Flutter底部揭示动画插件bottomreveal的使用
Flutter底部揭示动画插件bottomreveal的使用
Bottom Reveal 是一个带有动画效果的底部揭示小部件,可以揭示放置在其后视图中的小部件。

使用
要使用此插件,在你的 pubspec.yaml 文件中添加 bottomreveal 作为依赖项:
dependencies:
bottomreveal: ^版本号
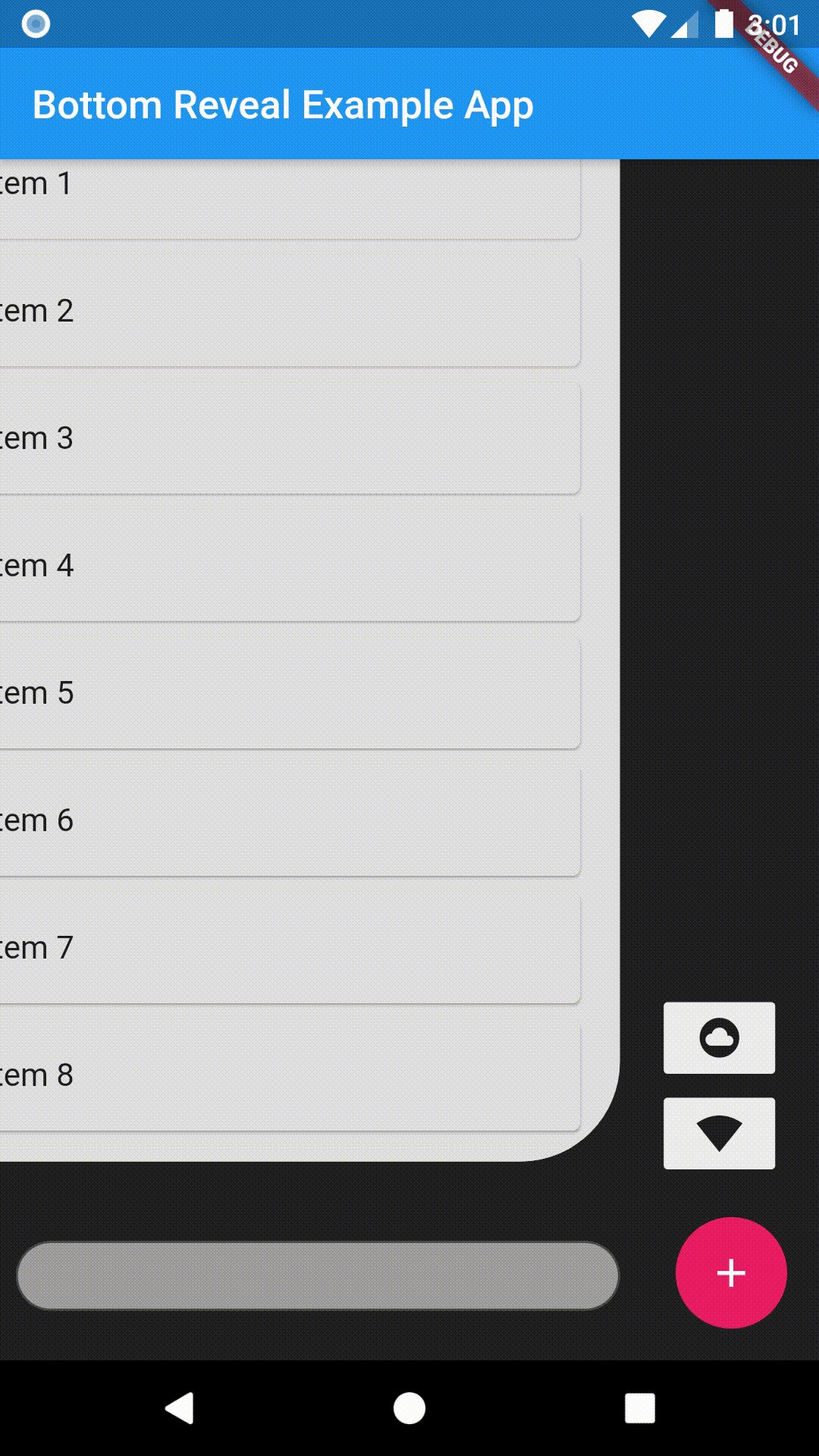
示例
以下是一个完整的示例代码,展示了如何在 Flutter 应用程序中使用 bottomreveal 插件。
import 'package:flutter/material.dart';
import 'package:bottomreveal/bottomreveal.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
[@override](/user/override)
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final BottomRevealController _menuController = BottomRevealController();
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('底部揭示动画示例应用'),
),
body: BottomReveal(
// 打开按钮图标
openIcon: Icons.add,
// 关闭按钮图标
closeIcon: Icons.close,
// 揭示区域宽度
revealWidth: 100,
// 揭示区域高度
revealHeight: 100,
// 背景颜色
backColor: Colors.grey.shade900,
// 右侧内容
rightContent: Column(
mainAxisSize: MainAxisSize.min,
children: [
MaterialButton(
// 按钮最小宽度为0
minWidth: 0,
child: Icon(Icons.cloud_circle),
color: Colors.grey.shade200,
elevation: 0,
onPressed: () {},
),
MaterialButton(
// 按钮最小宽度为0
minWidth: 0,
child: Icon(Icons.network_wifi),
color: Colors.grey.shade200,
elevation: 0,
onPressed: () {},
),
],
),
// 底部内容
bottomContent: TextField(
decoration: InputDecoration(
filled: true,
fillColor: Colors.grey,
contentPadding: const EdgeInsets.all(8.0),
border: OutlineInputBorder(
gapPadding: 8.0,
borderSide: BorderSide(color: Colors.grey),
borderRadius: BorderRadius.circular(30.0)
)
),
),
// 控制器
controller: _menuController,
// 主体内容
body: ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (_, index) => Card(
child: ListTile(
title: Text("Item $index"),
leading: Icon(Icons.cloud_circle),
),
),
),
),
);
}
}
更多关于Flutter底部揭示动画插件bottomreveal的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复
更多关于Flutter底部揭示动画插件bottomreveal的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,关于在Flutter中使用bottom_reveal插件来实现底部揭示动画,这里提供一个简单的代码示例来展示其基本用法。
首先,确保你已经在pubspec.yaml文件中添加了bottom_reveal依赖:
dependencies:
flutter:
sdk: flutter
bottom_reveal: ^latest_version # 请替换为最新的版本号
然后运行flutter pub get来安装依赖。
接下来是一个简单的示例代码,展示了如何使用BottomReveal组件:
import 'package:flutter/material.dart';
import 'package:bottom_reveal/bottom_reveal.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Bottom Reveal Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: BottomRevealDemo(),
);
}
}
class BottomRevealDemo extends StatefulWidget {
@override
_BottomRevealDemoState createState() => _BottomRevealDemoState();
}
class _BottomRevealDemoState extends State<BottomRevealDemo> with SingleTickerProviderStateMixin {
bool _isRevealed = false;
void _toggleReveal() {
setState(() {
_isRevealed = !_isRevealed;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Bottom Reveal Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: _toggleReveal,
child: Text(_isRevealed ? 'Hide' : 'Reveal'),
),
SizedBox(height: 20),
Expanded(
child: BottomReveal(
// 你可以在这里添加你想展示的任意Widget
child: Container(
color: Colors.blue.withOpacity(0.8),
alignment: Alignment.center,
child: Text(
'This is the revealed content!',
style: TextStyle(color: Colors.white, fontSize: 24),
),
),
// 控制动画的显示和隐藏
revealed: _isRevealed,
// 动画持续时间
duration: Duration(milliseconds: 500),
// 动画曲线
curve: Curves.easeInOutQuad,
),
),
],
),
),
);
}
}
代码解释:
- 依赖引入:在
pubspec.yaml文件中引入bottom_reveal插件。 - 主应用:
MyApp是应用的入口,定义了主题和主页面。 - 主页面:
BottomRevealDemo是一个有状态组件,包含一个布尔值_isRevealed来控制动画的显示状态。 - 按钮:
ElevatedButton用于切换_isRevealed的值,从而触发动画。 - BottomReveal:
BottomReveal组件包裹了你想要展示的内容,通过revealed属性来控制内容的显示和隐藏,duration和curve属性分别控制动画的持续时间和曲线。
这个示例展示了如何使用bottom_reveal插件来创建一个简单的底部揭示动画。你可以根据需要调整动画的持续时间、曲线和包裹的内容来适应你的应用需求。








