Flutter日志记录插件agent_logger的使用
Flutter日志记录插件agent_logger的使用
大家好,我来分享一个在应用程序内部创建和读取应用日志的包。
该包受到了 logger 包的启发,并且复制了它的功能。
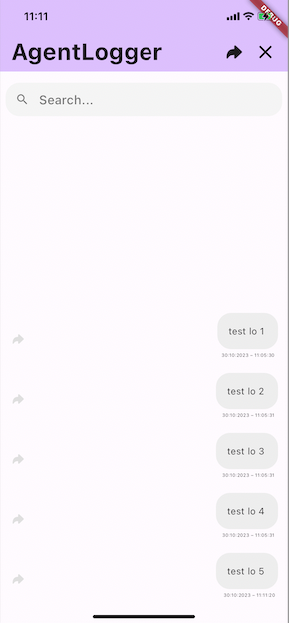
打开AgentLogger,只需摇动设备


- 您可以将日志分享到社交媒体上,或者只是复制日志文本。
- 单击并高亮您想要的日志部分,然后点击顶部的分享按钮以仅发送所需的内容。
- 或者直接点击顶部的分享按钮以发送整个日志历史记录。
安装
-
初始化
AgentLogger如同初始化Logger一样。var logger = LoggerWriter(); -
将您的父应用小部件包装在
AgentLogger中。class MyApp extends StatelessWidget { const MyApp({super.key}); [@override](/user/override) Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple), useMaterial3: true, ), home: AgentLogger( child: const MyHomePage(title: 'Flutter Demo Home Page'), enable: true, ), ); } } -
根据
Logger包的指示记录所需的日志。logger.i('test log $_counter');
示例代码
以下是完整的示例代码:
import 'package:flutter/material.dart';
import 'package:agent_logger/agent_logger.dart';
import 'package:agent_logger/logger.dart';
var logger = LoggerWriter();
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: AgentLogger(
child: const MyHomePage(title: 'Flutter Demo Home Page'),
enable: true,
),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
logger.i('test log $_counter'); // 记录当前计数器值的日志信息
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
更多关于Flutter日志记录插件agent_logger的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter日志记录插件agent_logger的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用agent_logger插件来进行日志记录的代码示例。
首先,你需要在你的pubspec.yaml文件中添加agent_logger依赖:
dependencies:
flutter:
sdk: flutter
agent_logger: ^latest_version # 请替换为实际的最新版本号
然后,运行flutter pub get来获取依赖。
接下来,你可以在你的Flutter项目中使用agent_logger进行日志记录。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:agent_logger/agent_logger.dart';
void main() {
// 初始化Logger
final Logger logger = Logger(
level: LogLevel.verbose, // 设置日志级别
printers: [
PrettyPrinter(), // 使用PrettyPrinter格式化输出日志
FilePrinter(logFile: 'app_log.txt'), // 将日志写入文件
],
);
// 配置全局Logger
Logger.global = logger;
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Logger Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// 记录不同级别的日志
Logger.verbose('This is a verbose log message.');
Logger.debug('This is a debug log message.');
Logger.info('This is an info log message.');
Logger.warning('This is a warning log message.');
Logger.error('This is an error log message.');
// 也可以记录带有附加数据的日志
Logger.info('User clicked the button', data: {'buttonText': 'Click Me'});
},
child: Text('Log Messages'),
),
),
),
);
}
}
在这个示例中,我们做了以下几件事:
-
初始化Logger:在
main函数中,我们创建了一个Logger实例,并设置了日志级别和输出格式(这里使用了PrettyPrinter来格式化日志输出,以及FilePrinter来将日志写入文件)。 -
配置全局Logger:通过
Logger.global = logger;将我们创建的Logger实例设置为全局Logger,这样我们就可以在项目的任何地方使用Logger的静态方法进行日志记录了。 -
记录日志:在
MyApp组件的按钮点击事件中,我们记录了不同级别的日志消息,并展示了如何记录带有附加数据的日志。
请注意,FilePrinter会将日志写入应用的文件系统中。在实际应用中,你可能需要考虑文件路径、文件大小限制、日志轮转等问题。此外,agent_logger插件提供了多种日志输出方式(如控制台输出、网络发送等),你可以根据实际需求进行配置。
确保你已经授予应用写入存储的权限(特别是在Android和iOS平台上),以便FilePrinter能够正常工作。








