Flutter应用商店搜索插件mobile_app_stores_search的使用
Flutter应用商店搜索插件mobile_app_stores_search的使用
使用此插件,您可以从Google和Apple商店获取与给定文本查询匹配的所有Android和iOS应用程序。您可以通过API访问Apple Store和Google Play Store的数据。
检查实时演示 此处。
注意:此插件需要一个API密钥和UUID来调用搜索API。
您可在此免费获取API密钥和UUID:waltsoft.net
目录
搜索功能
-
Android & iOS - 获取与给定文本查询匹配的所有应用。


-
搜索与应用数据 - 您可以按应用名称或开发者/出版商名称进行搜索,并且将获得两个商店所需的所有应用智能数据。


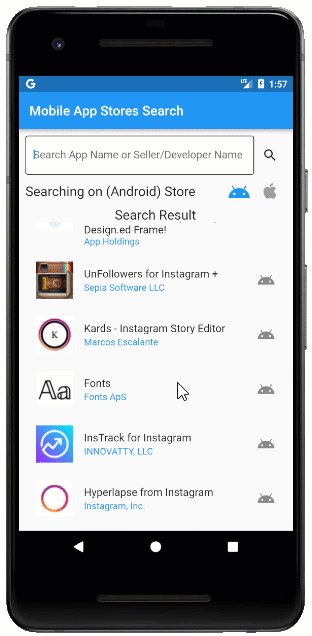
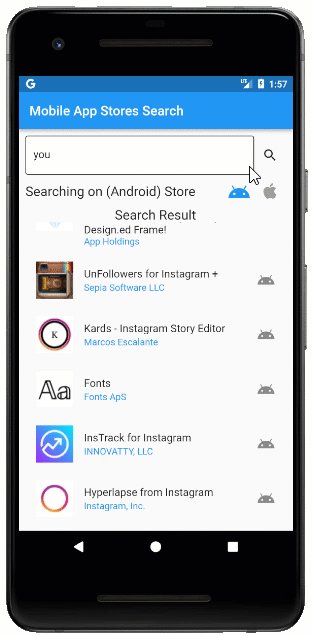
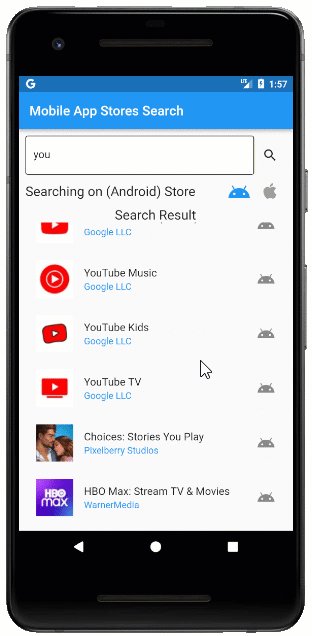
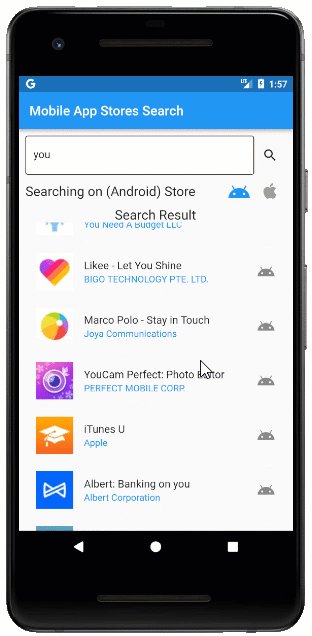
查看演示应用
通过在以下应用商店安装我们的示例浏览器应用程序来探索您的Flutter小部件的全部功能,并在GitHub上查看示例代码。
![]()
![]()
![]()
![]()
有用的链接
了解有关移动应用商店搜索Flutter小部件的更多信息:
安装
在pubspec.yaml文件中添加依赖
注意:从Pub安装最新版本。
dependencies:
mobile_app_stores_search: '^1.0.0'
移动应用商店搜索示例
1. 导入以下包
import 'package:mobile_app_stores_search/mobile_app_stores_search.dart';
2. 导入包后,初始化mobileAppStoresSearch组件
//-----> 更改为您的API密钥和UUID,
//您可在此免费获取[apiKey]和[uuid] : https://waltsoft.net/mobile_store_search_api <-----//
String apiKey = 'Your_Api_Key';
String uuid = 'Your_UUID';
late MobileAppStoresSearch mobileAppStoresSearch;
String query = 'youtube';
[@override](/user/override)
void initState() {
//初始化移动应用商店搜索API
mobileAppStoresSearch = MobileAppStoresSearch(apiKey: apiKey, uuid: uuid);
super.initState();
}
3. 初始化包后,调用searchAppInStoreResponseJson方法
var json = await mobileAppStoresSearch.searchAppInStoreResponseJson(
searchQuery: query,
searchInAppleStore: true);
返回根据搜索查询和选择的商店的JSON列表。如果没有找到应用,则返回null。
searchQuery
- 传递应用名称、开发者/出版商名称到此参数。
searchInAppleStore
- 如果要搜索Apple Store则传递true,否则为Google Play Store。
- 默认设置为true(Apple Store)。
检查完整示例应用 此处
支持和反馈
如有其他问题,请联系我们:waltsoft.net
关于
Waltsoft是一家位于加拿大多伦多的AWS技术合作伙伴,专注于数据迁移、云ETL、DevOps、MLOps、大数据和分析。联系我们:info (at) waltsoft.net
示例代码
example/lib/main.dart
import 'package:flutter/material.dart';
import 'package:mobile_app_stores_search/mobile_app_stores_search.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Mobile App Stores Search',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
//-----> 更改此为您的API密钥和UUID,
//您可在此免费获取[apiKey]和[uuid] : http://www.waltsoft-inc.com/ <-----//
String apiKey = 'Your_Api_Key';
String uuid = 'Your_UUID';
late MobileAppStoresSearch mobileAppStoresSearch;
//其他字段
String query = '';
// true if you want to search on apple store and false for google play store
bool searchInAppleStore = false;
late List<AppDetail> searchedAppList = [];
late TextEditingController _textEditingController;
[@override](/user/override)
void initState() {
_textEditingController = TextEditingController(text: query);
//初始化移动应用商店搜索API
mobileAppStoresSearch = MobileAppStoresSearch(apiKey: apiKey, uuid: uuid);
super.initState();
}
updateSearchedAppList() async {
var json = await mobileAppStoresSearch.searchAppInStoreResponseJson(
searchQuery: _textEditingController.text,
searchInAppleStore: !searchInAppleStore);
searchedAppList = [];
for (int i = 0; i < json.length; i++) {
var map = json.elementAt(i);
searchedAppList.add(AppDetail.fromMap(map, searchInAppleStore));
}
setState(() {});
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Mobile App Stores Search'),
),
body: Container(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: Column(
children: [
const SizedBox(
height: 10,
),
Row(
children: [
Flexible(
child: TextField(
controller: _textEditingController,
decoration: const InputDecoration(
hintText: 'Search App Name or Seller/Developer Name',
enabledBorder: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(),
fillColor: Colors.white,
filled: true),
),
),
IconButton(
onPressed: () {
updateSearchedAppList();
},
icon: const Icon(Icons.search))
],
),
Row(
children: [
Text(
'Searching on (${searchInAppleStore ? 'Ios' : 'Android'}) Store',
style: const TextStyle(fontSize: 20)),
const Expanded(
child: SizedBox(
width: 5,
)),
IconButton(
onPressed: () {
setState(() {
searchInAppleStore = false;
});
},
icon: Icon(
Icons.android,
size: 35,
color: !searchInAppleStore ? Colors.blue : Colors.grey,
)),
IconButton(
onPressed: () {
setState(() {
searchInAppleStore = true;
});
},
icon: ImageIcon(
const NetworkImage(
'https://firebasestorage.googleapis.com/v0/b/notifications-tracker.appspot.com/o/ios_png.png?alt=media&token=7b7cef7b-16b4-48aa-be44-e6bc21d4651f',
),
color: searchInAppleStore ? Colors.blue : Colors.grey,
)),
],
),
const Text('Search Result', style: TextStyle(fontSize: 20)),
Divider(),
Expanded(
child: ListView.builder(
itemCount: searchedAppList.length,
itemBuilder: (context, index) {
AppDetail appDetail = searchedAppList.elementAt(index);
return Container(
margin: const EdgeInsets.symmetric(vertical: 5),
child: ListTile(
leading: Image.network(appDetail.iconUrl),
title: Text(appDetail.appName),
subtitle: Text(appDetail.sellerName,
style: const TextStyle(color: Colors.blue)),
trailing: appDetail.platformIsAndroid
? const Icon(Icons.android, size: 28)
: const ImageIcon(
NetworkImage(
'https://firebasestorage.googleapis.com/v0/b/notifications-tracker.appspot.com/o/ios_png.png?alt=media&token=7b7cef7b-16b4-48aa-be44-e6bc21d4651f',
),
color: Colors.grey,
),
onTap: () {
appDetailsDialog(appDetail);
},
),
);
}),
)
],
),
));
}
appDetailsDialog(AppDetail appDetail) {
showDialog(
context: context,
builder: (context) => Dialog(
child: Container(
color: Colors.white,
height: 420,
padding: const EdgeInsets.symmetric(horizontal: 20),
child: SingleChildScrollView(
child: Column(
children: [
const SizedBox(height: 10),
const Text('App Details',
style: TextStyle(
fontSize: 20, fontWeight: FontWeight.w500)),
const SizedBox(height: 10),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text('Icon', style: TextStyle(fontSize: 16)),
Image.network(appDetail.iconUrl,
width: 50, height: 50),
]),
const Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text('Name', style: TextStyle(fontSize: 16)),
Text(appDetail.appName,
style: const TextStyle(fontSize: 16)),
]),
const Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text('Seller Name',
style: TextStyle(fontSize: 16)),
Text(appDetail.sellerName,
style: const TextStyle(fontSize: 16)),
]),
const Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text('App Is Free?',
style: TextStyle(fontSize: 16)),
Text(appDetail.free.toString(),
style: const TextStyle(fontSize: 16)),
]),
const Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text('App Id',
style: TextStyle(fontSize: 16)),
const SizedBox(width: 20),
Flexible(
child: Text(appDetail.appId + appDetail.appId,
style: const TextStyle(fontSize: 16)),
),
]),
const Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text('App Price',
style: TextStyle(fontSize: 16)),
Text(appDetail.appPrice,
style: const TextStyle(fontSize: 16)),
]),
const Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text('App Url Link',
style: TextStyle(fontSize: 16)),
const SizedBox(width: 20),
Flexible(
child: Text(appDetail.appUrlLink,
maxLines: 2,
overflow: TextOverflow.ellipsis,
style: const TextStyle(fontSize: 16)),
),
]),
const Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text('App Platform Type',
style: TextStyle(fontSize: 16)),
Text(
appDetail.platformIsAndroid ? 'Android' : 'Ios',
style: const TextStyle(fontSize: 16)),
]),
const SizedBox(height: 10),
],
),
))));
}
}
class AppDetail {
String appName;
String sellerName;
String iconUrl;
bool free;
String appId;
String appPrice;
String appUrlLink;
bool platformIsAndroid;
AppDetail({
required this.appName,
required this.appId,
required this.sellerName,
required this.appUrlLink,
required this.iconUrl,
required this.appPrice,
required this.free,
required this.platformIsAndroid,
});
factory AppDetail.fromMap(map, bool searchInAppleStore) {
return AppDetail(
appUrlLink: map['url'],
appName: map['title'],
appId: map['app_id'],
sellerName: map['developer'],
iconUrl: map['icon'],
appPrice: map['price'] ?? '',
free: map['free'] ?? false,
platformIsAndroid: !searchInAppleStore,
);
}
}
更多关于Flutter应用商店搜索插件mobile_app_stores_search的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter应用商店搜索插件mobile_app_stores_search的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,关于Flutter应用商店搜索插件 mobile_app_stores_search 的使用,这里是一个简单的代码案例,展示了如何在Flutter应用中集成并使用这个插件。假设你已经通过 pubspec.yaml 文件添加了依赖并运行了 flutter pub get。
首先,确保你的 pubspec.yaml 文件中包含以下依赖:
dependencies:
flutter:
sdk: flutter
mobile_app_stores_search: ^最新版本号 # 请替换为实际可用的最新版本号
然后,在你的 Dart 文件中,你可以按照以下步骤使用 mobile_app_stores_search 插件:
- 导入插件
import 'package:mobile_app_stores_search/mobile_app_stores_search.dart';
- 初始化插件
通常,插件的初始化可能涉及一些配置,但具体步骤取决于插件的API。以下是一个假设的初始化步骤(实际使用时应参考插件的官方文档):
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
- 使用插件进行应用商店搜索
下面是一个示例,展示如何在Flutter应用中调用插件进行应用商店搜索:
import 'package:flutter/material.dart';
import 'package:mobile_app_stores_search/mobile_app_stores_search.dart';
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final MobileAppStoresSearch _appStoresSearch = MobileAppStoresSearch();
List<dynamic> _searchResults = [];
Future<void> _searchApps(String query) async {
try {
var result = await _appStoresSearch.searchApps(query: query);
setState(() {
_searchResults = result;
});
} catch (e) {
print("Error searching for apps: $e");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('App Store Search Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
TextField(
decoration: InputDecoration(
labelText: 'Search for an app',
border: OutlineInputBorder(),
),
onSubmitted: (query) {
_searchApps(query);
},
),
SizedBox(height: 16),
Expanded(
child: _searchResults.isEmpty
? Center(child: CircularProgressIndicator())
: ListView.builder(
itemCount: _searchResults.length,
itemBuilder: (context, index) {
var app = _searchResults[index];
return ListTile(
title: Text(app['name'] ?? 'Unknown'),
subtitle: Text(app['developer'] ?? 'Unknown Developer'),
);
},
),
),
],
),
),
);
}
}
注意:
- 上述代码中的
_appStoresSearch.searchApps(query: query)是一个假设的方法调用。你需要根据mobile_app_stores_search插件的实际API文档来调整此方法调用。 - 插件可能要求一些初始化步骤或配置,例如API密钥,这些步骤在插件的官方文档中会详细说明。
- 搜索结果的数据结构(如
app['name']和app['developer'])也取决于插件返回的数据格式,你可能需要根据实际情况调整。
为了获得最准确和最新的信息,建议查阅 mobile_app_stores_search 插件的官方文档和示例代码。








