Flutter音频视频特效插件zego_effects_plugin的使用
Flutter音频视频特效插件zego_effects_plugin的使用
ZEGO提供的AI Effects Flutter SDK是一个基于原生AI Effects SDK的Flutter插件封装。它提供了多种基于AI的实时视频效果,包括美颜、AR效果、图像分割等。您可以将ZegoEffects SDK用于各种场景,如社交娱乐直播、在线教育、相机工具等。
1️⃣ 安装Flutter
2️⃣ 设置开发环境
Android Studio
- 打开Android Studio。
- 选择
Preferences>Plugins。 - 搜索并安装
Flutter插件,并添加在上一步下载的Flutter SDK路径。
VS Code
- 打开VS Code。
- 在应用商店搜索
Flutter扩展并安装。
设置完Flutter环境后,运行命令flutter doctor,并根据提示安装依赖。
3️⃣ 申请ZEGO Effects许可证
您需要参考以下文档来获取您的许可证。
https://docs.zegocloud.com/article/12291
4️⃣ 导入zego_express_engine
在项目中的pubspec.yaml文件中添加zego_effects依赖。
dependencies:
flutter:
sdk: flutter
zego_effects: ^1.0.0
保存文件后运行命令flutter pub get。
5️⃣ 添加权限
Android
打开app/src/main/AndroidManifest.xml文件,添加以下内容:
<!-- SDK需要的权限 -->
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 示例应用需要的权限 -->
<uses-feature android:glEsVersion="0x00020000" android:required="true" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
iOS
- 选择目标项目。
- 点击
Info>Custom iOS Target Properties。 - 点击
+按钮添加摄像头和麦克风权限。
Privacy - Camera Usage Description
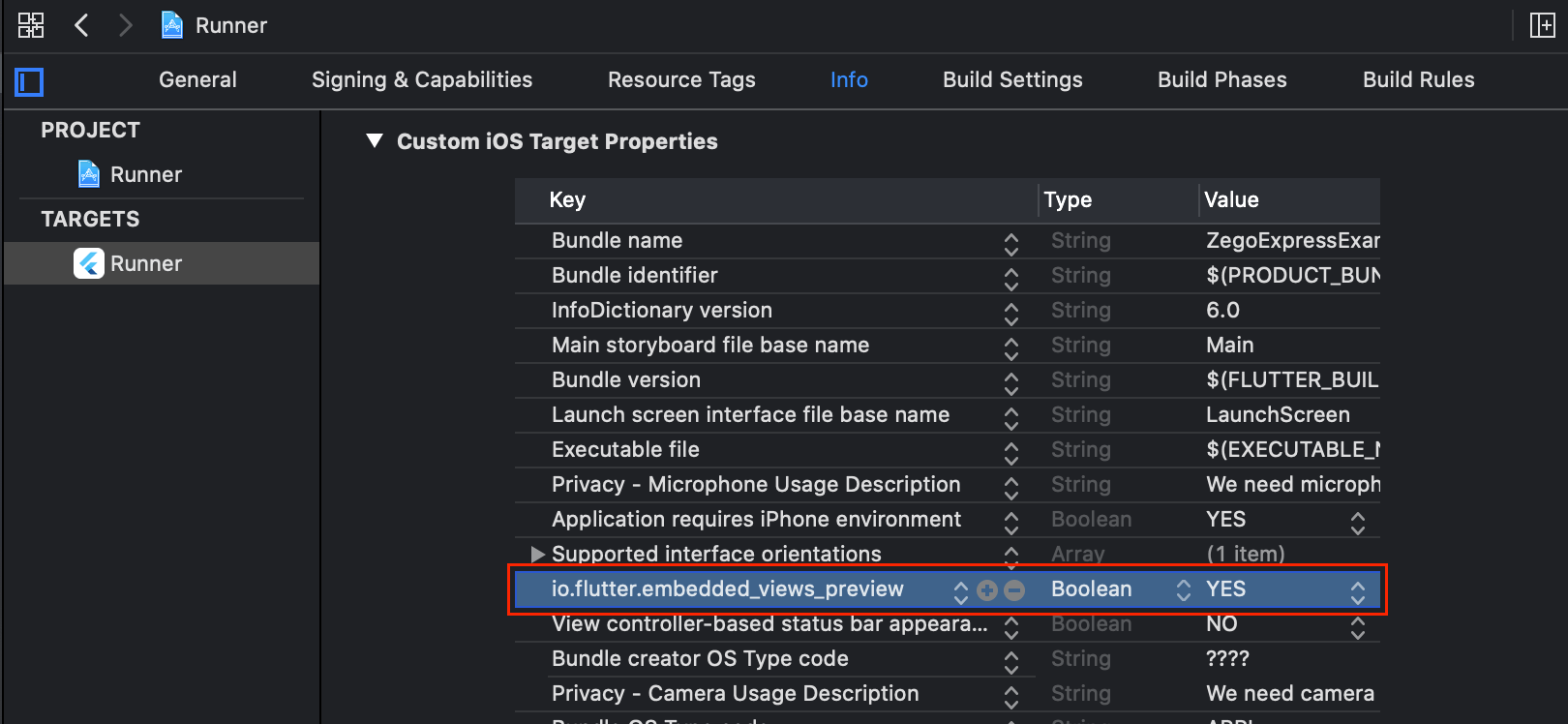
如果需要使用Platform View且Flutter版本低于1.22,则还需要添加一条描述。
6️⃣ 初始化SDK
import 'package:zego_effects_plugin/zego_effects_plugin.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String version = 'Unknown';
// 应用许可证
final license appSign = 'abcdefghijklmnopqrstuvwzyv123456789abcdefghijklmnopqrstuvwzyz123';
@override
void initState() {
super.initState();
// 加载Effects资源
ZegoEffectsPlugin.instance.setResources();
// 创建Effects
ZegoEffectsPlugin.instance.create(license);
}
// 获取版本
ZegoEffectsPlugin.instance.getVersion().then((value) {
version = value;
});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('ZegoEffects')),
body: Center(child: Text('Version: $version')),
),
);
}
}
7️⃣ 添加彩色美颜效果
目前,示例中只暴露了一些美颜方法。您可以根据实际需求添加其他美颜效果方法。步骤如下:
- 在
zego_effects_plugin.dart中添加一个方法。 - 在
ZegoEffectsPlugin.java中实现该方法,并最终调用原生方法完成。
您可以参考安卓原生文档添加美颜效果。
8️⃣ 常见问题
1. iOS: 使用Platform View时出现错误:[VERBOSE-2:platform_view_layer.cc(28)] 尝试嵌入平台视图,但PaintContext不支持嵌入。
此设置对于Flutter 1.22及更高版本不再需要。
打开需要使用Platform View的iOS原生项目(Runner.Xcworkspace),在Info.plist中添加字段io.flutter.embedded_views_preview,其值为YES。

2. iOS: fatal error: lipo: -extract armv7 specified but fat file: [...] does not contain that architecture
这通常发生在切换iOS设备时,可以通过删除flutter-project-path/build/和flutter-project-path/ios/DerivedData/目录来解决。(如果找不到DerivedData文件夹,请查找/Users/your-user-name/Library/Developer/Xcode/DerivedData/)
3. iOS: 编译时出现错误:CDN: trunk URL couldn't be downloaded 或 CDN: trunk Repo update failed
打开终端,进入项目根目录下的ios文件夹(包含Podfile文件的目录),运行命令pod repo update。
这通常是由于网络不佳导致的,建议启用代理。详情请参阅iOS CocoaPods - FAQ。
4. iOS: 预览时出现黑屏撕裂。
请启用Platform View以在iOS平台上进行渲染。由于一些已知的兼容性问题,暂时无法通过Express SDK在iOS平台上使用Texture预览达到预期效果。此问题将在后续版本中修复。
5. Android: 当升级到Flutter 1.10或更高版本时,NoClassDefFoundError出现在Android发布版中,导致崩溃。
从1.10版本开始,Flutter默认启用了代码混淆。请在app/proguard-rules.pro项目中添加-keep类配置以防止混淆。
-keep class **.zego.**{*;}
6. Android: 当频繁创建或销毁TextureRenderer时,可能会出现以下崩溃。
OpenGLRenderer E [SurfaceTexture-0-4944-46] updateTexImage: SurfaceTexture is abandoned!
flutter E [ERROR:flutter/shell/platform/android/platform_view_android_jni.cc(39)] java.lang.RuntimeException: Error during updateTexImage (see logcat for details)
更多关于Flutter音频视频特效插件zego_effects_plugin的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter音频视频特效插件zego_effects_plugin的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter项目中集成并使用zego_effects_plugin插件来实现音频视频特效,可以通过以下步骤和代码示例来完成。这个插件通常用于在实时音视频通话或直播中添加各种特效,如滤镜、贴纸、变声等。
步骤 1: 添加依赖
首先,在pubspec.yaml文件中添加zego_effects_plugin的依赖:
dependencies:
flutter:
sdk: flutter
zego_effects_plugin: ^最新版本号
确保替换最新版本号为当前可用的最新版本。
步骤 2: 导入插件
在你的Dart文件中导入插件:
import 'package:zego_effects_plugin/zego_effects_plugin.dart';
步骤 3: 初始化插件
在Flutter应用的适当位置(如main.dart中的MyApp类)初始化插件:
void main() {
WidgetsFlutterBinding.ensureInitialized();
ZegoEffectsPlugin.instance.init();
runApp(MyApp());
}
步骤 4: 使用特效
以下是一个简单的示例,展示如何在视频通话或直播中添加滤镜特效:
import 'package:flutter/material.dart';
import 'package:zego_effects_plugin/zego_effects_plugin.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
ZegoEffectsPlugin.instance.init();
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
// 特效ID,这里以滤镜为例
String filterEffectId = "beauty"; // 假设这是一个预设的美颜滤镜ID
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Zego Effects Plugin Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('当前特效: $filterEffectId'),
ElevatedButton(
onPressed: () async {
// 加载特效
bool success = await ZegoEffectsPlugin.instance.loadEffect(filterEffectId);
if (success) {
// 应用特效
await ZegoEffectsPlugin.instance.applyEffect(filterEffectId);
setState(() {
// 更新UI显示当前特效
});
} else {
// 特效加载失败处理
print('特效加载失败');
}
},
child: Text('应用特效'),
),
ElevatedButton(
onPressed: () async {
// 移除特效
await ZegoEffectsPlugin.instance.removeEffect(filterEffectId);
setState(() {
// 更新UI显示当前无特效
filterEffectId = "";
});
},
child: Text('移除特效'),
),
],
),
),
),
);
}
}
注意事项
- 特效资源:确保特效资源(如滤镜、贴纸等)已经正确集成到项目中,并且
filterEffectId与你的资源ID匹配。 - 错误处理:在实际应用中,应添加更多的错误处理和用户反馈机制。
- 性能考虑:特效的加载和应用可能会影响应用的性能,特别是在低配置设备上。
- 文档参考:详细的功能和使用方法请参考
zego_effects_plugin的官方文档和示例代码。
以上代码提供了一个基本的框架,用于在Flutter应用中集成和使用zego_effects_plugin插件来实现音频视频特效。根据实际需求,你可能需要调整代码以适应特定的应用场景。








