Flutter嵌套可重排序列表插件nested_reorderable_list的使用
Flutter嵌套可重排序列表插件nested_reorderable_list的使用
nested_reorderable_list 是一个 Flutter 包,它提供了一个用于创建嵌套可重排序列表的小部件。

开始使用
首先,你需要在 pubspec.yaml 文件中添加 nested_reorderable_list:
dependencies:
flutter:
sdk: flutter
nested_reorderable_list: ^0.0.1
然后,在你的 Dart 文件中导入该包:
import 'package:nested_reorderable_list/nested_reorderable_list.dart';
基本用法
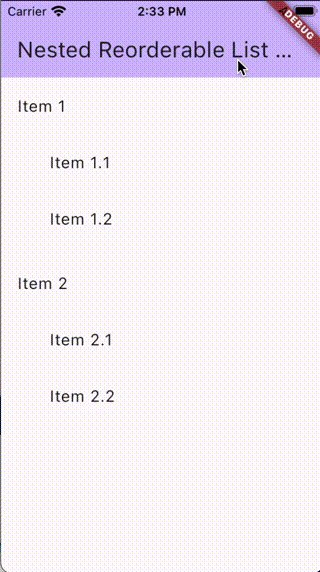
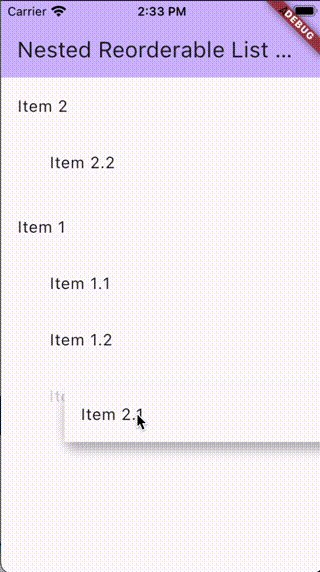
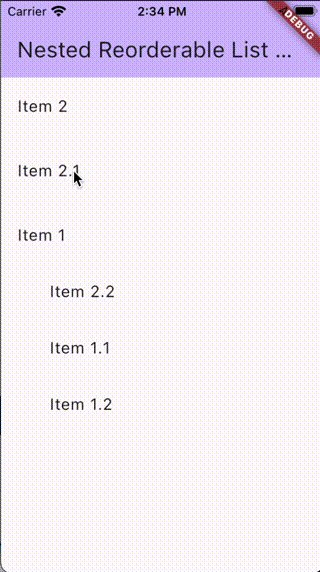
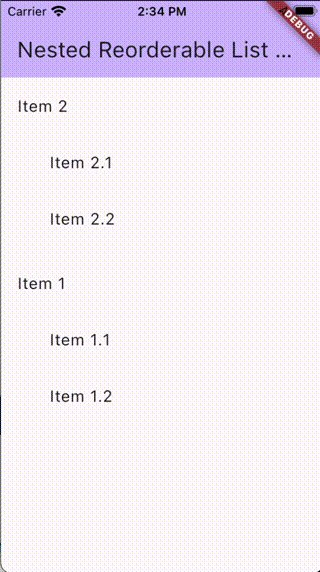
以下是一个基本的 NestedReorderableList 小部件的使用示例:
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Nested Reorderable List Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Nested Reorderable List Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<DragAndDropItem<String>> items = [
DragAndDropItem<String>(
key: 'Item 1',
content: 'Item 1',
children: [
DragAndDropItem<String>(
key: 'Item 1.1',
content: 'Item 1.1',
),
DragAndDropItem<String>(
key: 'Item 1.2',
content: 'Item 1.2',
),
],
),
DragAndDropItem<String>(
key: 'Item 2',
content: 'Item 2',
children: [
DragAndDropItem<String>(
key: 'Item 2.1',
content: 'Item 2.1',
),
DragAndDropItem<String>(
key: 'Item 2.2',
content: 'Item 2.2',
),
],
),
DragAndDropItem<String>(
key: 'Item 3',
content: 'Item 3',
children: [
DragAndDropItem<String>(
key: 'Item 3.1',
content: 'Item 3.1',
),
DragAndDropItem<String>(
key: 'Item 3.2',
content: 'Item 3.2',
),
],
),
];
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: SingleChildScrollView(
child: NestedReorderableList(
dragAndDropItems: items,
itemBuilder: (context, item) => ListTile(
key: Key(item.key),
title: Text(item.content),
),
onReorder: (source, destination, _) {
setState(() {
// 确定源和目标列表
final sourceList = (source.parentIndex == null)
? items
: items[source.parentIndex!].children;
final destList = (destination.parentIndex == null)
? items
: items[destination.parentIndex!].children;
// 执行移除和插入操作
final moved = sourceList.removeAt(source.index);
final destinationIndex = destination.index;
destList.insert(destinationIndex, moved);
});
},
),
),
);
}
}
更多关于Flutter嵌套可重排序列表插件nested_reorderable_list的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复
更多关于Flutter嵌套可重排序列表插件nested_reorderable_list的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 nested_reorderable_list 插件的 Flutter 代码示例。这个插件允许你创建嵌套的可重排序列表。首先,确保你已经在你的 pubspec.yaml 文件中添加了 nested_reorderable_list 依赖:
dependencies:
flutter:
sdk: flutter
nested_reorderable_list: ^x.y.z # 替换为最新版本号
然后,你可以在你的 Dart 文件中使用以下代码来创建一个嵌套的可重排序列表:
import 'package:flutter/material.dart';
import 'package:nested_reorderable_list/nested_reorderable_list.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Nested Reorderable List Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: NestedListScreen(),
);
}
}
class NestedListScreen extends StatefulWidget {
@override
_NestedListScreenState createState() => _NestedListScreenState();
}
class _NestedListScreenState extends State<NestedListScreen> {
final List<ReorderableNode<String>> initialData = [
ReorderableNode<String>(
key: ValueKey('1'),
data: 'Item 1',
children: [
ReorderableNode<String>(
key: ValueKey('1.1'),
data: 'Item 1.1',
),
ReorderableNode<String>(
key: ValueKey('1.2'),
data: 'Item 1.2',
),
],
),
ReorderableNode<String>(
key: ValueKey('2'),
data: 'Item 2',
children: [
ReorderableNode<String>(
key: ValueKey('2.1'),
data: 'Item 2.1',
),
],
),
];
List<ReorderableNode<String>> nestedList = List.from(initialData);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Nested Reorderable List'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: NestedReorderableListView<String>(
nodes: nestedList,
onReorder: (List<ReorderableNode<String>> newOrder) {
setState(() {
nestedList = newOrder;
});
},
buildItem: (BuildContext context, ReorderableNode<String> node, int index) {
return ListTile(
title: Text(node.data),
trailing: Icon(Icons.drag_handle),
);
},
buildChildList: (BuildContext context, ReorderableNode<String> node) {
return NestedReorderableListView<String>(
nodes: node.children,
onReorder: (List<ReorderableNode<String>> newOrder) {
setState(() {
node.children = newOrder;
});
},
buildItem: (BuildContext context, ReorderableNode<String> childNode, int index) {
return ListTile(
title: Text(childNode.data),
trailing: Icon(Icons.drag_handle),
);
},
buildChildList: null, // 不再嵌套
);
},
),
),
);
}
}
在这个示例中:
NestedListScreen是一个包含嵌套列表的 StatefulWidget。initialData是一个包含初始数据的List<ReorderableNode<String>>。每个ReorderableNode可以包含子节点,形成嵌套结构。nestedList是从initialData创建的列表副本,用于在 UI 中显示和修改。NestedReorderableListView是一个自定义的嵌套可重排序列表视图。它接受nodes(节点列表)和onReorder(节点重排序时的回调)。buildItem函数定义了每个节点的 UI。这里使用了简单的ListTile,并在尾部添加了一个拖动句柄图标。buildChildList函数定义了如何构建子列表。在这个例子中,当节点有子节点时,它会递归地创建一个新的NestedReorderableListView。
这个示例展示了如何使用 nested_reorderable_list 插件来创建一个简单的嵌套可重排序列表。你可以根据需要自定义节点的 UI 和行为。








