Flutter网格菜单插件gridview_menu的使用
Flutter网格菜单插件gridview_menu的使用
gridview_menu 是一个用于创建网格视图菜单的 Flutter 插件。它允许用户在一个网格布局中选择不同的项目,同时也可以切换到列表视图。
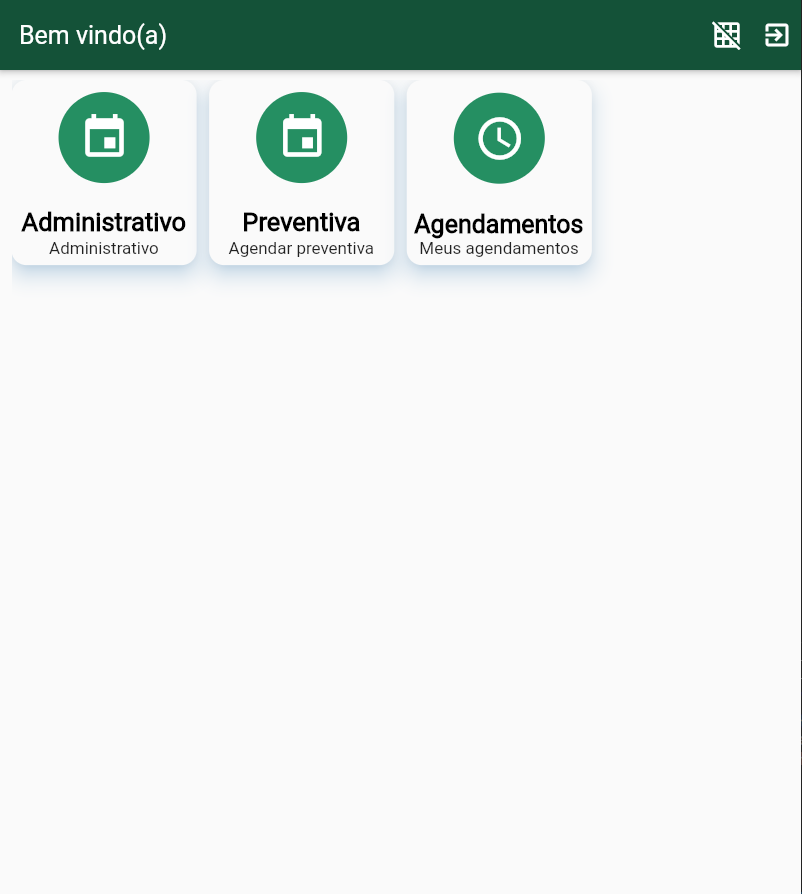
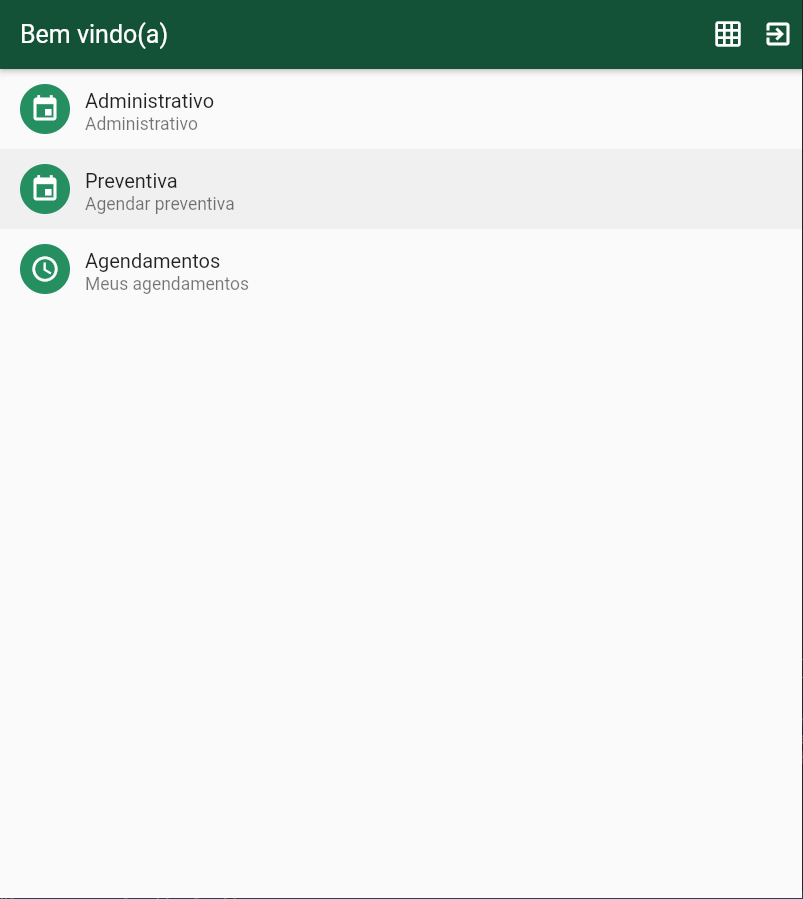
屏幕截图
| GridView | ListView |
|---|---|
 |
 |
示例
HomeWidget.dart
import 'package:flutter/material.dart';
import 'package:gridview_menu/gridview_menu.dart';
class HomeWidget extends StatefulWidget {
final List<MenuItem>? menuItem;
HomeWidget({Key? key, @required this.menuItem}) : super(key: key);
[@override](/user/override)
_HomeWidgetState createState() => _HomeWidgetState();
}
class _HomeWidgetState extends State<HomeWidget> {
bool _showList = false; // False shows a grid view or List view if its true
[@override](/user/override)
void initState() {
super.initState();
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Color.fromRGBO(70, 103, 48, 1),
title: FittedBox(
fit: BoxFit.fitWidth,
child: Text('欢迎 USERNAME'),
),
actions: <Widget>[
IconButton(
icon: Icon(_showList ? Icons.grid_on : Icons.grid_off),
onPressed: () {
if (mounted)
setState(() {
_showList = !_showList;
});
},
),
],
),
body: MobileSidebar(
breakPoint: 3000,
items: widget.menuItem!,
showList: _showList,
),
);
}
}
MenuHomeScreen.dart
import 'package:flutter/material.dart';
import 'package:gridview_menu/gridview_menu.dart';
import 'HomeWidget.dart';
class MenuHomeScreen extends StatefulWidget {
final Color color = Color.fromRGBO(70, 103, 48, 1);
[@override](/user/override)
_MenuHomeScreenState createState() => _MenuHomeScreenState();
}
class _MenuHomeScreenState extends State<MenuHomeScreen> {
[@override](/user/override)
Widget build(BuildContext context) {
List<MenuItem> menuItem = [
MenuItem(
icon: Icons.event,
color: widget.color,
title: '行政管理',
subtitle: '行政管理',
child: AdministrativeScreen(),
),
MenuItem(
icon: Icons.event,
color: widget.color,
title: '预防性维护',
subtitle: '预约预防性维护',
child: SchedulingScreen(),
),
MenuItem(
icon: Icons.schedule,
color: widget.color,
title: '预约',
subtitle: '我的预约',
child: ScheduleListScreen(),
),
];
return HomeWidget(
menuItem: menuItem,
);
}
}
更多关于Flutter网格菜单插件gridview_menu的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter网格菜单插件gridview_menu的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用gridview_menu插件来实现网格菜单的示例代码。假设你已经添加了gridview_menu依赖到你的pubspec.yaml文件中:
dependencies:
flutter:
sdk: flutter
gridview_menu: ^最新版本号 # 请替换为实际最新版本号
然后,运行flutter pub get来安装依赖。
以下是一个完整的示例代码,展示了如何使用gridview_menu来创建一个网格菜单:
import 'package:flutter/material.dart';
import 'package:gridview_menu/gridview_menu.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GridView Menu Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: GridViewMenuDemo(),
);
}
}
class GridViewMenuDemo extends StatefulWidget {
@override
_GridViewMenuDemoState createState() => _GridViewMenuDemoState();
}
class _GridViewMenuDemoState extends State<GridViewMenuDemo> {
final List<String> menuItems = [
'Item 1',
'Item 2',
'Item 3',
'Item 4',
'Item 5',
'Item 6',
'Item 7',
'Item 8',
'Item 9',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GridView Menu Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: GridViewMenu(
crossAxisCount: 3, // 每行显示的菜单项数量
itemBuilder: (context, index) {
return GridTile(
header: Container(
color: Colors.grey[300],
child: Center(child: Text(menuItems[index])),
),
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(8),
),
child: Center(
child: Icon(
Icons.menu,
color: Colors.grey,
),
),
),
footer: Container(
color: Colors.grey[300],
child: GestureDetector(
onTap: () {
// 处理菜单项点击事件
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Clicked on ${menuItems[index]}')),
);
},
child: Center(child: Text('Select')),
),
),
);
},
itemCount: menuItems.length,
),
),
);
}
}
解释
-
依赖导入:确保
gridview_menu已经添加到你的pubspec.yaml文件中,并运行flutter pub get。 -
主应用:
MyApp是一个无状态小部件,它设置了应用的主题并导航到GridViewMenuDemo页面。 -
网格菜单页面:
GridViewMenuDemo是一个有状态小部件,它维护了一个菜单项的列表。 -
构建网格菜单:
GridViewMenu小部件用于创建网格菜单。crossAxisCount属性设置每行显示的菜单项数量。itemBuilder回调用于构建每个菜单项。- 每个菜单项由一个
GridTile小部件组成,包含头部(显示文本)、主体(显示图标)和底部(显示选择按钮)。
-
处理点击事件:在
footer部分的GestureDetector中处理菜单项的点击事件,显示一个简单的SnackBar。
这个示例代码展示了如何使用gridview_menu插件来创建一个基本的网格菜单,并处理菜单项的点击事件。你可以根据需要进一步自定义和扩展这个示例。








