Flutter环形尺寸展示插件ring_size_view的使用
Flutter环形尺寸展示插件ring_size_view的使用
Ring Size View 版本 1.0.9

安装
要使用此插件,请在您的 pubspec.yaml 文件中添加 ring_size_view 作为依赖项。
dependencies:
flutter:
sdk: flutter
ring_size_view: ^1.0.9 # 使用 pub.dev 上的最新版本
使用
import 'package:ring_size_view/ring_size_view.dart';
RingSizeView 小部件
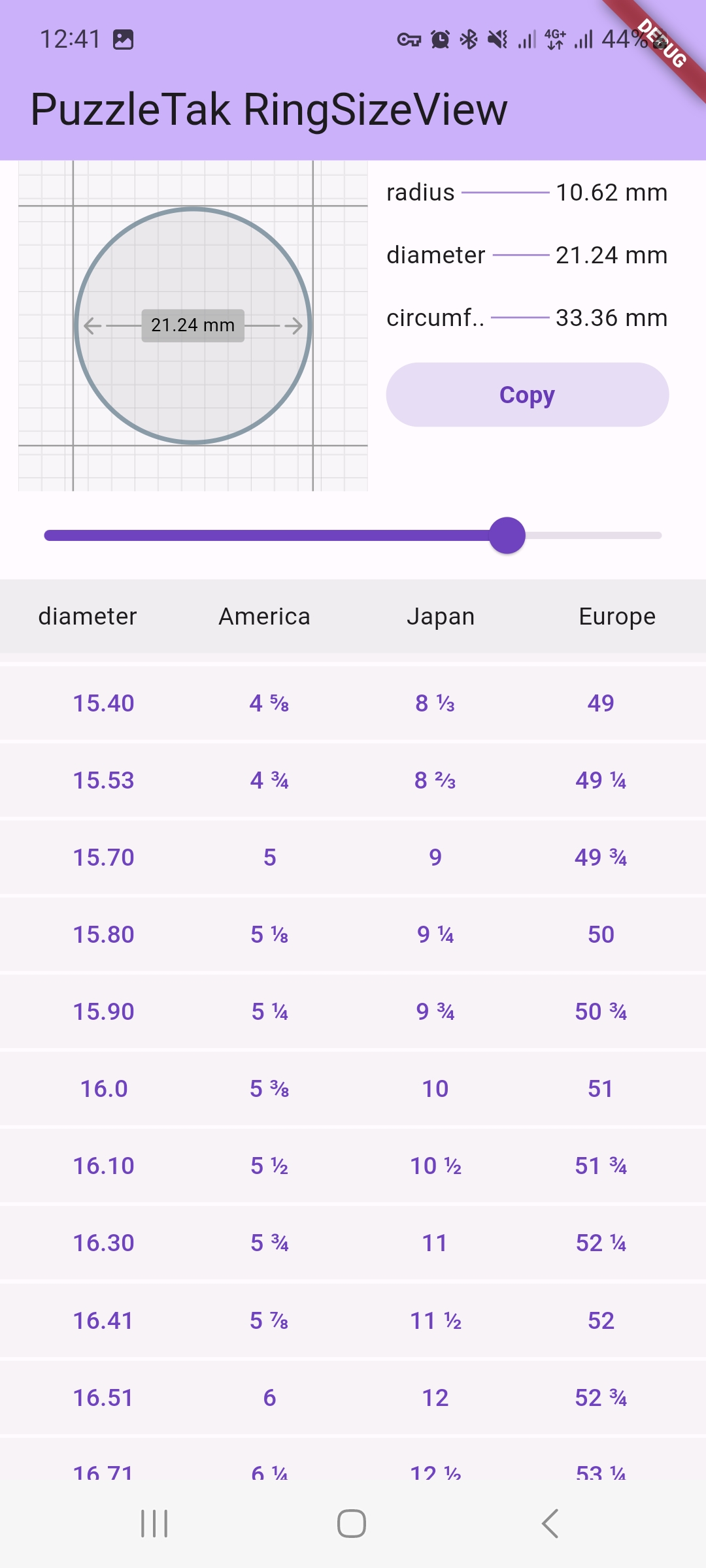
RingSizeView 是由 ring_size_view 插件提供的自定义 Flutter 小部件。它旨在根据用户的输入计算并显示戒指的尺寸信息。
属性
ringSize: 表示当前戒指尺寸的双精度值。该值用于计算戒指的直径、周长和半径。您可以将此值绑定到滑块或其他输入小部件以允许用户调整戒指尺寸。calculateDiameter(value): 当用户调整戒指尺寸时调用的回调函数。它接收计算出的直径值作为参数。您可以使用此函数更新应用中的直径值。calculateRadius(value): 当戒指尺寸被调整时调用的回调函数。它接收计算出的半径值作为参数。您可以使用此函数执行基于半径值的任何其他操作。calculateCircumference(value): 当戒指尺寸被调整时调用的回调函数。它接收计算出的周长值作为参数。您可以使用此函数更新应用中的周长值。height: 表示RingSizeView小部件高度的双精度值。width: 表示RingSizeView小部件宽度的双精度值。
示例用法
RingSizeView(
ringSize: ringSize,
calculateDiameter: calculateDiameter,
calculateRadius: calculateRadius,
calculateCircumference: calculateCircumference,
height: 190,
width: 190,
)
计算函数
RingSizeView 小部件中的 calculateCircumference, calculateRadius, 和 calculateDiameter 函数用于执行计算并更新相应的值。
calculateCircumference(value)
当用户与 RingSizeView 小部件交互并更新 circumference 值时调用此函数。它接收计算出的周长值作为参数,并更新 circumference 变量。例如:
calculateCircumference(double value) {
circumference = value;
print("Info calculateCircumference : $value");
}
示例代码
以下是一个完整的示例代码,展示了如何在 Flutter 应用中使用 RingSizeView 小部件。
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:ring_size_view/list_rings_sizer_country.dart';
import 'package:ring_size_view/model_gold_size.dart';
import 'package:ring_size_view/ring_size_view.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'RingSizeView',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'PuzzleTak RingSizeView'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
double ringSize = 6.5;
double diameter = 0.0;
double circumference = 0.0;
ModelGoldSize modelGoldSize = ModelGoldSize();
[@override](/user/override)
void initState() {
init();
super.initState();
}
init() {
modelGoldSize = ListRingsSizerCountry.getListSings();
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: Column(
children: [
Container(
padding: const EdgeInsets.only(left: 10, right: 10),
width: double.maxFinite,
height: 180,
child: Row(
textDirection: TextDirection.ltr,
children: [
RingSizeView(
ringSize: ringSize,
calculateDiameter: calculateDiameter,
calculateRadius: calculateRadius,
calculateCircumference: calculateCircumference,
height: 190,
width: 190,
),
Expanded(
child: Container(
padding: const EdgeInsets.only(left: 10, right: 10, top: 8, bottom: 8),
child: Column(
children: [
Row(
textDirection: TextDirection.ltr,
children: [
const Text(
'半径',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 12),
),
const SizedBox(width: 3),
Expanded(child: Container(height: 1, color: Colors.deepPurple.withAlpha(150))),
const SizedBox(width: 3),
Text(
'${ringSize.toStringAsFixed(2)} mm',
textDirection: TextDirection.ltr,
style: const TextStyle(fontSize: 12),
),
],
),
const SizedBox(height: 15),
Row(
textDirection: TextDirection.ltr,
children: [
const Text(
'直径',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 12),
),
const SizedBox(width: 3),
Expanded(child: Container(height: 1, color: Colors.deepPurple.withAlpha(150))),
const SizedBox(width: 3),
Text(
'${diameter.toStringAsFixed(2)} mm',
textDirection: TextDirection.ltr,
style: const TextStyle(fontSize: 12),
),
],
),
const SizedBox(height: 15),
Row(
textDirection: TextDirection.ltr,
children: [
const Text(
'周长',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 12),
),
const SizedBox(width: 3),
Expanded(child: Container(height: 1, color: Colors.deepPurple.withAlpha(150))),
const SizedBox(width: 3),
Text(
'${circumference.toStringAsFixed(2)} mm',
textDirection: TextDirection.ltr,
style: const TextStyle(fontSize: 12),
),
],
),
const SizedBox(height: 15),
SizedBox(
width: double.maxFinite,
height: 35,
child: TextButton(
style: TextButton.styleFrom(
backgroundColor: Colors.deepPurple.withAlpha(40),
),
onPressed: () async {
await Clipboard.setData(ClipboardData(text: ""
" 周长 : ${circumference.toStringAsFixed(2)} mm\n"
" 直径 : ${diameter.toStringAsFixed(2)} mm\n"
" 半径 : ${ringSize.toStringAsFixed(2)} mm\n"));
},
child: Text(
"复制",
textDirection: TextDirection.ltr,
style: const TextStyle(fontSize: 12).copyWith(
color: Colors.deepPurple,
fontWeight: FontWeight.bold,
),
),
),
),
],
),
),
),
],
),
),
Slider(
value: ringSize,
min: 3.5,
max: 13.0,
onChanged: (double value) {
setState(() {
ringSize = value;
});
},
),
Container(
width: double.maxFinite,
height: 40,
decoration: BoxDecoration(
color: Colors.grey.withAlpha(40),
),
child: Row(
children: [
Flexible(flex: 1, child: Container(
alignment: Alignment.center,
child: const Text("直径",
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 12),
),
)),
Flexible(flex: 1, child: Container(
alignment: Alignment.center,
child: const Text("美国",
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 12),
),
)),
Flexible(flex: 1, child: Container(
alignment: Alignment.center,
child: const Text("日本",
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 12),
),
)),
Flexible(flex: 1, child: Container(
alignment: Alignment.center,
child: const Text("欧洲",
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 12),
),
)),
],
),
),
Expanded(
child: ListView.builder(
itemCount: modelGoldSize.data!.sizes!.length,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.only(top: 1, bottom: 1),
child: Container(
width: double.maxFinite,
height: 40,
decoration: BoxDecoration(
color: (ringSize == double.parse(modelGoldSize.data!.sizes![index].diameter!) / 2)
? Colors.deepPurple.withAlpha(40)
: Colors.grey.withAlpha(20),
),
child: TextButton(
onPressed: () {
setState(() {
ringSize = double.parse(modelGoldSize.data!.sizes![index].diameter!) / 2;
});
},
child: Row(
children: [
Flexible(flex: 1, child: Container(
alignment: Alignment.center,
child: Text(modelGoldSize.data!.sizes![index].diameter!,
textDirection: TextDirection.ltr,
style: const TextStyle(fontSize: 12),
),
)),
Flexible(flex: 1, child: Container(
alignment: Alignment.center,
child: Text(modelGoldSize.data!.sizes![index].usa!,
textDirection: TextDirection.ltr,
style: const TextStyle(fontSize: 12),
),
)),
Flexible(flex: 1, child: Container(
alignment: Alignment.center,
child: Text(modelGoldSize.data!.sizes![index].japan!,
textDirection: TextDirection.ltr,
style: const TextStyle(fontSize: 12),
),
)),
Flexible(flex: 1, child: Container(
alignment: Alignment.center,
child: Text(modelGoldSize.data!.sizes![index].europe!,
textDirection: TextDirection.ltr,
style: const TextStyle(fontSize: 12),
),
)),
],
),
),
),
);
},
),
),
],
),
);
}
calculateCircumference(value) {
circumference = value;
print("Info calculateCircumference : $value");
}
calculateRadius(value) {
print("Info calculateRadius : $value");
}
calculateDiameter(value) {
diameter = value;
print("Info calculateDiameter : $value");
}
}
更多关于Flutter环形尺寸展示插件ring_size_view的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复









