Flutter加载动画插件more_loading_gif的使用
Flutter加载动画插件more_loading_gif的使用
这个包帮助渲染一个带有透明背景的加载gif图像。这些gif基于 Loading.io。
安装
在你的 pubspec.yaml 文件中包含 more_loading_gif:
dependencies:
flutter:
sdk: flutter
more_loading_gif: version
示例

使用方法
要使用这个包,只需将其导入到你的文件中,并添加一个新的 MoreLoadingGif 小部件。
import 'package:more_loading_gif/more_loading_gif.dart';
...
MoreLoadingGif(type: MoreLoadingGifType.blocks),
...
属性
| 名称 | 描述 | 必须 | 默认值 |
|---|---|---|---|
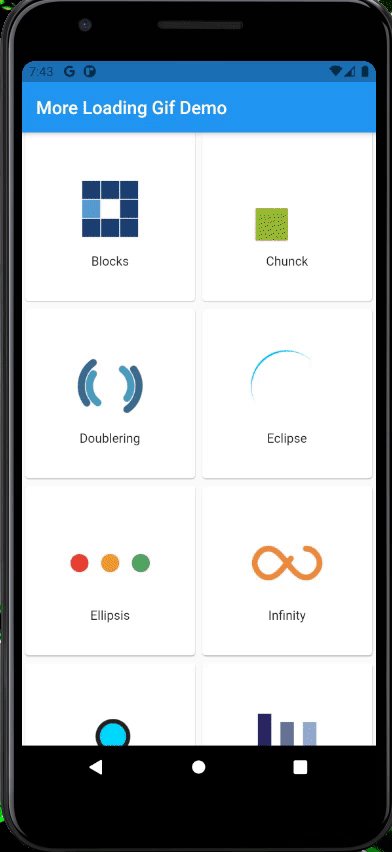
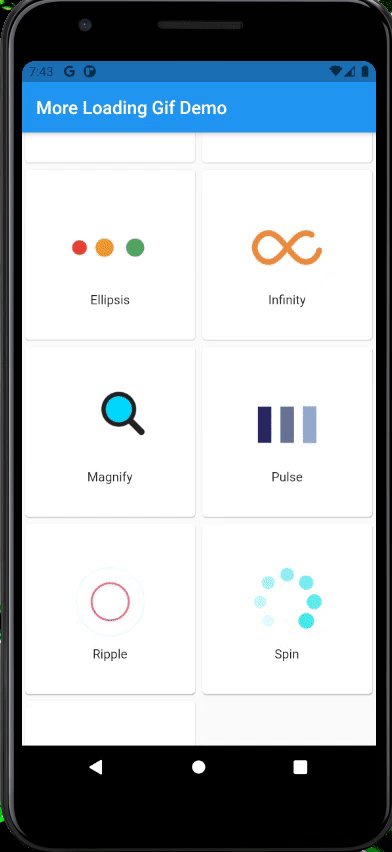
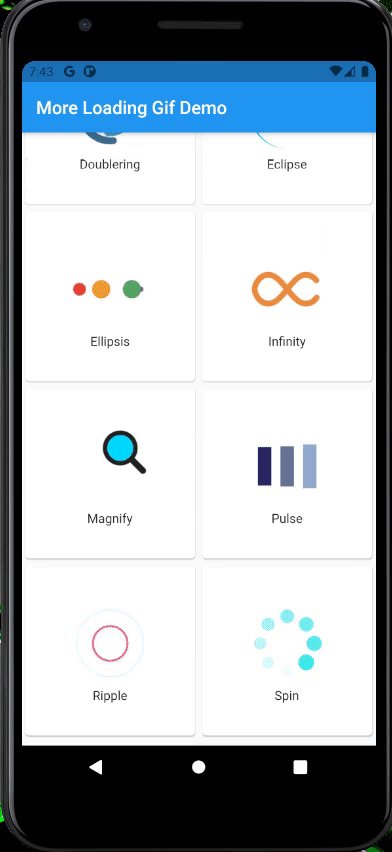
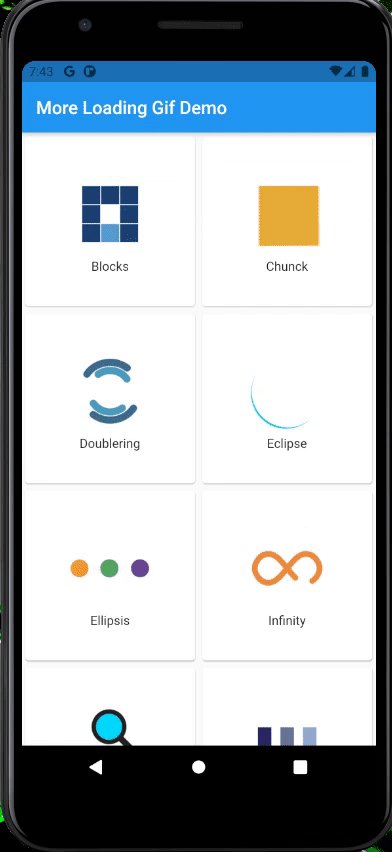
| type | 小部件类型(blocks, chunck, doubleRing, eclipse, ellipsis, infinity, magnify, pulse, ripple, spin, spinner) | 是 | 无 |
| size | 双精度值,用于指示小部件大小 | 否 | 100.0 |
完整示例
import 'package:flutter/material.dart';
import 'package:more_loading_gif/more_loading_gif.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text('More Loading Gif Demo'),
),
body: GridView.count(
crossAxisCount: 2,
children: [
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.blocks), text: 'Blocks',),
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.chunck), text: 'Chunck',),
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.doubleRing), text: 'DoubleRing',),
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.eclipse), text: 'Eclipse',),
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.ellipsis), text: 'Ellipsis',),
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.infinity), text: 'Infinity',),
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.magnify), text: 'Magnify',),
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.pulse), text: 'Pulse',),
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.ripple), text: 'Ripple',),
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.spin), text: 'Spin',),
CustomCard(gif: MoreLoadingGif(type: MoreLoadingGifType.spinner), text: 'Spinner',),
],
),
),
);
}
}
class CustomCard extends StatelessWidget {
final MoreLoadingGif? gif;
final String? text;
const CustomCard({Key? key, this.gif, this.text}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return Card(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
gif!, // 显示加载动画
Text(text!) // 显示文本
],
),
);
}
}
更多关于Flutter加载动画插件more_loading_gif的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter加载动画插件more_loading_gif的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中集成和使用more_loading_gif插件来显示加载动画的一个示例。more_loading_gif是一个流行的Flutter插件,它允许你在应用中显示GIF格式的加载动画。
步骤 1: 添加依赖
首先,你需要在你的pubspec.yaml文件中添加more_loading_gif的依赖。
dependencies:
flutter:
sdk: flutter
more_loading_gif: ^0.0.4 # 请检查最新版本号
步骤 2: 运行 Flutter pub get
在命令行中运行以下命令来安装依赖:
flutter pub get
步骤 3: 使用 MoreLoadingGif 组件
在你的Flutter代码中,你可以使用MoreLoadingGif组件来显示加载动画。下面是一个简单的示例,展示如何在Scaffold的body中显示加载动画。
import 'package:flutter/material.dart';
import 'package:more_loading_gif/more_loading_gif.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool isLoading = true; // 控制加载动画的显示
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Loading Animation Demo'),
),
body: Center(
child: isLoading
? MoreLoadingGif(
image: 'https://path.to/your/loading.gif', // 替换为你的GIF文件URL或本地路径
indicatorType: MoreLoadingGifIndicator.ballPulse, // 可选,选择加载动画类型
size: 50.0, // 可选,设置动画大小
)
: Text('Data Loaded'), // 加载完成后显示的文本
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 模拟数据加载
Future.delayed(Duration(seconds: 2), () {
setState(() {
isLoading = false;
});
});
},
tooltip: 'Load Data',
child: Icon(Icons.cloud_download),
),
);
}
}
注意事项
-
GIF文件路径:在
MoreLoadingGif的image属性中,你可以提供一个网络上的GIF文件URL,也可以提供一个本地文件路径。如果你使用本地文件,请确保GIF文件已经包含在你的项目资源中,并且路径正确。 -
动画类型:
indicatorType属性允许你选择不同的加载动画类型。more_loading_gif插件支持多种预定义的动画类型,你可以根据需要进行选择。 -
大小调整:通过
size属性,你可以调整加载动画的大小,以适应你的UI设计。
希望这个示例能够帮助你在Flutter项目中成功集成并使用more_loading_gif插件来显示加载动画!








