Flutter动画模糊效果插件pro_animated_blur的使用
Flutter 动画模糊效果插件 pro_animated_blur 的使用
ProAnimatedBlur
ProAnimatedBlur 是一个 Flutter 包,类似于其他“动画”小部件,例如 AnimatedContainer、AnimatedOpacity 等。
- 它可以在不同的模糊属性之间进行动画处理,而无需专用的动画控制器,因为它会自动处理。
- 它会对子部件的背景进行模糊处理。
一些用例
- 当使用模态(弹出窗口)时,将路由包装在
ProAnimatedBlur中以模糊屏幕其余部分(可以模糊暗色遮罩区域)。 - 将任何容器包装起来,使其具有磨砂玻璃风格。
特性
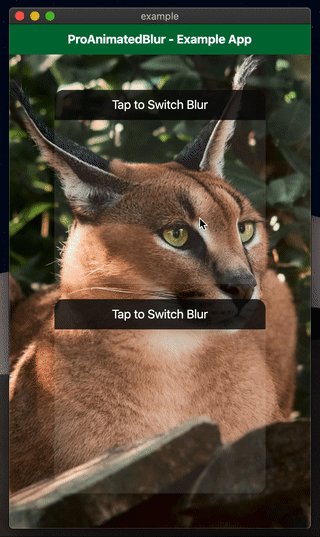
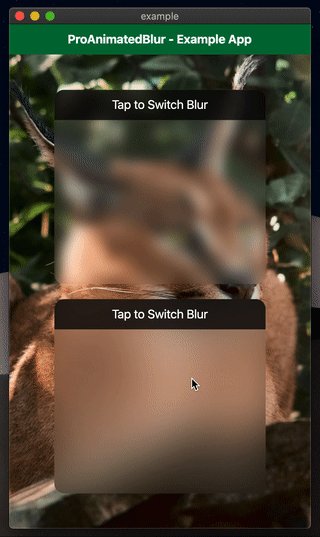
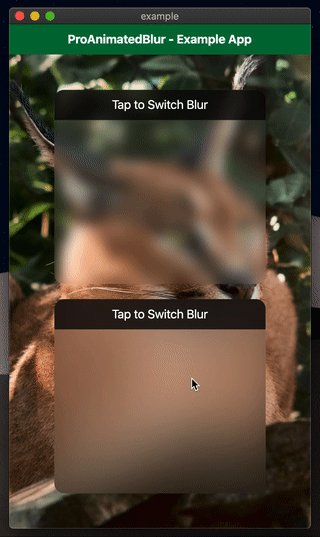
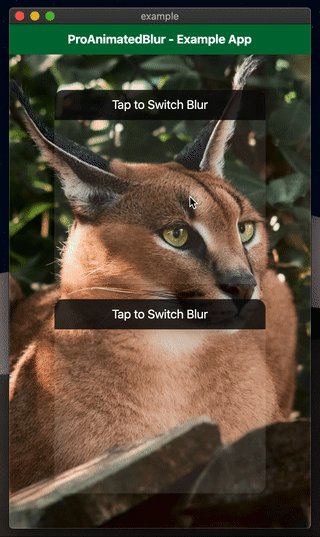
该示例应用看起来像这样:

开始使用
在 pubspec.yaml 文件中添加依赖项:
dependencies:
pro_animated_blur: ^0.0.1
# 推荐使用最新版本。
现在,在 Dart 代码中导入它:
import 'package:pro_animated_blur/pro_animated_blur.dart';
使用方法
return Container(
clipBehavior: Clip.antiAlias, // 使用剪裁选项。
child: ProAnimatedBlur(
blur: _isBlurred ? 20 : 0,
duration: Duration(milliseconds: 200),
curve: Curves.linear,
child: Container(
height: 200,
width: 200,
),
),
);
示例代码
以下是完整的示例代码:
// ignore_for_file: prefer_const_constructors, prefer_const_literals_to_create_immutables
import 'package:flutter/material.dart';
import 'package:pro_animated_blur/pro_animated_blur.dart';
/* -------------------------------------------------------------------------- */
/* MAIN */
/* -------------------------------------------------------------------------- */
void main() {
runApp(const App());
}
/* -------------------------------------------------------------------------- */
/* APP */
/* -------------------------------------------------------------------------- */
class App extends StatefulWidget {
const App({Key? key}) : super(key: key);
[@override](/user/override)
_AppState createState() => _AppState();
}
class _AppState extends State<App> {
[@override](/user/override)
Widget build(BuildContext context) {
return const MaterialApp(
title: 'ProAnimatedBlur',
debugShowCheckedModeBanner: false,
home: HomeScreen(),
);
}
}
/* -------------------------------------------------------------------------- */
/* HOME SCREEN */
/* -------------------------------------------------------------------------- */
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
[@override](/user/override)
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
/// 屏幕头部
Header(),
Expanded(
child: Stack(
children: [
/// 背景上的任意小部件
/// 这个覆盖了整个背景,以便更好地展示模糊区域。
SizedBox(
width: double.maxFinite,
height: double.maxFinite,
child: Image.network(
'https://i.ibb.co/T1Fz7gL/big-cat.jpg',
fit: BoxFit.cover,
),
),
/// 居中的/大小化的列,包含两个 BlurredCard 小部件。
Align(
alignment: Alignment.center,
child: SizedBox(
width: MediaQuery.of(context).size.width * 0.7,
height: MediaQuery.of(context).size.height * 0.8,
child: Column(
children: [
Expanded(
child: BlurredCard(
blurAmount: 8,
),
),
SizedBox(height: 20),
Expanded(
flex: 1,
child: BlurredCard(
blurAmount: 40,
),
),
],
),
),
),
],
),
),
],
),
),
);
}
}
/* -------------------------------------------------------------------------- */
/* HEADER */
/* -------------------------------------------------------------------------- */
class Header extends StatelessWidget {
const Header({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return Container(
width: double.maxFinite,
constraints: BoxConstraints(maxHeight: 40),
decoration: BoxDecoration(
color: Color(0xFF076D3D),
),
padding: EdgeInsets.all(8),
child: Align(
alignment: Alignment.center,
child: Text(
'ProAnimatedBlur - 示例应用',
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w700,
letterSpacing: -0.5,
color: Color(0xFFFFFFFF),
),
),
),
);
}
}
/* -------------------------------------------------------------------------- */
/* BLURRED CARD */
/* -------------------------------------------------------------------------- */
class BlurredCard extends StatefulWidget {
final double? blurAmount;
const BlurredCard({
Key? key,
this.blurAmount,
}) : super(key: key);
[@override](/user/override)
_BlurredCardState createState() => _BlurredCardState();
}
class _BlurredCardState extends State<BlurredCard> {
bool _isBlurred = false;
void switchBlur() {
_isBlurred = !_isBlurred;
setState(() {});
}
[@override](/user/override)
Widget build(BuildContext context) {
double _maxBlurAmount = widget.blurAmount ?? 8;
double _minBlurAmount = 0;
/// 这是一个简单的容器,并且进行了样式设置。
/// 点击任何地方以切换 `_isBlurred` 状态对象在 true 和 false 之间。
/// 由于此小部件内部包含 ProAnimatedBlur 小部件,
return Container(
clipBehavior: Clip.antiAlias, // 确保使用剪切设置而不是无。否则,模糊将应用于整个背景。
decoration: BoxDecoration(
color: Color(0x1FFFFFFF),
borderRadius: BorderRadius.all(Radius.circular(13)),
),
child: ProAnimatedBlur(
blur: _isBlurred ? _maxBlurAmount : _minBlurAmount,
duration: Duration(milliseconds: 200),
curve: Curves.linear,
child: GestureDetector(
behavior: HitTestBehavior.translucent,
onTap: () {
switchBlur();
},
child: Align(
alignment: Alignment.topCenter,
child: Container(
width: double.maxFinite,
constraints: BoxConstraints(maxHeight: 40),
decoration: BoxDecoration(
color: Color(0xC2000000),
),
padding: EdgeInsets.all(8),
child: Align(
alignment: Alignment.center,
child: Text(
'点击以切换模糊',
style: TextStyle(
fontSize: 16,
letterSpacing: -0.5,
color: Color(0xFFFFFFFF),
),
),
),
),
),
),
),
);
}
}
更多关于Flutter动画模糊效果插件pro_animated_blur的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter动画模糊效果插件pro_animated_blur的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用pro_animated_blur插件来实现动画模糊效果的示例代码。这个插件允许你在Flutter应用中创建平滑的模糊动画效果。
首先,确保你已经在pubspec.yaml文件中添加了pro_animated_blur依赖项:
dependencies:
flutter:
sdk: flutter
pro_animated_blur: ^最新版本号 # 请替换为实际最新版本号
然后运行flutter pub get来安装依赖项。
接下来,你可以在你的Flutter应用中使用ProAnimatedBlur来创建模糊动画效果。以下是一个简单的示例,展示如何对一张图片应用模糊动画:
import 'package:flutter/material.dart';
import 'package:pro_animated_blur/pro_animated_blur.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('ProAnimatedBlur Example'),
),
body: Center(
child: ProAnimatedBlurExample(),
),
),
);
}
}
class ProAnimatedBlurExample extends StatefulWidget {
@override
_ProAnimatedBlurExampleState createState() => _ProAnimatedBlurExampleState();
}
class _ProAnimatedBlurExampleState extends State<ProAnimatedBlurExample> with SingleTickerProviderStateMixin {
double _blurSigma = 0.0;
bool _isBlurred = false;
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ProAnimatedBlur(
sigma: _blurSigma,
child: Image.network(
'https://via.placeholder.com/300',
fit: BoxFit.cover,
),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
setState(() {
_isBlurred = !_isBlurred;
_blurSigma = _isBlurred ? 10.0 : 0.0;
});
},
child: Text(_isBlurred ? 'Remove Blur' : 'Apply Blur'),
),
],
);
}
}
在这个示例中,我们定义了一个简单的Flutter应用,其中包含一个ProAnimatedBlur组件来模糊一个网络图片。通过点击按钮,我们可以切换图片的模糊状态。
解释
- 依赖项: 在
pubspec.yaml中添加pro_animated_blur依赖项。 - 状态管理: 使用
StatefulWidget和SingleTickerProviderStateMixin来管理模糊动画的状态。 - ProAnimatedBlur组件: 使用
ProAnimatedBlur组件来包裹图片,并设置sigma属性来控制模糊程度。 - 按钮点击事件: 通过按钮点击事件来切换模糊状态,并更新
_blurSigma值。
运行这个示例代码,你将看到一个图片,通过点击按钮可以在清晰和模糊状态之间切换。
希望这个示例能够帮助你理解如何在Flutter中使用pro_animated_blur插件来实现动画模糊效果。如果你有其他问题,欢迎继续提问!








