Flutter应用更新插件update_app的使用
Flutter应用更新插件update_app的使用
更新app, 传入更新的地址, 进行app更新
Android部分使用DownloadManager实现. 若文件已下载, 则直接安装.
Ios部分不支持外部更新, 跳转App Store.
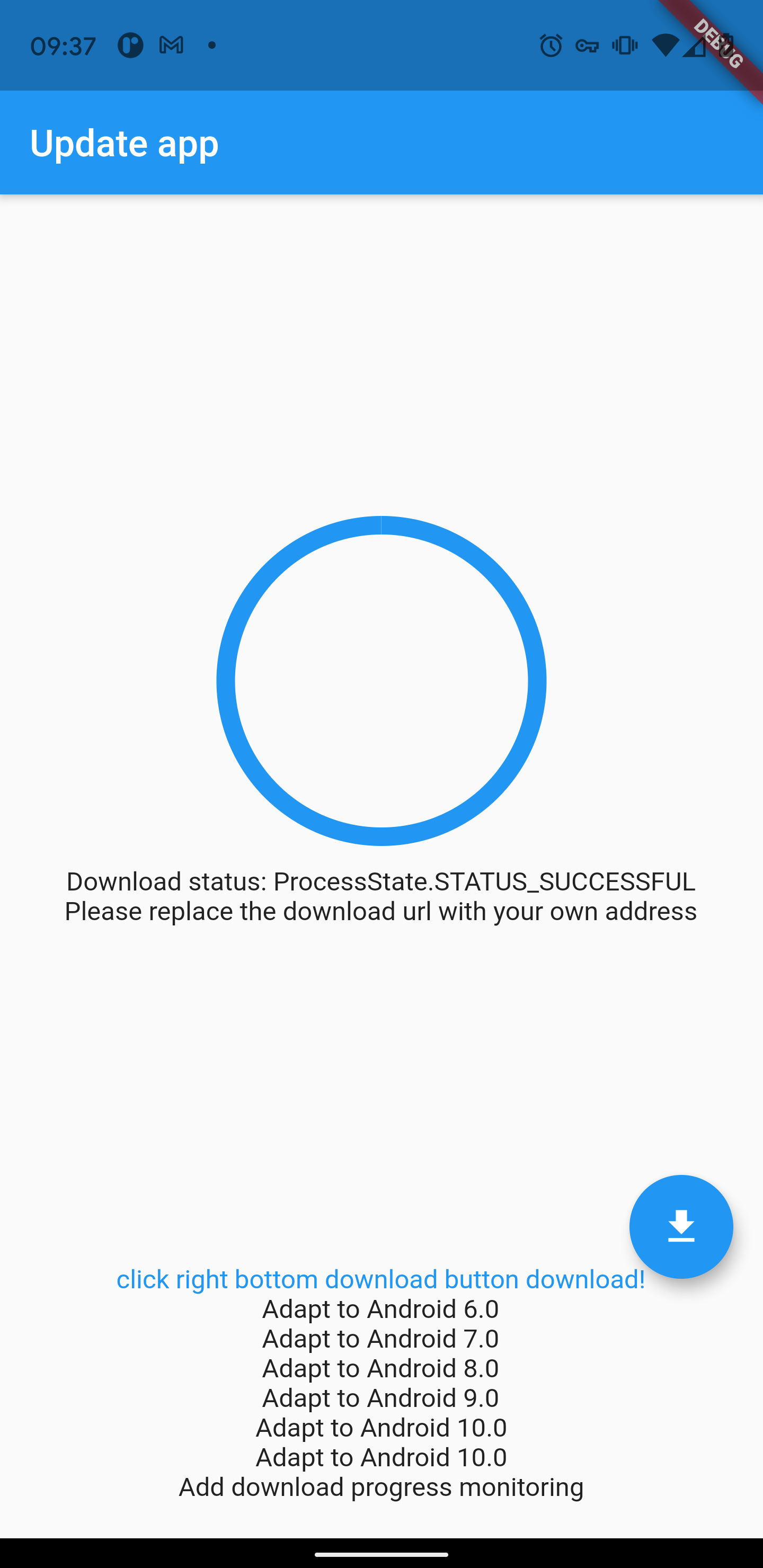
体验Demo(体验Demo)
下载APK

如何使用(如何使用)
import 'package:update_app/update_app.dart';
/// 下载app并更新
///
/// appleId: 这是App Store的应用id, 用于跳转到App Store
/// url: 这是要下载apk文件的URL
/// title: Android在通知栏显示的下载标题, 通常使用文件名或类似 `更新版本1.6`
/// description: Android在通知栏显示的下载描述, 类似于副标题
///
/// @return `-1` -> `下载失败`, `0` -> `本地已有当前版本的apk, 下载成功`, 其他(int) -> `downloadId`
var downloadId = await
UpdateApp.updateApp(url: "apkPath", appleId:"375380948", title:"通知标题", description:"通知描述");
/// 查询apk下载进度
///
/// downloadId: [updateApp] 返回的downloadId
///
/// @return [DownloadProcess]
/// current: 当前已下载长度
/// count: 总长度
/// status: [ProcessState]
/// STATUS_PENDING: [ProcessState.STATUS_PENDING](https://developer.android.com/reference/android/app/DownloadManager#STATUS_PENDING)
/// STATUS_RUNNING: [ProcessState.STATUS_RUNNING](https://developer.android.com/reference/android/app/DownloadManager#STATUS_RUNNING)
/// STATUS_PAUSED: [ProcessState.STATUS_PAUSED](https://developer.android.com/reference/android/app/DownloadManager#STATUS_PAUSED)
/// STATUS_SUCCESSFUL: [ProcessState.STATUS_SUCCESSFUL](https://developer.android.com/reference/android/app/DownloadManager#STATUS_SUCCESSFUL)
/// STATUS_FAILED: [ProcessState.STATUS_FAILED](https://developer.android.com/reference/android/app/DownloadManager#STATUS_FAILED)
var process = await
UpdateApp.downloadProcess(downloadId: downloadId);
文档
UpdateApp.updateApp
参数
- appleId: 这是App Store的应用id, 用于跳转到App Store
- url: 这是要下载apk文件的URL
- title: Android在通知栏显示的下载标题, 通常使用文件名
- description: Android在通知栏显示的下载描述, 类似于副标题
返回值
-1->下载失败0->本地已有当前版本的apk, 下载成功- 其他(int) ->
downloadId
UpdateApp.downloadProcess
参数
- downloadId: [updateApp] 返回的downloadId
返回值
- [DownloadProcess]
- current: 当前已下载长度
- count: 总长度
- status: [ProcessState]
- STATUS_PENDING: ProcessState.STATUS_PENDING
- STATUS_RUNNING: ProcessState.STATUS_RUNNING
- STATUS_PAUSED: ProcessState.STATUS_PAUSED
- STATUS_SUCCESSFUL: ProcessState.STATUS_SUCCESSFUL
- STATUS_FAILED: ProcessState.STATUS_FAILED
特点
Android部分
- 使用DownloadManager进行下载
- 监听下载完成广播
- 适配Android 6.0运行时权限 文件存储在app目录, 不需要申请运行时权限
- 适配Android 7.0FileProvider
- 适配Android 8.0安装权限
- 适配Android 9.0网络安全配置
IOS部分
- 跳转应用商店
示例代码
import 'dart:async';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:update_app/bean/download_process.dart';
import 'package:update_app/update_app.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
[@override](/user/override)
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
// 定时更新进度
Timer? timer;
// 下载进度
double downloadProcess = 0;
// 下载状态
String downloadStatus = "";
[@override](/user/override)
void initState() {
super.initState();
}
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('更新app'),
),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
padding: EdgeInsets.all(16),
width: 200,
height: 200,
child: CircularProgressIndicator(
value: downloadProcess,
strokeWidth: 10,
),
),
Text("下载状态: $downloadStatus"),
Text("请将下载url替换为自己的地址"),
],
),
),
bottomNavigationBar: Container(
padding: EdgeInsets.all(20),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text(
'点击右下角下载按钮下载!',
style: TextStyle(color: Theme.of(context).primaryColor),
),
Text('适配Android 6.0'),
Text('适配Android 7.0'),
Text('适配Android 8.0'),
Text('适配Android 9.0'),
Text('适配Android 10.0'),
Text('适配Android 10.0'),
Text('添加下载进度监控'),
],
)),
floatingActionButton: FloatingActionButton(
onPressed: download,
child: Icon(Icons.file_download),
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
),
);
}
[@override](/user/override)
void dispose() {
timer?.cancel();
super.dispose();
}
void download() async {
var downloadId = await UpdateApp.updateApp(
url:
"https://raw.githubusercontent.com/mofada/flutter_update_app/master/apks/app-release.apk",
appleId: "375380948");
// 本地已有一样的apk, 下载成功
if (downloadId == 0) {
setState(() {
downloadProcess = 1;
downloadStatus = ProcessState.STATUS_SUCCESSFUL.toString();
});
return;
}
// 出现了错误, 下载失败
if (downloadId == -1) {
setState(() {
downloadProcess = 1;
downloadStatus = ProcessState.STATUS_FAILED.toString();
});
return;
}
// 正在下载文件
timer = Timer.periodic(Duration(milliseconds: 100), (timer) async {
var process = await UpdateApp.downloadProcess(downloadId: downloadId);
// 更新界面状态
setState(() {
downloadProcess = process.current / process.count;
downloadStatus = process.status.toString();
});
if (process.status == ProcessState.STATUS_SUCCESSFUL ||
process.status == ProcessState.STATUS_FAILED) {
// 如果已经下载成功, 取消计时
timer.cancel();
}
});
}
}
更多关于Flutter应用更新插件update_app的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复
更多关于Flutter应用更新插件update_app的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter应用中使用update_app插件来实现应用更新的一个示例代码案例。这个插件可以帮助你检查应用是否有新版本,并提示用户进行更新。
步骤 1: 添加依赖
首先,在你的pubspec.yaml文件中添加update_app依赖:
dependencies:
flutter:
sdk: flutter
update_app: ^0.1.4 # 请检查最新版本号
然后运行flutter pub get来安装依赖。
步骤 2: 配置权限(Android)
对于Android平台,你需要在AndroidManifest.xml中添加必要的权限(如果需要检查APK文件的存储路径):
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
步骤 3: 实现应用更新逻辑
在你的Flutter应用中,你可以使用UpdateApp类来检查更新。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:update_app/update_app.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
UpdateApp _updateApp = UpdateApp();
@override
void initState() {
super.initState();
checkForUpdates();
}
void checkForUpdates() async {
try {
// 模拟从服务器获取更新信息
// 在实际应用中,你需要替换成你自己的API调用
String latestVersion = "2.0.0"; // 这是最新版本号
String downloadUrl = "https://example.com/yourapp-v2.0.0.apk"; // 这是APK下载链接
// 获取当前应用版本
PackageInfo packageInfo = await PackageInfo.fromPlatform();
String currentVersion = packageInfo.version;
if (latestVersion != currentVersion) {
// 有新版本,显示更新对话框
_updateApp.updateFromAssets(
apkUrl: downloadUrl,
apkName: "yourapp.apk",
optional: false, // 是否可选更新
showDialog: true, // 是否显示对话框
dialogTitle: "更新提示",
dialogMessage: "发现新版本,请更新应用。",
dialogPositiveText: "立即更新",
dialogNegativeText: "稍后更新",
);
} else {
print("当前已是最新版本");
}
} catch (e) {
print("检查更新时出错: $e");
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('应用更新示例'),
),
body: Center(
child: Text('检查更新中...'),
),
),
);
}
}
注意事项
- APK下载链接:在上面的示例中,APK下载链接是硬编码的。在实际应用中,你需要从服务器获取这个链接。
- 权限处理:如果你的应用需要检查外部存储(比如从文件管理器中加载APK),你可能需要请求额外的权限。
- 错误处理:在实际应用中,添加更多的错误处理逻辑来确保应用的稳定性。
- 版本比较:示例中简单比较了版本号字符串。在实际应用中,你可能需要更复杂的版本比较逻辑。
这个示例提供了一个基础框架,你可以根据具体需求进行扩展和修改。








