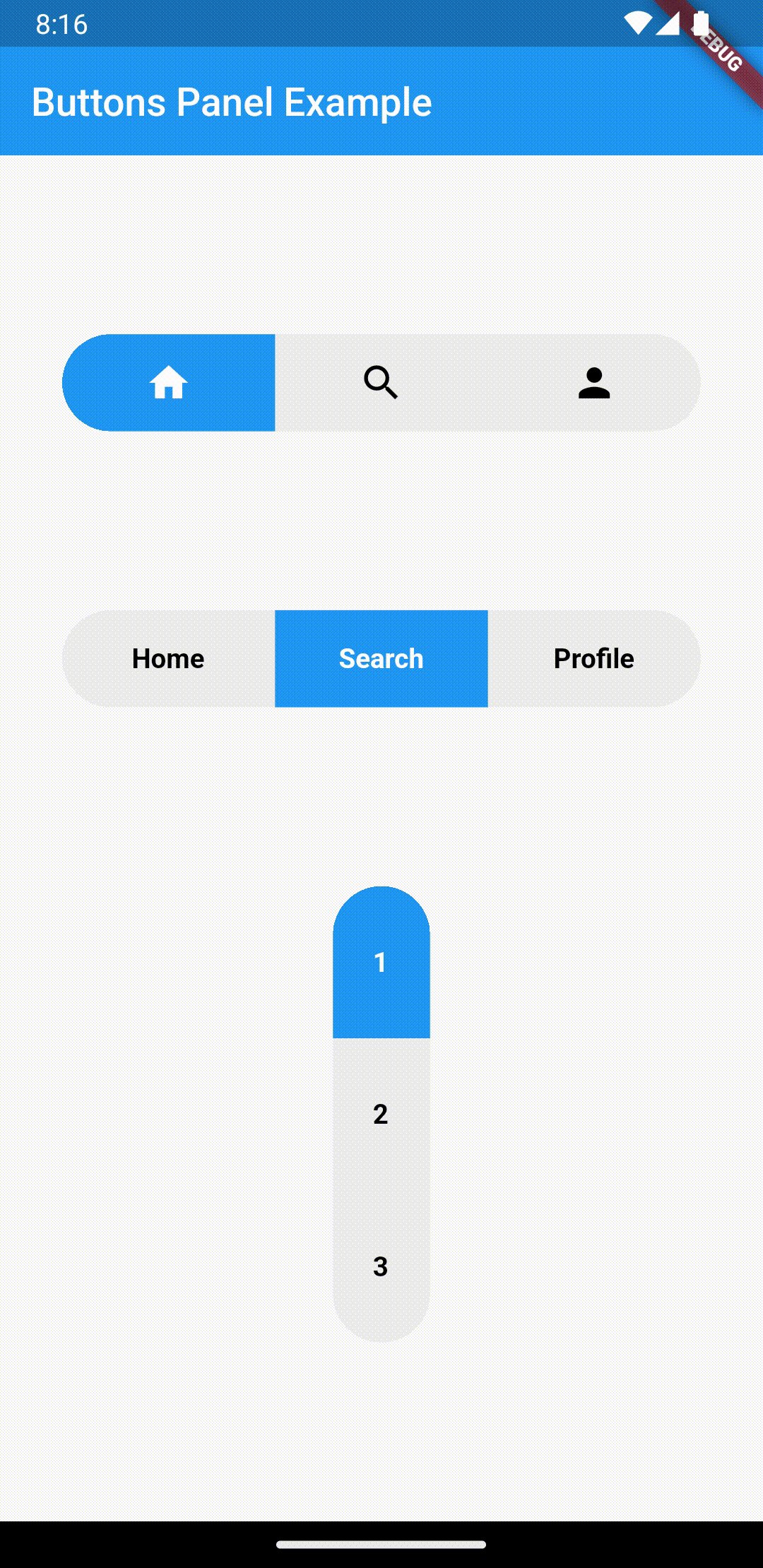
短演示

特性
- 按钮面板: 创建一个包含多个按钮的面板供用户交互。
- 自定义: 可以自定义按钮的外观,包括颜色、文本或图标主题、选中项主题背景颜色等。
- 回调函数: 设置回调函数以处理用户按下按钮时的交互。
- 灵活布局: 轻松地将按钮面板集成到你的应用布局和设计中。
安装
要在这个 Flutter 项目中使用此插件,在 pubspec.yaml 文件中添加 buttons_panel 作为依赖:
dependencies:
buttons_panel: ^0.0.1 # 替换为最新版本
然后运行 flutter pub get 来安装该包。
使用方法
在 Dart 代码中导入包:
import 'package:buttons_panel/buttons_panel.dart';
创建一个 Buttons Panel 小部件:
ButtonsPanel(
currentIndex: _currentIndex,
onTap: (value) => setState(() => currentIndex2 = value),
children: const [
Text("Home"),
Text("Search"),
Text("Profile"),
],
),
更详细的使用和自定义说明
更多详细的使用和自定义说明,请参阅 示例。
示例代码
以下是一个完整的示例代码:
import 'package:buttons_panel/buttons_panel.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MainApp());
}
class MainApp extends StatefulWidget {
const MainApp({super.key});
[@override](/user/override)
State<MainApp> createState() => _MainAppState();
}
class _MainAppState extends State<MainApp> {
int currentIndex = 0;
int currentIndex2 = 0;
int currentIndex3 = 0;
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Buttons Panel Example"),
elevation: 0,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
// 水平方向的按钮面板
ButtonsPanel(
currentIndex: currentIndex,
borderRadius: BorderRadius.circular(32),
backgroundColor: Colors.black.withOpacity(0.05),
selectedItemBackgroundColor: Theme.of(context).primaryColor,
selectedIconThemeData: const IconThemeData(color: Colors.white),
padding: const EdgeInsets.symmetric(horizontal: 32),
onTap: (value) => setState(() => currentIndex = value),
children: const [
Icon(Icons.home),
Icon(Icons.search),
Icon(Icons.person),
],
),
// 水平方向的按钮面板(带文字)
ButtonsPanel(
currentIndex: currentIndex2,
borderRadius: BorderRadius.circular(32),
backgroundColor: Colors.black.withOpacity(0.05),
selectedItemBackgroundColor: Theme.of(context).primaryColor,
selectedIconThemeData: const IconThemeData(color: Colors.white),
padding: const EdgeInsets.symmetric(horizontal: 32),
selectedTextStyle: const TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
),
unselectedTextStyle: const TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
color: Colors.black,
),
onTap: (value) => setState(() => currentIndex2 = value),
children: const [
Text("Home"),
Text("Search"),
Text("Profile"),
],
),
// 垂直方向的按钮面板(带文字)
SizedBox(
height: MediaQuery.of(context).size.height * 0.3,
child: ButtonsPanel(
currentIndex: currentIndex3,
direction: Axis.vertical,
borderRadius: BorderRadius.circular(32),
backgroundColor: Colors.black.withOpacity(0.05),
selectedItemBackgroundColor: Theme.of(context).primaryColor,
selectedIconThemeData: const IconThemeData(color: Colors.white),
padding: const EdgeInsets.symmetric(horizontal: 32),
selectedTextStyle: const TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
),
unselectedTextStyle: const TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
color: Colors.black,
),
onTap: (value) => setState(() => currentIndex3 = value),
children: const [
Text("1"),
Text("2"),
Text("3"),
],
),
),
],
),
),
);
}
}
更多关于Flutter自定义按钮面板插件buttons_panel的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter自定义按钮面板插件buttons_panel的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用自定义按钮面板插件 buttons_panel 的代码示例。请注意,实际使用时,你需要确保已经将该插件添加到你的 pubspec.yaml 文件中。如果 buttons_panel 是一个假设的插件名称,并且实际上并不存在这样的官方插件,你可以根据这个例子创建一个类似的自定义按钮面板。
首先,在 pubspec.yaml 文件中添加依赖(如果 buttons_panel 真实存在的话):
dependencies:
flutter:
sdk: flutter
buttons_panel: ^x.y.z # 假设的版本号
然后,运行 flutter pub get 来获取依赖。
接下来是一个简单的示例,展示如何使用一个假设的 buttons_panel 插件(如果它真实存在的话)。如果它不存在,以下代码将展示如何创建一个自定义按钮面板。
import 'package:flutter/material.dart';
import 'package:buttons_panel/buttons_panel.dart' as buttons_panel; // 假设的导入
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Buttons Panel Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Buttons Panel Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 使用假设的 buttons_panel 插件
// 如果它不存在,可以用下面的自定义按钮面板替代
// buttons_panel.ButtonsPanel(
// buttons: [
// // 按钮配置
// ],
// ),
// 自定义按钮面板示例
Container(
height: 200,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 5,
itemBuilder: (context, index) {
return ElevatedButton(
onPressed: () {
// 按钮点击事件
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Button $index clicked')),
);
},
child: Text('Button $index'),
);
},
),
),
],
),
),
);
}
}
在这个示例中,我展示了一个简单的自定义按钮面板,使用 ListView.builder 来水平排列一系列的 ElevatedButton。每个按钮点击时,都会显示一个 SnackBar 提示。
如果 buttons_panel 插件实际上存在,并且提供了更高级的自定义选项,你应该查阅该插件的官方文档来了解如何具体使用它。通常,插件的官方文档会包含示例代码和使用说明。
如果你需要创建一个高度自定义的按钮面板,并且 buttons_panel 插件不存在,你可以基于上述示例进一步扩展,比如添加不同的按钮样式、布局管理、动画效果等。








