Flutter颜色提取插件color_extractor的使用
Flutter颜色提取插件color_extractor的使用
嘿,色彩爱好者们!👋 欢迎来到Camy Color Extractor项目。这个小巧的包可以帮助你在Flutter应用中提取图像的主要颜色。无论你是开发一个酷炫的照片应用,还是只是想为你的用户界面添加一些色彩魔法,我们都能满足你!🌈
🚀 功能
- 支持从各种图像格式(JPEG、PNG、GIF、BMP)中提取主要颜色。
- 支持不同的颜色空间(RGB、YUV420、NV21、BGRA8888)。
- 针对Android和iOS的高效原生实现。
- 简单易用的Dart API。
- 支持隔离以进行后台处理。
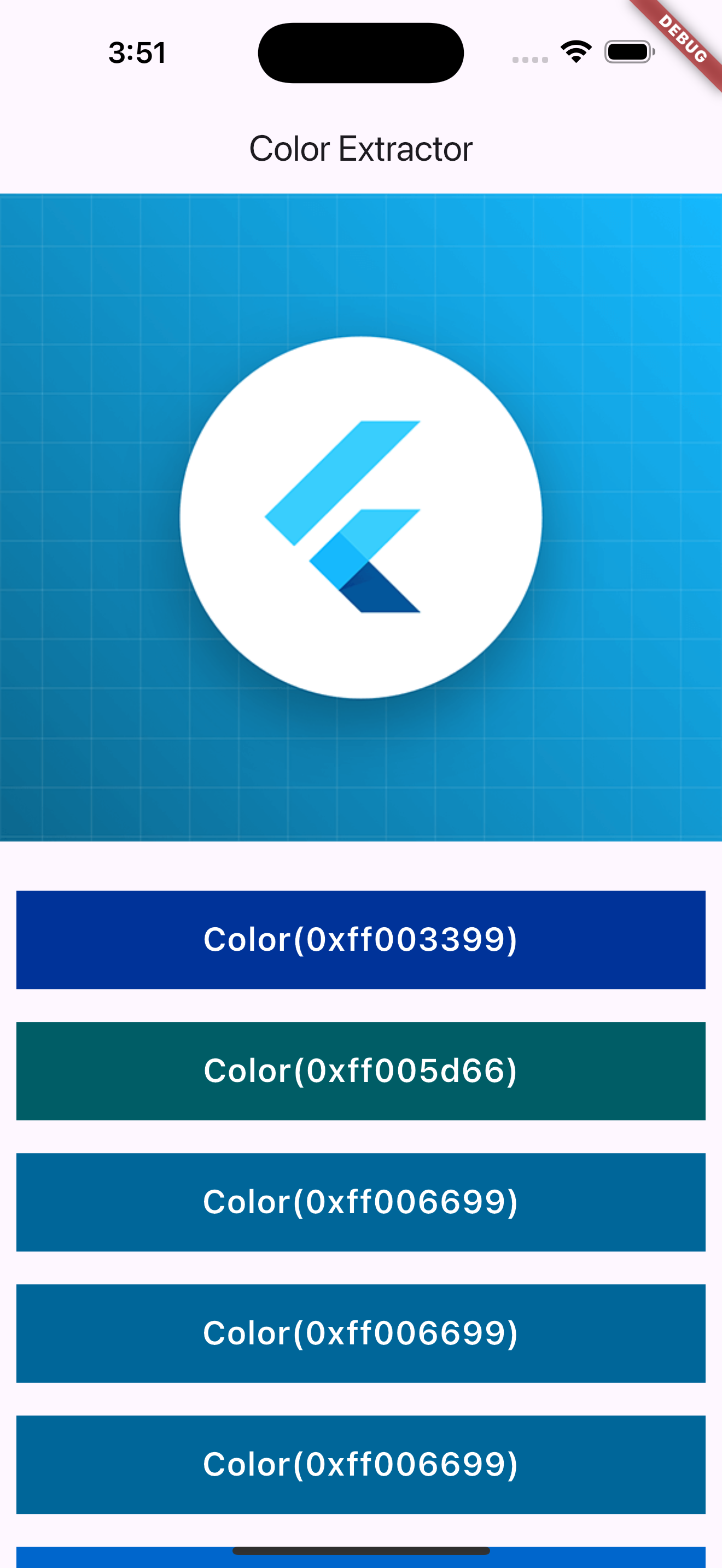
🖼️ 截图

🛠️ 安装
在你的包的pubspec.yaml文件中添加以下内容:
dependencies:
color_extractor: ^0.0.1
然后运行:
flutter pub get
🏁 开始使用
首先,初始化ColorExtractor:
import 'package:color_extractor/color_extractor.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await ColorExtractor.initialize();
runApp(MyApp());
}
现在你已经准备好提取一些颜色了!🎉
📸 使用示例
以下是一个如何从图像中提取主要颜色的快速示例:
import 'package:color_extractor/color_extractor.dart';
// 加载图像(你可以使用AssetImage、NetworkImage或MemoryImage)
final imageSource = await AssetImageAdapter.load('assets/my_cool_image.jpg');
// 提取主要颜色
final colors = await ColorExtractor.instance.getDominantColors(
image: imageSource,
numColors: 5, // 获取前5个主要颜色
);
// 在UI中使用这些颜色
colors.forEach((color) {
print('Dominant color: ${color.toString()}');
});
更多关于Flutter颜色提取插件color_extractor的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter颜色提取插件color_extractor的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用color_extractor插件来提取图像中的颜色的一个示例代码。这个插件允许你从图像中提取主要颜色,非常适合用于主题生成、色彩分析等场景。
首先,确保你已经在pubspec.yaml文件中添加了color_extractor依赖:
dependencies:
flutter:
sdk: flutter
color_extractor: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来获取依赖。
接下来,你可以按照以下步骤在Flutter应用中使用color_extractor插件:
- 导入必要的包:
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'package:color_extractor/color_extractor.dart';
注意:color_extractor本身可能需要图像作为输入,所以这里还使用了image_picker插件来获取图像。你同样需要在pubspec.yaml中添加image_picker依赖。
- 定义一个函数来选择图像并提取颜色:
void _pickImageAndExtractColors() async {
final ImagePicker _picker = ImagePicker();
final PickedFile? imageFile = await _picker.pickImage(source: ImageSource.gallery);
if (imageFile != null) {
final File image = File(imageFile.path);
List<Color> dominantColors = await extractDominantColors(image.path);
// 打印提取的颜色(这里只是示例,实际应用中你可能想以其他方式处理这些颜色)
dominantColors.forEach((color) {
print('Color: ${color.value.toRadixString(16)}');
});
// 你可以在这里更新UI,显示提取的颜色等
}
}
- 在UI中添加按钮来触发图像选择和颜色提取:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Color Extractor Demo'),
),
body: Center(
child: ElevatedButton(
onPressed: _pickImageAndExtractColors,
child: Text('Pick Image and Extract Colors'),
),
),
),
);
}
}
在这个示例中,用户点击按钮后,将打开图像选择器从图库中选择一张图像。选择图像后,_pickImageAndExtractColors函数将被调用,它使用color_extractor插件从图像中提取主要颜色,并在控制台中打印这些颜色的十六进制值。
请确保在实际项目中处理错误和异常情况,例如图像选择失败或颜色提取失败的情况。此外,根据需求,你可能想以更直观的方式(例如显示在UI上)来展示提取的颜色。








