Flutter高级选择组件插件flutter_awesome_select的使用
Flutter高级选择组件插件flutter_awesome_select的使用
关于
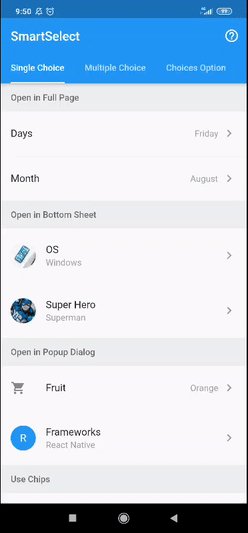
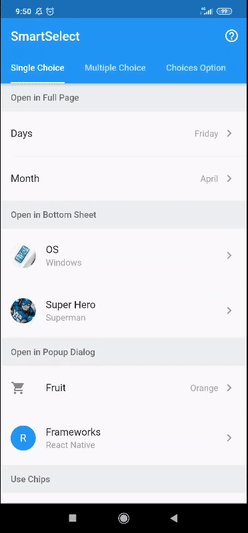
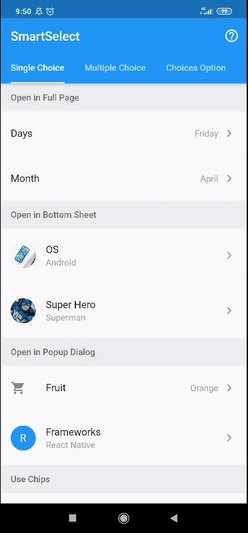
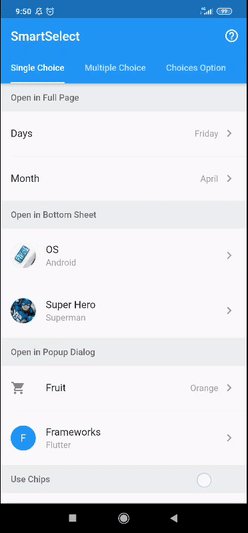
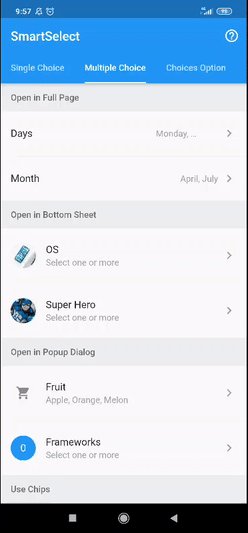
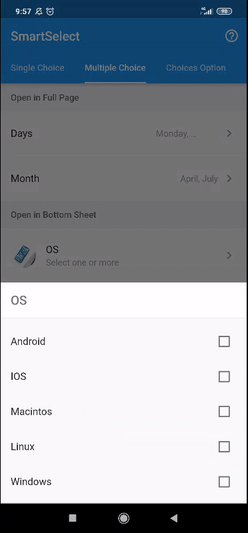
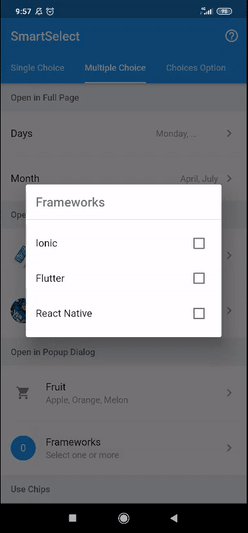
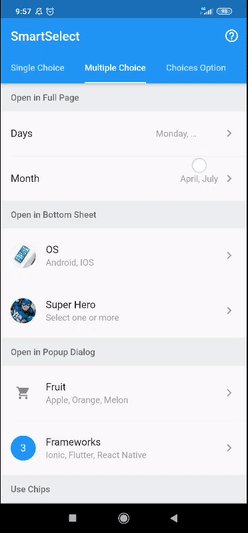
SmartSelect允许你轻松地将普通的表单选择或下拉框转换为动态页面、弹出对话框或滑动底栏,并提供多种选择输入方式,如单选按钮、复选框、开关、芯片或自定义输入。支持单选和多选。灵感来自Framework7的Smart Select组件。
特性
- 可以定制模态窗口的每个部分(头部、尾部、搜索栏、确认按钮、搜索栏切换)使用样式配置或小部件构建器。
- 验证后确认。
- 在输入时自动搜索。
- 搜索时处理重音符号。
- 高亮搜索结果。
- 芯片小部件。
- 网格选择布局。
- 垂直或水平选择列表滚动方向。
- 简化类名和枚举。
- 配置支持
copyWith和merge。 - 使用
StatefulWidget作为状态管理。 - 提供快捷方式定义配置。
- 对其他包的软依赖。
待办事项
- 支持从右到左参数,目前可以通过小部件构建器实现。
- 内部处理异步选择项目加载。
- 自定义搜索处理程序。
- 选择项目分页(下拉刷新和加载更多)。
- 添加更多测试。
从4.0.0迁移到4.2.0
modalValidation函数现在应该返回一个String来指示更改值无效,返回null或空字符串表示更改值有效。- 要显示带有芯片的瓷砖,使用
S2Tile.body和S2TileChips,而不是S2ChipsTile。
从3.0.x迁移到4.0.0
- 参数
options已被移除,改为使用choiceItems。 - 简化类名和枚举:
SmartSelectTile变为S2TileSmartSelectOption变为S2ChoiceSmartSelectChoiceConfig变为S2ChoiceConfigSmartSelectChoiceStyle变为S2ChoiceStyleSmartSelectChoiceType变为S2ChoiceTypeSmartSelectModalConfig变为S2ModalConfigSmartSelectModalStyle变为S2ModalStyleSmartSelectModalHeaderStyle变为S2ModalHeaderStyleSmartSelectModalType变为S2ModalType
- 参数
builder现在是一组构建器(S2SingleBuilder或S2MultiBuilder),改用tileBuilder创建触发瓷砖小部件。 - 参数
dense、enabled、isLoading、isTwoLine、leading、loadingText、padding、selected、trailing已从SmartSelect类中移除,改用builder.tile或tileBuilder并返回S2Tile小部件,它有所有这些参数。 - 参数
onChange现在返回S2SingleState state或S2MultiState state,而不是T value或List<T> value。 - 参数
choiceConfig.useWrap已移除,改为使用choiceConfig.layout = S2ChoiceLayout.wrap。 - 参数
choiceConfig.builder移到builder.choice或choiceBuilder。 - 参数
choiceConfig.titleBuilder移到builder.choiceTitle或choiceTitleBuilder。 - 参数
choiceConfig.subtitleBuilder移到builder.choiceSubtitle或choiceSubtitleBuilder。 - 参数
choiceConfig.secondaryBuilder移到builder.choiceSecondary或choiceSecondaryBuilder。 - 参数
choiceConfig.dividerBuilder移到builder.choiceDivider或choiceDividerBuilder。 - 参数
choiceConfig.emptyBuilder移到builder.choiceEmpty或choiceEmptyBuilder。 - 参数
choiceConfig.glowingOverscrollIndicatorColor已移除,改为使用choiceConfig.overscrollColor。 - 参数
choiceConfig.spacing和choiceConfig.runSpacing移到choiceConfig.style.spacing和choiceConfig.style.runSpacing。 - 参数
choiceConfig.useCheckmark移到choiceConfig.style.showCheckmark。 - 参数
choiceConfig.padding移到choiceConfig.style.wrapperPadding。 - 默认情况下,不使用粘性头分组选择,而是使用
groupBuilder,如下所示:
dependencies:
sticky_headers: "^0.1.8"
import 'package:sticky_headers/sticky_headers.dart';
SmartSelect<T>.single/multiple(
...,
...,
choiceGroupBuilder: (context, header, choices) {
return StickyHeader(
header: header,
content: choices,
);
},
);
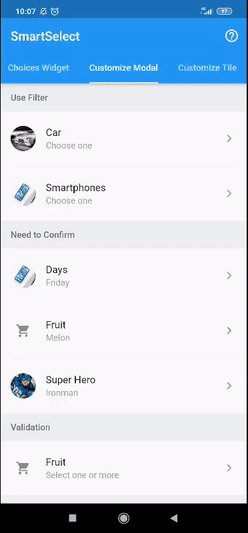
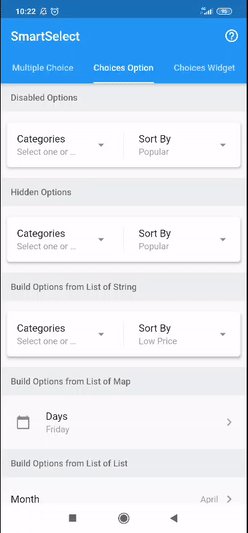
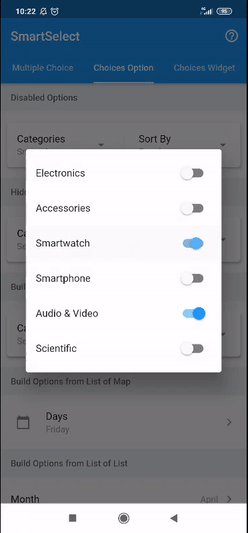
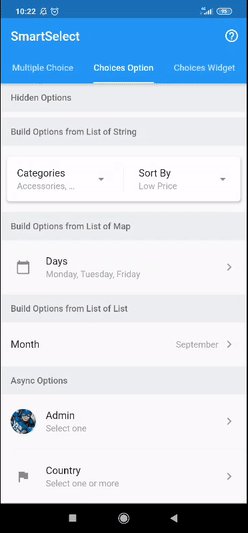
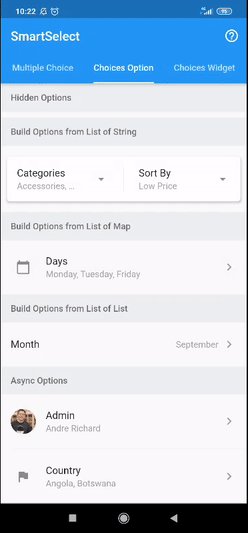
预览
| 单选 | 多选 | |
|---|---|---|
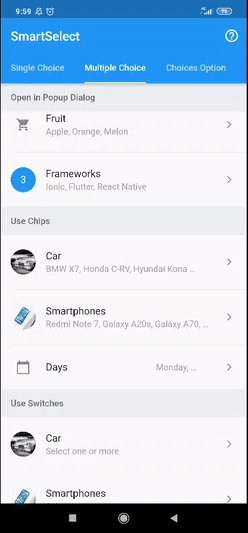
| 模态类型 |  |
 |
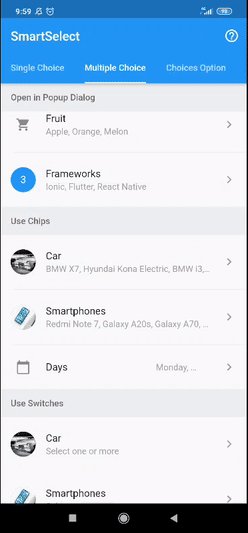
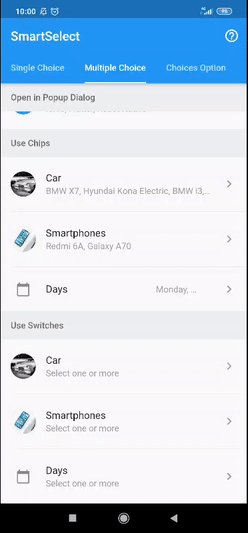
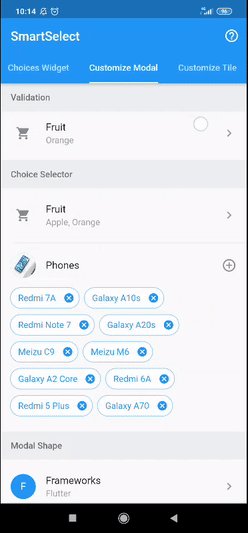
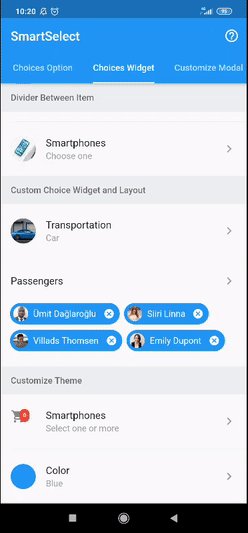
| 芯片小部件 |  |
 |
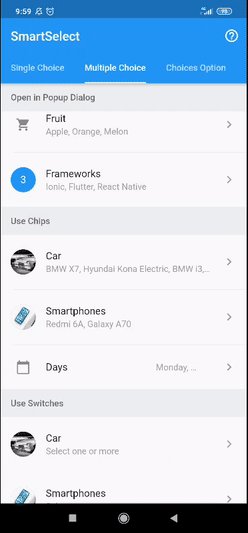
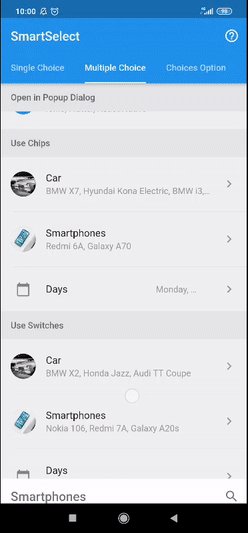
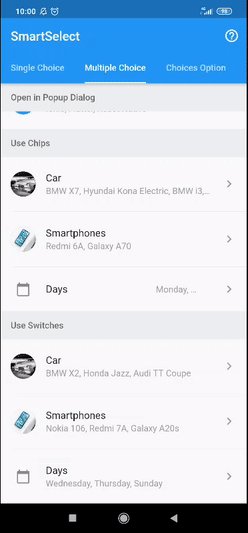
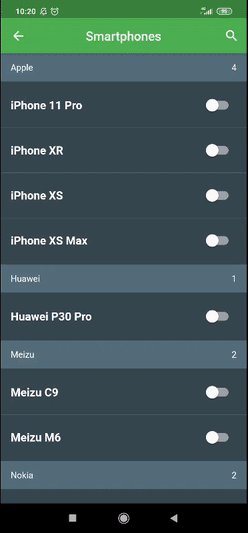
| 开关小部件 | 无 |  |
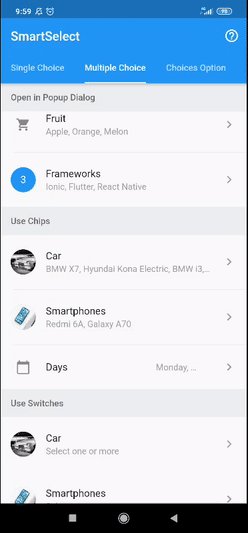
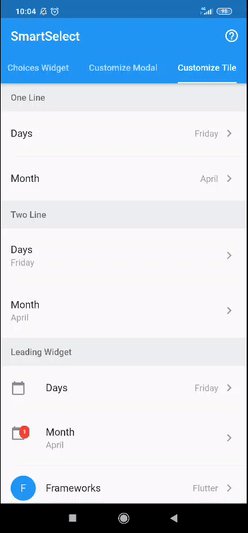
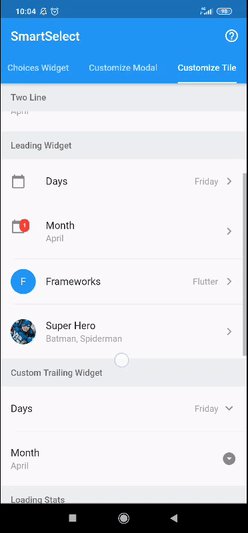
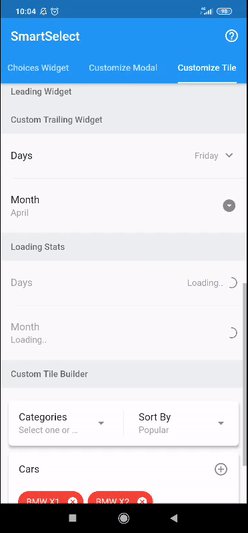
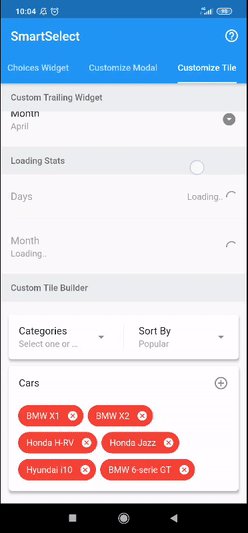
| 自定义瓷砖 |  |
|
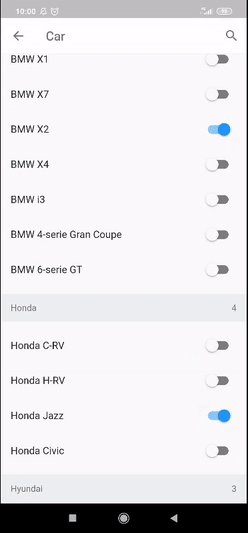
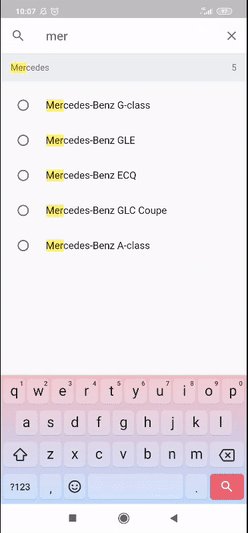
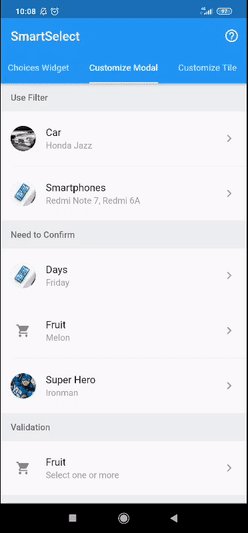
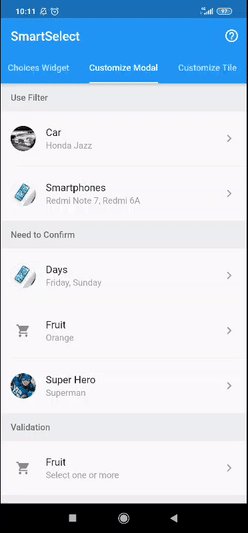
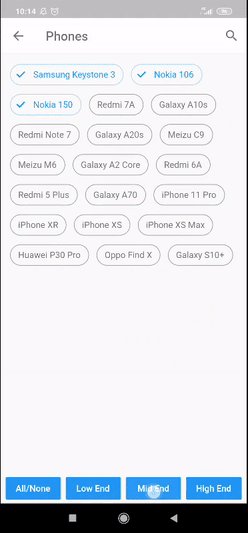
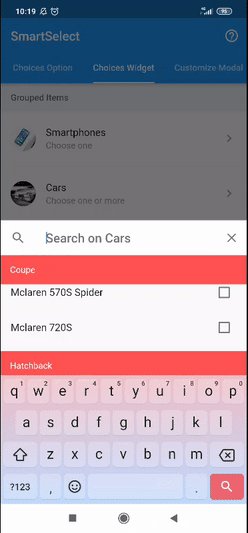
| 模态过滤器 |  |
|
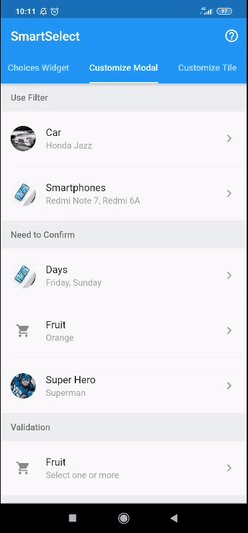
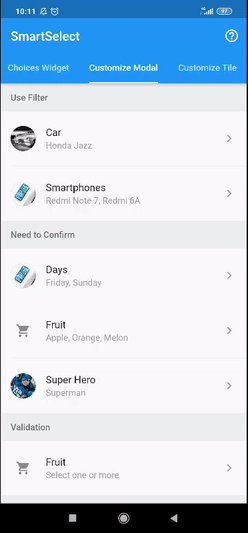
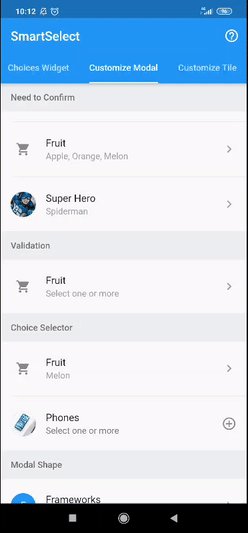
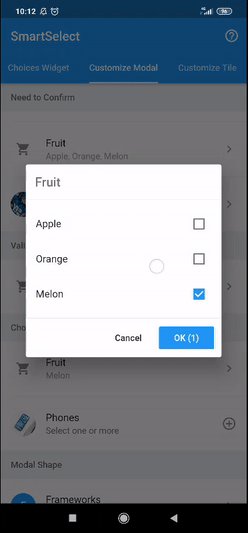
| 模态确认 |  |
|
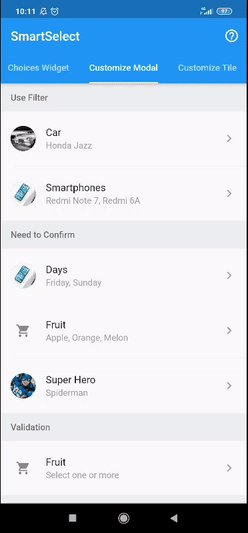
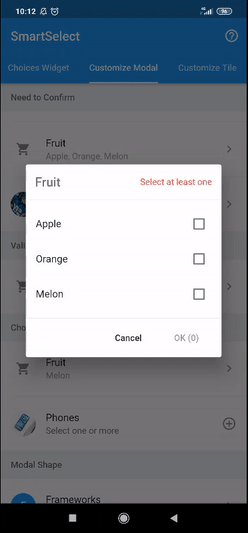
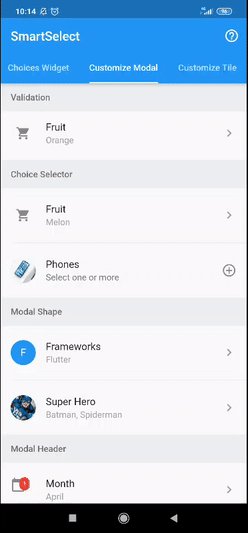
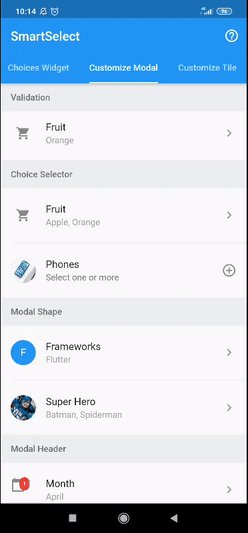
| 模态验证 |  |
|
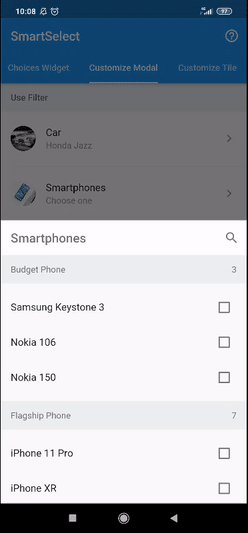
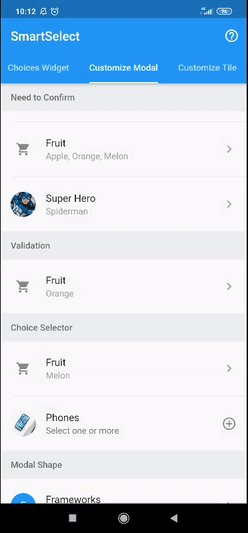
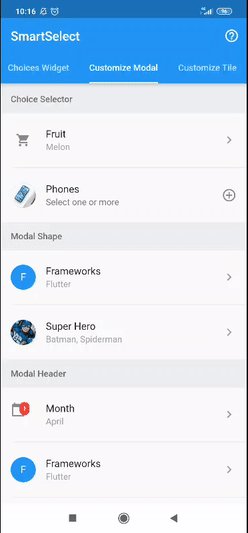
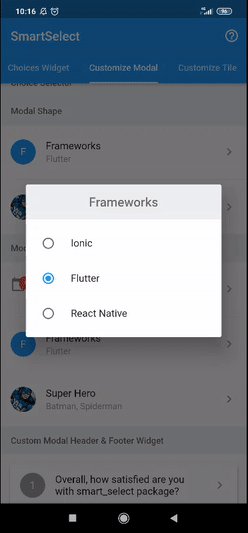
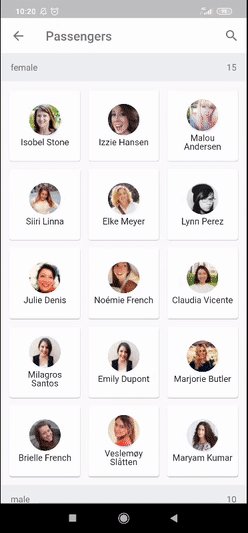
| 模态选择器 |  |
|
| 模态形状 |  |
|
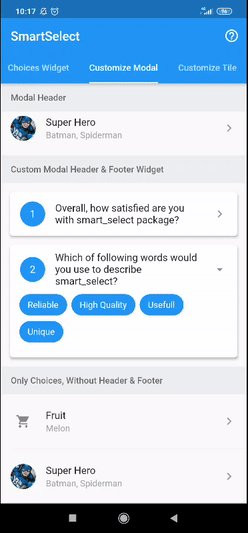
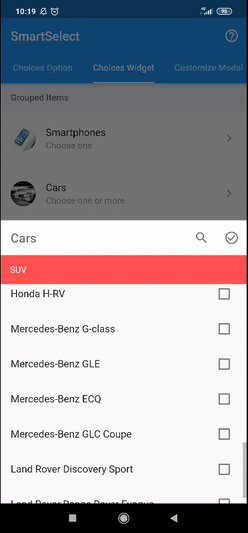
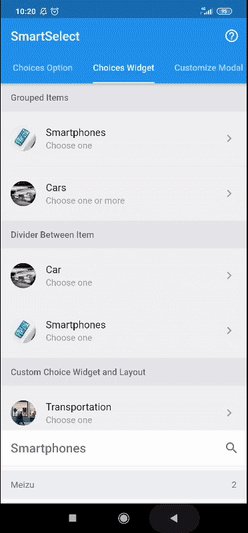
| 选择项 |  |
|
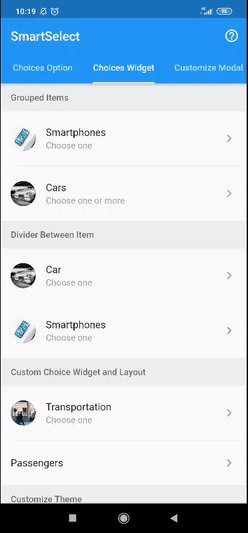
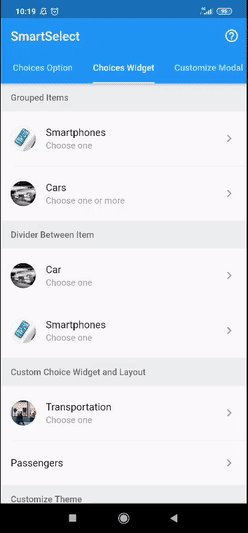
| 分组选择 |  |
|
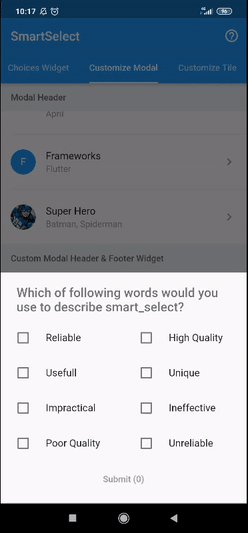
| 选择构建器 |  |
|
| 下载APK |  |
特性
- 单选或多选
- 打开选择模态在全屏、底部栏或弹出对话框中
- 各种选择输入(单选按钮、复选框、开关、芯片或自定义小部件)
- 各种选择布局(列表、换行、网格)
- 使用粘性头分组选择
- 可搜索的选择,高亮结果显示
- 禁用或隐藏选择
- 可定制触发/瓷砖小部件
- 可定制模态样式
- 可定制模态头部样式
- 可定制模态尾部
- 可定制选择样式
- 从任何
List构建选择项 - 简易加载异步选择项
- 更多功能
使用
完整的使用说明请参见示例。
要了解有关smart_select所使用的类和其他引用的信息,请参阅API引用。
单选
// 可用的单选配置
SmartSelect<T>.single({
// 小部件的主要内容
// 用于触发小部件和头部选项
String title,
// 当值为空时显示的文本
String placeholder = 'Select one',
// 单选小部件的当前值
required T value,
// 单选值改变时调用
required ValueChanged<S2SingleState<T>> onChange,
// 选择项列表
List<S2Choice<T>> choiceItems,
// 其他可用配置
...,
...,
})
// 简单使用
String value = 'flutter';
List<S2Choice<String>> options = [
S2Choice<String>(value: 'ion', title: 'Ionic'),
S2Choice<String>(value: 'flu', title: 'Flutter'),
S2Choice<String>(value: 'rea', title: 'React Native'),
];
@override
Widget build(BuildContext context) {
return SmartSelect<String>.single(
title: 'Frameworks',
value: value,
choiceItems: options,
onChange: (state) => setState(() => value = state.value)
);
}
多选
// 可用的多选配置
SmartSelect<T>.multiple({
// 小部件的主要内容
// 用于触发小部件和头部选项
String title,
// 当值为空时显示的文本
String placeholder = 'Select one',
// 多选小部件的当前值
required List<T> value,
// 多选值改变时调用
required ValueChanged<S2MultiState<T>> onChange,
// 选择项列表
List<S2Choice<T>> choiceItems,
// 其他可用配置
...,
...,
})
// 简单使用
List<int> value = [2];
List<S2Choice<int>> frameworks = [
S2Choice<int>(value: 1, title: 'Ionic'),
S2Choice<int>(value: 2, title: 'Flutter'),
S2Choice<int>(value: 3, title: 'React Native'),
];
@override
Widget build(BuildContext context) {
return SmartSelect<int>.multiple(
title: 'Frameworks',
value: value,
choiceItems: frameworks,
onChange: (state) => setState(() => value = state.value),
);
}
选择项
// 配置
SmartSelect<T>.[single|multiple]({
// 其他配置
...,
...,
// 选择项列表
List<S2Choice<T>> choiceItems,
// 其他配置
...,
...,
});
choiceItems可以直接输入,如以下示例所示,更多关于S2Choice的信息可以在API引用中找到。
SmartSelect<T>.[single|multiple](
...,
...,
choiceItems: <S2Choice<T>>[
S2Choice<T>(value: 1, title: 'Ionic'),
S2Choice<T>(value: 2, title: 'Flutter'),
S2Choice<T>(value: 3, title: 'React Native'),
],
);
choiceItems也可以从任何列表创建,使用此包提供的帮助程序,如以下示例所示:
List<Map<String, String>> days = [
{ 'value': 'mon', 'title': 'Monday' },
{ 'value': 'tue', 'title': 'Tuesday' },
{ 'value': 'wed', 'title': 'Wednesday' },
{ 'value': 'thu', 'title': 'Thursday' },
{ 'value': 'fri', 'title': 'Friday' },
{ 'value': 'sat', 'title': 'Saturday' },
{ 'value': 'sun', 'title': 'Sunday' },
];
SmartSelect<String>.[single|multiple](
...,
...,
choiceItems: S2Choice.listFrom<String, Map<String, String>>(
source: days,
value: (index, item) => item['value'],
title: (index, item) => item['title'],
),
);
异步加载选择项
请参阅示例。
模态配置
更多关于S2ModalConfig的信息可以在API引用中找到。
// 可用的配置
SmartSelect<T>.[single|multiple]({
// 其他配置
...,
...,
// 单选模态验证
ValidationCallback<T> modalValidation,
// 模态配置
S2ModalConfig modalConfig,
// 配置模态样式
// 快捷方式到[modalConfig.style]
S2ModalStyle modalStyle,
// 配置模态头部样式
// 快捷方式到[modalConfig.headerStyle]
S2ModalHeaderStyle modalHeaderStyle,
// 显示选择的模态类型
// 快捷方式到[modalConfig.type]
S2ModalType modalType,
// 使用与触发小部件标题不同的标题
// 快捷方式到[modalConfig.title]
String modalTitle,
// 是否需要确认才能返回更改的值
// 快捷方式到[modalConfig.useConfirm]
bool modalConfirm,
// 选项列表模态是否使用头部
// 快捷方式到[modalConfig.useHeader]
bool modalHeader,
// 选项列表是否可过滤
// 快捷方式到[modalConfig.useFilter]
bool modalFilter,
// 过滤器是否自动完成或需要确认
// 快捷方式到[modalConfig.filterAuto]
bool modalFilterAuto,
// 自定义搜索栏提示
// 快捷方式到[modalConfig.filterHint]
String modalFilterHint,
// 其他配置
...,
...,
});
模态类型
默认情况下,SmartSelect将在全屏中打开选择模态。您可以更改此设置:
// 可用选项
enum S2ModalType {
// 全屏打开
fullPage,
// 弹出对话框打开
popupDialog,
// 底部滑动栏打开
bottomSheet,
}
模态样式
// 可用选项配置模态样式
S2ModalStyle({
// 模态边框形状
// 用于弹出对话框和底部滑动栏
ShapeBorder shape,
// 模态阴影
// 用于弹出对话框和底部滑动栏
double elevation,
// 模态背景颜色
Color backgroundColor,
// 模态剪切行为
Clip clipBehavior,
})
模态头部样式
// 可用选项配置模态头部样式
S2ModalHeaderStyle({
// 头部边框形状
ShapeBorder shape,
// 头部阴影
double elevation,
// 头部背景颜色
Color backgroundColor,
// 头部亮度
Brightness brightness,
// 头部标题是否居中
bool centerTitle,
// 头部是否使用automaticallyImplyLeading
bool useLeading,
// 头部文本样式
// 用于标题和搜索字段
TextStyle textStyle,
// 头部图标主题
IconThemeData iconTheme,
// 头部操作图标主题
IconThemeData actionsIconTheme,
})
选择配置
更多关于S2ChoiceConfig的信息可以在API引用中找到。
// 可用选项配置选择
SmartSelect<T>.[single|multiple]({
// 其他配置
...,
...,
// 选择配置
S2ChoiceConfig choiceConfig,
// 配置选择样式
// 快捷方式到[choiceConfig.style]
S2ChoiceStyle choiceStyle,
// 配置选择分组头部样式
// 快捷方式到[choiceConfig.headerStyle]
S2ChoiceHeaderStyle choiceHeaderStyle,
// 选择小部件类型
// 快捷方式到[choiceConfig.type]
S2ChoiceType choiceType,
// 选择布局以显示项目
// 快捷方式到[choiceConfig.layout]
S2ChoiceLayout choiceLayout,
// 选择列表滚动方向
// 目前仅当[layout]为[S2ChoiceLayout.wrap]时支持
// 快捷方式到[choiceConfig.direction]
Axis choiceDirection,
// 选择项是否分组
// 快捷方式到[choiceConfig.isGrouped]
bool choiceGrouped,
// 选择项是否使用分隔符
// 快捷方式到[choiceConfig.useDivider]
bool choiceDivider,
// 对于网格选择布局
// 快捷方式到[choiceConfig.gridDelegate]
SliverGridDelegate choiceGrid,
// 其他配置
...,
...,
});
选择类型
默认情况下,SmartSelect将使用单选按钮进行单选,使用复选框进行多选,但可以更改此设置:
// 选择输入类型
enum S2ChoiceType {
// 使用单选按钮
// 用于单选
radios,
// 使用复选框
// 用于多选
checkboxes,
// 使用开关
// 用于多选
switches,
// 使用芯片
// 用于单选和多选
chips,
}
选择布局
默认情况下,SmartSelect将使用列表,但可以更改此设置:
// 选择项布局
enum S2ChoiceLayout {
// 使用列表视图小部件
list,
// 使用换行视图小部件
wrap,
// 使用网格视图小部件
grid,
}
选择样式
// 可用选项配置选择样式
S2ChoiceStyle({
// 主轴上放置子项之间的空间量
// 当使用[SmartSelectChoiceType.chips]或[useWrap]为[true]时
double spacing,
// 运行本身在交叉轴上的空间量
// 当使用[SmartSelectChoiceType.chips]或[useWrap]为[true]时
double runSpacing,
// 选择项包装器填充
EdgeInsetsGeometry wrapperPadding,
// 选择项填充
EdgeInsetsGeometry padding,
// 选择项标题样式
TextStyle titleStyle,
// 选择项副标题样式
TextStyle subtitleStyle,
// 芯片是否使用检查标记
bool showCheckmark,
// 在使用[ListTile]定位控件以显示标签旁边的控件时的位置
S2ChoiceControl control,
// 高亮颜色
Color highlightColor,
// 选中选择项的主色
Color activeColor,
// 未选中选择项的主色
Color color,
// 选中选择项的次级色
Color activeAccentColor,
// 未选中选择项的次级色
Color accentColor,
// 选中芯片的亮度
Brightness activeBrightness,
// 未选中芯片的亮度
Brightness brightness,
// 仅在[activeBrightness]为[Brightness.light]时影响选中芯片边框的透明度
double activeBorderOpacity,
// 仅在[brightness]为[Brightness.light]时影响未选中芯片边框的透明度
double borderOpacity,
// 形状剪切行为
Clip clipBehavior,
})
选择头部样式
// 可用选项配置选择分组头部小部件样式
S2ChoiceHeaderStyle({
// 分组头部背景颜色
Color backgroundColor,
// 高亮颜色
Color highlightColor,
// 分组头部文本样式
TextStyle textStyle,
// 分组头部填充
EdgeInsetsGeometry padding,
// 分组头部高度
double height,
})
构建器小部件
单选构建器
// 可用的构建器配置
// 用于单选
SmartSelect<T>.single({
// 其他配置
...,
...,
// 单选构建器集合
S2SingleBuilder<T> builder,
// 自定义瓷砖小部件构建器
// 快捷方式到[builder.tile]
S2WidgetBuilder<S2SingleState<T>> tileBuilder,
// 自定义模态小部件构建器
// 快捷方式到[builder.modal]
S2WidgetBuilder<S2SingleState<T>> modalBuilder,
// 自定义模态头部小部件构建器
// 快捷方式到[builder.modalHeader]
S2WidgetBuilder<S2SingleState<T>> modalHeaderBuilder,
// 自定义模态操作小部件构建器
// 快捷方式到[builder.modalActions]
S2ListWidgetBuilder<S2SingleState<T>> modalActionsBuilder,
// 自定义模态确认操作小部件构建器
// 快捷方式到[builder.modalConfirm]
S2WidgetBuilder<S2SingleState<T>> modalConfirmBuilder,
// 自定义模态分割器小部件构建器
// 快捷方式到[builder.modalDivider]
S2WidgetBuilder<S2SingleState<T>> modalDividerBuilder,
// 自定义模态尾部小部件构建器
// 快捷方式到[builder.modalFooter]
S2WidgetBuilder<S2SingleState<T>> modalFooterBuilder,
// 其他配置
...,
...,
});
多选构建器
// 可用的构建器配置
// 用于多选
SmartSelect<T>.multiple({
// 其他配置
...,
...,
// 多选构建器集合
S2MultiBuilder<T> builder,
// 自定义瓷砖小部件构建器
// 快捷方式到[builder.tile]
S2WidgetBuilder<S2MultiState<T>> tileBuilder,
// 自定义模态小部件构建器
// 快捷方式到[builder.modal]
S2WidgetBuilder<S2MultiState<T>> modalBuilder,
// 自定义模态头部小部件构建器
// 快捷方式到[builder.modalHeader]
S2WidgetBuilder<S2MultiState<T>> modalHeaderBuilder,
// 自定义模态操作小部件构建器
// 快捷方式到[builder.modalActions]
S2ListWidgetBuilder<S2MultiState<T>> modalActionsBuilder,
// 自定义模态确认操作小部件构建器
// 快捷方式到[builder.modalConfirm]
S2WidgetBuilder<S2MultiState<T>> modalConfirmBuilder,
// 自定义模态分割器小部件构建器
// 快捷方式到[builder.modalDivider]
S2WidgetBuilder<S2MultiState<T>> modalDividerBuilder,
// 自定义模态尾部小部件构建器
// 快捷方式到[builder.modalFooter]
S2WidgetBuilder<S2MultiState<T>> modalFooterBuilder,
// 其他配置
...,
...,
});
其他构建器
// 另一个构建器配置
SmartSelect<T>.[single|multiple]({
// 其他配置
...,
...,
// 模态过滤器小部件构建器
// 快捷方式到[builder.modalFilter]
S2WidgetBuilder<S2Filter> modalFilterBuilder,
// 模态过滤器切换小部件构建器
// 快捷方式到[builder.modalFilterToggle]
S2WidgetBuilder<S2Filter> modalFilterToggleBuilder,
// 每个自定义选择项小部件构建器
// 快捷方式到[builder.choice]
S2ChoiceBuilder<T> choiceBuilder,
// 每个自定义选择项标题小部件构建器
// 快捷方式到[builder.choiceTitle]
S2ChoiceBuilder<T> choiceTitleBuilder,
// 每个自定义选择项副标题小部件构建器
// 快捷方式到[builder.choiceSubtitle]
S2ChoiceBuilder<T> choiceSubtitleBuilder,
// 每个自定义选择项次级小部件构建器
// 快捷方式到[builder.choiceSecondary]
S2ChoiceBuilder<T> choiceSecondaryBuilder,
/// 自定义选择项之间分隔器小部件构建器
// 快捷方式到[builder.choiceDivider]
IndexedWidgetBuilder choiceDividerBuilder,
// 自定义空显示构建器
// 快捷方式到[builder.choiceEmpty]
S2WidgetBuilder<String> choiceEmptyBuilder,
// 自定义选择项分组构建器
// 快捷方式到[builder.choiceGroup]
S2ChoiceGroupBuilder choiceGroupBuilder,
// 自定义选择项头部构建器
// 快捷方式到[builder.choiceHeader]
S2ChoiceHeaderBuilder choiceHeaderBuilder,
// 其他配置
...,
...,
});
瓷砖小部件
默认瓷砖
// 默认瓷砖/触发小部件
S2Tile<T>({
// 选中的选项值
String value,
// 列表瓷砖的主要内容
Widget title,
// 在标题之前显示的小部件
// 通常是一个[Icon]或[CircleAvatar]小部件
Widget leading,
// 在标题之后显示的小部件
// 通常是一个[Icon]小部件
Widget trailing,
// 是否此列表瓷砖旨在显示加载状态
bool isLoading,
// 用于显示加载文本的字符串
String loadingText,
// 是否此列表瓷砖旨在显示两行文本
bool isTwoLine,
// 此列表瓷砖是否可交互
bool enabled,
// 如果此瓷砖也[enabled]则图标和文本会用相同的颜色渲染
bool selected,
// 此列表瓷砖是否为垂直密集列表的一部分
bool dense,
// 是否显示[value]
bool hideValue,
// 瓷砖内部填充
EdgeInsetsGeometry padding,
// 当用户点击此列表瓷砖时调用
GestureTapCallback onTap,
// 在瓷砖下方显示的小部件
// 通常用于显示带有S2TileChips的芯片
Widget body,
})
// 使用示例
SmartSelect<T>.single(
...,
...,
tileBuilder: (context, state) {
return S2Tile<dynamic>(
title: state.titleWidget,
value: state.valueDisplay,
onTap: state.showModal,
isLoading: true,
);
},
);
// 使用示例来自状态
SmartSelect<T>.multiple(
...,
...,
tileBuilder: (context, state) {
return S2Tile.fromState(
state,
isLoading: true,
);
},
);
带芯片的瓷砖
// 芯片瓷砖/触发小部件
S2TileChips({
// 选中的选择项值列表
int chipLength,
// 芯片标签项的小部件构建器
IndexedWidgetBuilder chipLabelBuilder,
// 芯片头像项的小部件构建器
IndexedWidgetBuilder chipAvatarBuilder,
// 芯片项的小部件构建器
IndexedWidgetBuilder chipBuilder,
// 当用户删除芯片项时调用
ValueChanged<int> chipOnDelete,
// 芯片颜色
Color chipColor,
// 芯片边框透明度
double chipBorderOpacity,
// 芯片亮度
Brightness chipBrightness,
// 芯片删除按钮颜色
Color chipDeleteColor,
// 芯片删除按钮图标
Icon chipDeleteIcon,
// 芯片间距
double chipSpacing,
// 芯片运行间距
double chipRunSpacing,
// 芯片形状边框
ShapeBorder chipShape,
// [values]为空时显示的[Widget]
Widget placeholder,
// 芯片列表是否可滚动
bool scrollable,
// 芯片列表填充
EdgeInsetsGeometry padding,
})
/// 使用示例
SmartSelect<String>.multiple(
...,
...,
value: users,
tileBuilder: (context, state) {
return S2Tile.fromState(
state,
hideValue: true,
body: S2TileChips(
chipLength: state.valueObject.length,
chipLabelBuilder: (context, i) {
return Text(state.valueObject[i].title);
},
chipAvatarBuilder: (context, i) {
return CircleAvatar(
backgroundImage: NetworkImage(state.valueObject[i].meta['picture']['thumbnail'])
);
},
chipOnDelete: (i) {
setState(() => users.remove(state.valueObject[i].value));
},
chipColor: Colors.blue,
chipBrightness: Brightness.dark,
chipBorderOpacity: .5,
),
);
},
);
许可证
版权所有 (c) 2021 Akbar Pulatov
特此免费许可,任何获得该软件及其关联文档文件副本的人均可自由使用、复制、修改、合并、发布、分发、再许可和/或出售该软件的副本,以及允许他人这样做,须遵守以下条件:
上述版权声明及本许可声明必须包含在所有副本或实质性部分中。
软件按“原样”提供,没有任何形式的明示或暗示保证,包括但不限于适销性、特定用途适用性和非侵权的保证。在任何情况下,作者或版权持有者均不对因使用该软件或该软件的使用或其他原因而引起的任何索赔、损害或其他责任负责。
更多关于Flutter高级选择组件插件flutter_awesome_select的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter高级选择组件插件flutter_awesome_select的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用Flutter高级选择组件插件flutter_awesome_select的示例代码。这个插件允许你创建复杂的选择器界面,非常适合在表单中使用。
首先,确保你的Flutter项目中已经添加了flutter_awesome_select依赖。你可以在pubspec.yaml文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
flutter_awesome_select: ^x.y.z # 请将x.y.z替换为最新版本号
然后,运行flutter pub get来安装依赖。
下面是一个完整的示例代码,展示如何使用flutter_awesome_select来创建一个多选选择器:
import 'package:flutter/material.dart';
import 'package:flutter_awesome_select/flutter_awesome_select.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Awesome Select Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> items = [
'Option 1',
'Option 2',
'Option 3',
'Option 4',
'Option 5',
];
List<String> selectedItems = [];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Awesome Select Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
AwesomeSelect<String>(
title: 'Select Options',
options: items.map((e) => AwesomeSelectOption<String>(value: e)).toList(),
selectedValues: selectedItems.map((e) => AwesomeSelectOption<String>(value: e)).toList(),
multipleSelect: true,
onChange: (List<AwesomeSelectOption<String>> values) {
setState(() {
selectedItems = values.map((e) => e.value).toList();
});
},
),
SizedBox(height: 20),
Text('Selected Items: $selectedItems'),
],
),
),
);
}
}
代码解释
- 依赖导入:确保在
pubspec.yaml中添加了flutter_awesome_select依赖。 - 数据准备:定义了一个包含选项的列表
items。 - 状态管理:在
_MyHomePageState中定义了一个selectedItems列表来存储选中的选项。 - UI构建:
- 使用
AwesomeSelect组件来创建一个选择器。 title属性设置选择器的标题。options属性传入选项列表,每个选项被封装为AwesomeSelectOption对象。selectedValues属性传入当前选中的选项列表。multipleSelect属性设置为true,表示允许多选。onChange回调函数在选项改变时被调用,更新selectedItems列表。
- 使用
- 显示选中项:使用
Text组件显示当前选中的选项。
这个示例展示了如何使用flutter_awesome_select插件创建一个简单的多选选择器,并实时更新选中的选项。你可以根据需要进一步自定义和扩展这个示例。








