Flutter滑动抽屉组件插件sliding_drawer的使用
Flutter滑动抽屉组件插件sliding_drawer的使用
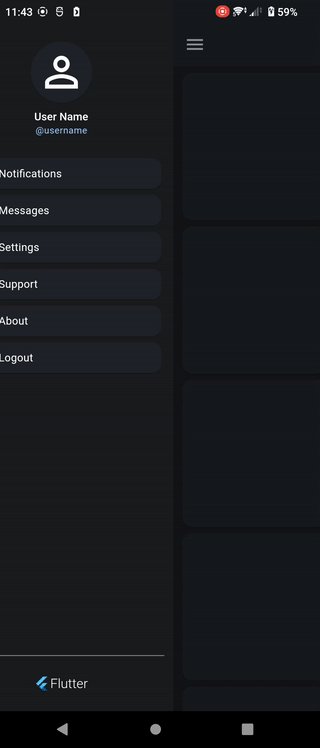
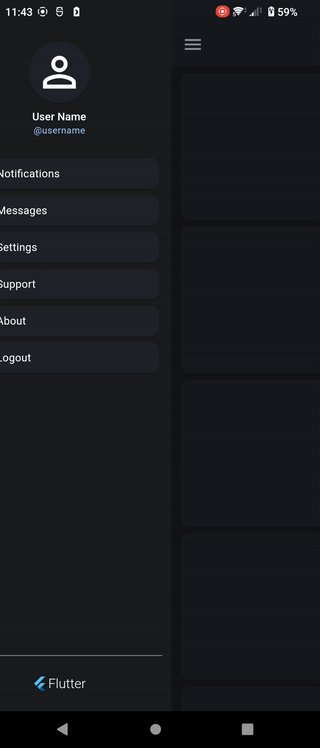
Sliding Drawer 是一个提供滑动效果的抽屉组件。它允许用户通过滑动手势打开和关闭抽屉。

🎯 特性
- 简单易用的API
- 支持任意方向的滑动
- 可自定义抽屉宽度
- 控制器管理抽屉状态
- 可自定义遮罩颜色
⚙️ 开始使用
在 pubspec.yaml 文件中添加以下依赖:
dependencies:
sliding_drawer: ^1.0.2
🚀 使用方法
1. 创建一个 SlidingDrawerController
在你的状态类中创建一个 SlidingDrawerController 实例。你可以在此处设置初始状态和抽屉宽度(可选)。
class _HomePageState extends State<HomePage> {
// 创建一个抽屉控制器。
// 你也可以在这里设置抽屉宽度和初始状态(可选)。
final SlidingDrawerController _drawerController = SlidingDrawerController(
isOpenOnInitial: false,
drawerFraction: 0.7,
);
[@override](/user/override)
void dispose() {
// 清理控制器,当小部件从 widget 树中移除时。
_drawerController.dispose();
super.dispose();
}
[@override](/user/override)
Widget build(BuildContext context) {
// 填写下一步的内容。
}
}
2. 创建并连接 SlidingDrawer
创建一个 SlidingDrawer 并将其与控制器连接。你还可以设置一些可选属性,例如遮罩颜色、轴方向和点击遮罩区域的回调。
return SlidingDrawer(
// 连接控制器到抽屉。
controller: _drawerController,
// 设置一些可选属性(如遮罩颜色、轴方向、点击遮罩区域的回调)。
shadeColor: Colors.black.withOpacity(0.35),
axisDirection: AxisDirection.right,
// 当 onShadedAreaTap 不为空且抽屉未关闭时,每次与主体交互都会被忽略。
// 为了避免这种行为,请将 onShadedAreaTap 留空。
onShadedAreaTap: () {
// 使用控制器与抽屉进行交互(如关闭)。
_drawerController.animateClose(
duration: const Duration(milliseconds: 300),
curve: Curves.easeOut,
);
},
// 添加一个抽屉小部件。
drawer: const DrawerWidget(),
// 添加一个主体小部件。
body: BodyWidget(
onMenuPressed: () {
// 打开抽屉。
_drawerController.animateOpen(
duration: const Duration(milliseconds: 300),
curve: Curves.easeOut,
);
},
),
);
3. (可选)使用控制器与抽屉交互
你可以使用控制器来控制抽屉的状态,例如打开或关闭。
// 调用 animateClose 方法以动画形式关闭抽屉。
_drawerController.animateClose(
duration: const Duration(milliseconds: 300),
curve: Curves.easeOut,
);
❤️ 其他信息
欢迎提交拉取请求!
如果你遇到任何问题或有任何想法,请随时提出问题:
文档中可能存在一些语法问题,如果你能帮忙修正会非常感激。
完整示例代码
以下是完整的示例代码,展示了如何使用 SlidingDrawer 组件。
import 'package:example/body_widget.dart';
import 'package:example/drawer_widget.dart';
import 'package:flutter/material.dart';
import 'package:sliding_drawer/sliding_drawer.dart';
void main() {
runApp(const App());
}
class App extends StatelessWidget {
const App({
super.key,
});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
useMaterial3: true,
colorSchemeSeed: Colors.blue,
brightness: Brightness.dark,
),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({
super.key,
});
[@override](/user/override)
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
// 创建一个抽屉控制器。
// 你也可以在这里设置抽屉宽度和初始状态(可选)。
final SlidingDrawerController _drawerController = SlidingDrawerController();
[@override](/user/override)
void dispose() {
// 清理控制器,当小部件从 widget 树中移除时。
_drawerController.dispose();
super.dispose();
}
[@override](/user/override)
Widget build(BuildContext context) {
return SlidingDrawer(
// 连接控制器到抽屉。
controller: _drawerController,
// 设置一些可选属性(如遮罩颜色、轴方向、点击遮罩区域的回调)。
shadeColor: Colors.black.withOpacity(0.35),
axisDirection: AxisDirection.right,
// 当 onShadedAreaTap 不为空且抽屉未关闭时,每次与主体交互都会被忽略。
// 为了避免这种行为,请将 onShadedAreaTap 留空。
onShadedAreaTap: () {
// 使用控制器与抽屉进行交互(如关闭)。
_drawerController.animateClose(
duration: const Duration(milliseconds: 300),
curve: Curves.easeOut,
);
},
// 添加一个抽屉小部件。
drawer: const DrawerWidget(),
// 添加一个主体小部件。
body: BodyWidget(
onMenuPressed: () {
// 打开抽屉。
_drawerController.animateOpen(
duration: const Duration(milliseconds: 300),
curve: Curves.easeOut,
);
},
),
);
}
}
更多关于Flutter滑动抽屉组件插件sliding_drawer的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter滑动抽屉组件插件sliding_drawer的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter中使用sliding_drawer插件创建滑动抽屉组件的示例代码。请注意,sliding_drawer插件可能不是Flutter官方推荐的组件,因此在使用第三方插件时,建议查阅最新的官方文档和插件仓库以确保兼容性和最新功能。
首先,你需要在pubspec.yaml文件中添加sliding_drawer依赖项:
dependencies:
flutter:
sdk: flutter
sliding_drawer: ^x.y.z # 请替换为最新的版本号
然后运行flutter pub get来安装依赖。
接下来是一个完整的示例代码,展示了如何使用sliding_drawer组件:
import 'package:flutter/material.dart';
import 'package:sliding_drawer/sliding_drawer.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Sliding Drawer Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Sliding Drawer Demo'),
),
body: Stack(
children: <Widget>[
// 主内容区域
Center(
child: Text('Main Content Area'),
),
// 滑动抽屉组件
SlidingDrawer(
// 抽屉内容
drawerContent: Container(
color: Colors.grey[800],
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Drawer Content',
style: TextStyle(color: Colors.white),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
// 关闭抽屉
Navigator.pop(context); // 假设抽屉是通过Navigator.push打开的,这里仅作示例
},
child: Text('Close Drawer'),
),
],
),
),
),
// 抽屉触发按钮(可选,可以直接在SlidingDrawer的父级Widget中设置)
trigger: FloatingActionButton(
onPressed: () {
// 打开抽屉,这里假设是直接显示抽屉,实际使用时可能需要根据需求调整
// 例如使用Navigator.push等方式来管理抽屉的显示与隐藏
// 这里仅作示例,直接显示抽屉内容
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Drawer Triggered')),
);
},
child: Icon(Icons.menu),
),
// 抽屉边缘显示(可选)
edge: 20.0,
// 抽屉显示比例(0.0 - 1.0)
openRatio: 0.6,
// 抽屉方向(可选,默认为Axis.horizontal)
axis: Axis.horizontal,
// 抽屉背景颜色(可选)
backgroundColor: Colors.transparent,
// 抽屉阴影(可选)
elevation: 16.0,
),
],
),
);
}
}
注意:
- 上述代码中的
SlidingDrawer组件可能不是Flutter官方库的一部分,而是第三方插件提供的。因此,具体的API和用法可能有所不同。请务必参考你所使用的sliding_drawer插件的官方文档。 - 在实际项目中,抽屉的打开和关闭通常不会直接使用
Navigator.pop或ScaffoldMessenger.showSnackBar。这里只是为了展示如何触发抽屉动作。你可能需要根据实际需求使用状态管理(如Provider、Bloc等)来控制抽屉的显示与隐藏。 trigger属性中的FloatingActionButton仅作为示例,你可以根据需要自定义触发抽屉显示的UI元素。- 由于
sliding_drawer插件的具体实现可能有所不同,因此上述代码可能需要根据你实际使用的插件版本进行调整。











