Flutter分页加载插件material_pagination的使用
Flutter分页加载插件material_pagination的使用
MaterialPagination 是一个用于 Flutter 应用程序的可自定义和灵活的分页控件。它允许你轻松创建具有编号页面按钮、上一页/下一页箭头的分页控件,并提供了丰富的定制选项。
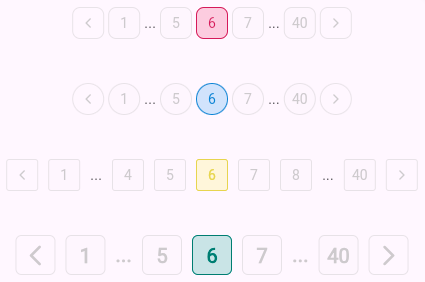
截图

|

|

|
特性
- 可自定义的页面按钮,包括大小、样式和颜色。
- 上一页和下一页导航箭头。
- 支持任意数量的页面,并且可以配置可见页面范围。
- 高亮显示当前选中的页面。
- 页面变化时的回调。
- 灵活适应各种设计和主题。
安装
在你的 pubspec.yaml 文件中添加以下依赖:
dependencies:
material_pagination: ^1.0.0
然后运行:
flutter pub get
使用
基本示例
import 'package:flutter/material.dart';
import 'package:material_pagination/material_pagination.dart';
class PaginationExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Pagination Example')),
body: Center(
child: MaterialPagination(
currentPage: 1, // 当前页码
totalPages: 10, // 总页数
onPageChanged: (page) { // 页面变化时的回调
print('Page $page selected');
},
visiblePageCount: 5, // 可见的页码按钮数量
activeColor: Colors.blue, // 当前选中的页码按钮的颜色
inactiveColor: Colors.grey, // 其他页码按钮的颜色
fontStyle: TextStyle(fontSize: 16, fontWeight: FontWeight.bold), // 页码字体样式
),
),
);
}
}
高级示例
MaterialPagination(
currentPage: 3,
totalPages: 15,
onPageChanged: (page) {
setState(() {
_currentPage = page;
});
},
visiblePageCount: 7,
activeColor: Colors.green,
inactiveColor: Colors.grey,
fontStyle: TextStyle(fontSize: 14, fontWeight: FontWeight.w500),
buttonSize: 40.0,
borderRadius: 10.0,
)
参数
| 参数 | 类型 | 描述 | 默认值 |
|---|---|---|---|
currentPage |
int |
当前活动页码 | 1 |
totalPages |
int |
总页数 | 必填 |
onPageChanged |
Function |
当按下页码或上一页/下一页箭头时的回调函数 | 必填 |
visiblePageCount |
int |
一次显示的页码按钮数量 | 5 |
activeColor |
Color |
当前选中的页码按钮颜色 | Colors.blue |
inactiveColor |
Color |
其他页码按钮颜色 | Colors.grey |
fontStyle |
TextStyle |
页码字体样式 | 默认值 |
buttonSize |
double |
每个页码按钮的大小 | 32.0 |
iconSize |
double |
箭头图标大小 | 12.0 |
iconGap |
double |
页码按钮与箭头图标之间的间距 | 4.0 |
borderRadius |
double |
页码按钮和箭头图标的圆角半径 | 8.0 |
colorDarkness |
double |
调整当前页按钮边框暗度的值(0到1之间) | 0.3 |
自定义
自定义按钮样式
你可以通过修改 fontStyle, activeColor, inactiveColor 和其他相关属性来自定义页码按钮的外观。
MaterialPagination(
currentPage: 1,
totalPages: 20,
onPageChanged: (page) {
print('Page $page selected');
},
fontStyle: TextStyle(fontSize: 14, fontWeight: FontWeight.w600, color: Colors.white),
activeColor: Colors.orange,
inactiveColor: Colors.black,
buttonSize: 30.0,
)
上一页/下一页按钮
该组件还支持上一页和下一页箭头按钮,方便页面间的导航。
MaterialPagination(
currentPage: 5,
totalPages: 50,
onPageChanged: (page) {
print('Page $page selected');
},
iconSize: 16.0,
iconGap: 8.0,
)
运行测试
你可以使用 Flutter 测试框架来运行测试:
flutter test
更多关于Flutter分页加载插件material_pagination的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter分页加载插件material_pagination的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用material_pagination插件进行分页加载的示例代码。这个插件可以帮助你轻松实现分页功能,特别是在从服务器加载数据时非常有用。
首先,确保你已经在pubspec.yaml文件中添加了material_pagination依赖:
dependencies:
flutter:
sdk: flutter
material_pagination: ^0.x.x # 请替换为最新版本号
然后,运行flutter pub get来获取依赖。
接下来,下面是一个完整的示例,展示了如何使用material_pagination:
import 'package:flutter/material.dart';
import 'package:material_pagination/material_pagination.dart';
import 'dart:async';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final PaginationController _paginationController = PaginationController(initialPage: 1);
List<String> _items = [];
bool _isLoading = false;
@override
void initState() {
super.initState();
_paginationController.addPageRequestListener((pageKey) {
loadMoreItems();
});
}
@override
void dispose() {
_paginationController.dispose();
super.dispose();
}
Future<void> loadMoreItems() async {
setState(() {
_isLoading = true;
});
// 模拟网络请求延迟
await Future.delayed(Duration(seconds: 2));
// 获取新的数据(这里用简单的字符串列表模拟)
int currentPage = _paginationController.page.key;
int newItemsCount = 10; // 每页加载的项数
List<String> newItems = List.generate(newItemsCount, (index) {
return 'Item ${(currentPage - 1) * newItemsCount + index + 1}';
});
// 更新数据列表
setState(() {
_items.addAll(newItems);
_isLoading = false;
});
// 通知分页控制器加载完成
if (newItems.isEmpty) {
_paginationController.loadNoMore();
} else {
_paginationController.appendLastPage(keys: List.generate(newItemsCount, (index) => pageKeyFromIndex((currentPage - 1) * newItemsCount + index)));
}
}
int pageKeyFromIndex(int index) => index;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Pagination Demo'),
),
body: _isLoading
? Center(child: CircularProgressIndicator())
: Pagination(
paginationController: _paginationController,
builderDelegate: PaginationBuilderDelegate<String>(
itemBuilder: (context, item, index) => ListTile(
title: Text(item),
),
pageErrorBuilder: (context, error, stackTrace) => Center(child: Text('Error: $error')),
emptyListBuilder: (context) => Center(child: Text('No items')),
),
),
);
}
}
代码解释:
-
依赖和初始化:
- 在
pubspec.yaml中添加material_pagination依赖。 - 在
MyApp中设置基本的Flutter应用结构。
- 在
-
状态管理:
- 使用
PaginationController来管理分页状态。 - 使用
List<String>来存储加载的数据项。 - 使用
bool _isLoading来跟踪加载状态。
- 使用
-
数据加载:
loadMoreItems函数模拟从服务器加载数据,并使用Future.delayed模拟网络延迟。- 更新数据列表,并通知分页控制器加载完成或没有更多数据。
-
UI构建:
- 使用
Pagination小部件来显示分页数据。 - 使用
PaginationBuilderDelegate来定义如何构建每个数据项、错误提示和空列表提示。
- 使用
-
分页键:
pageKeyFromIndex函数生成每个项的键,用于分页控制。
这样,你就可以在Flutter应用中实现分页加载功能了。这个示例代码可以根据实际需求进行调整,比如将模拟数据替换为实际的网络请求。








