Flutter轮播图插件smooth_carousel_slider_widget的使用
Flutter轮播图插件smooth_carousel_slider_widget的使用
特性

使用方法
要使用 SmoothCarouselSlider 插件,只需创建一个 SmoothCarouselSlider 小部件,并传递所需的参数。
SmoothCarouselSlider(
itemCount: 11, // 轮播项的数量
initialSelectedIndex: 5, // 初始选中项的索引
itemExtent: 80, // 每个轮播项的宽度
selectedWidget: (index) => Padding(
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Container(
height: 40,
color: Colors.pinkAccent,
),
), // 选中项的样式
unSelectedWidget: (index) => Padding(
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Container(
height: 40,
color: Colors.purpleAccent,
),
), // 未选中项的样式
onSelectedItemChanged: (index) => debugPrint('$index'), // 当选中项发生变化时的回调
)
完整示例
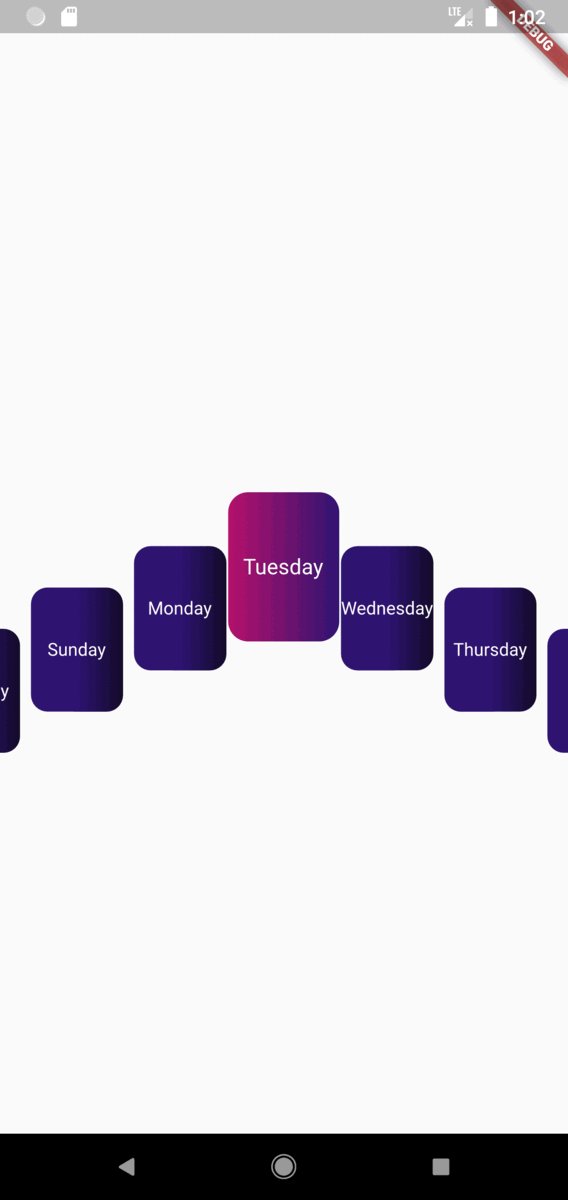
以下是一个完整的示例,展示了如何在应用中使用 SmoothCarouselSlider 插件。该示例中,轮播项为一周中的每一天。
import 'package:flutter/material.dart';
import 'package:smooth_carousel_slider_widget/smooth_carousel_slider_widget.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Example(),
);
}
}
class Example extends StatelessWidget {
Example({Key? key}) : super(key: key);
final List<String> weekDays = [
'星期六',
'星期日',
'星期一',
'星期二',
'星期三',
'星期四',
'星期五'
];
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SmoothCarouselSlider(
unSelectedWidget: (index) {
return DayCard(
dayName: weekDays[index],
isCenter: false,
index: index,
);
},
selectedWidget: (index) {
return DayCard(
dayName: weekDays[index],
isCenter: true,
index: index,
);
},
initialSelectedIndex: weekDays.length ~/ 2, // 默认选中中间的项
itemCount: weekDays.length, // 一周有七天
itemExtent: 75, // 每个轮播项的宽度
onSelectedItemChanged: (index) {
debugPrint(weekDays[index]); // 打印当前选中的项
},
),
),
);
}
}
//!=====================================================================
class DayCard extends StatelessWidget {
final int index;
final String dayName;
final bool isCenter;
const DayCard(
{Key? key,
required this.index,
required this.dayName,
required this.isCenter})
: super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 4),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.min,
children: [
Container(
height: 90,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
gradient: isCenter
? const LinearGradient(
colors: [Color(0xFFB6116B), Color(0xFF2E1371)])
: const LinearGradient(colors: [
Color(0xFF2E1371),
Color(0xFF2E1371),
Color(0xFF130B2B)
])),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
dayName,
style: const TextStyle(color: Colors.white, fontSize: 13),
),
],
),
),
],
),
);
}
}
更多关于Flutter轮播图插件smooth_carousel_slider_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复
更多关于Flutter轮播图插件smooth_carousel_slider_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用smooth_carousel_slider_widget插件的示例代码。这个插件可以用来创建一个平滑的轮播图效果。
首先,确保你已经在pubspec.yaml文件中添加了smooth_carousel_slider_widget依赖:
dependencies:
flutter:
sdk: flutter
smooth_carousel_slider_widget: ^最新版本号 # 请替换为实际最新版本号
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter项目中创建一个包含轮播图的页面。下面是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:smooth_carousel_slider_widget/smooth_carousel_slider_widget.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Carousel Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CarouselDemoPage(),
);
}
}
class CarouselDemoPage extends StatefulWidget {
@override
_CarouselDemoPageState createState() => _CarouselDemoPageState();
}
class _CarouselDemoPageState extends State<CarouselDemoPage> {
List<String> images = [
'https://via.placeholder.com/600x300?text=Image+1',
'https://via.placeholder.com/600x300?text=Image+2',
'https://via.placeholder.com/600x300?text=Image+3',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Carousel Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: SmoothCarouselSliderWidget(
listImage: images,
dotSize: 6.0,
dotBgColor: Colors.transparent,
dotColor: Colors.white,
dotIncreasedColor: Colors.red,
height: 300.0,
borderRadius: 16.0,
autoplay: true,
duration: 2000,
),
),
);
}
}
在这个示例中,我们做了以下几件事:
- 导入必要的包:我们导入了
flutter/material.dart和smooth_carousel_slider_widget包。 - 定义主应用:
MyApp类是我们的主应用类,它创建了一个MaterialApp实例并设置了首页为CarouselDemoPage。 - 创建轮播图页面:
CarouselDemoPage是一个有状态的组件,它持有一个图片URL列表。 - 构建UI:在
_CarouselDemoPageState的build方法中,我们构建了一个Scaffold,其中包含一个AppBar和一个Padding包裹的SmoothCarouselSliderWidget。 - 配置轮播图:我们为
SmoothCarouselSliderWidget提供了图片列表、点的大小、颜色等参数,并启用了自动播放功能。
这个示例代码展示了如何使用smooth_carousel_slider_widget插件来创建一个简单的轮播图。你可以根据需要调整参数来实现更复杂的轮播效果。








