Flutter日程管理插件schedule_widget的使用
Flutter日程管理插件schedule_widget的使用
展示一个高度可定制的日程视图(带或不带月卡),能够显示事件并可以滚动。

开始使用
在你的Flutter项目中添加此插件作为依赖项:
dependencies:
schedule_widget: 0.0.3
然后运行 flutter packages upgrade 或者在IntelliJ中更新包。
使用方法
需要将包导入到将要使用的dart文件中,使用以下命令:
import 'package:schedule_widget/month_day_view.dart';
或者
import 'package:schedule_widget/week_day_view.dart';
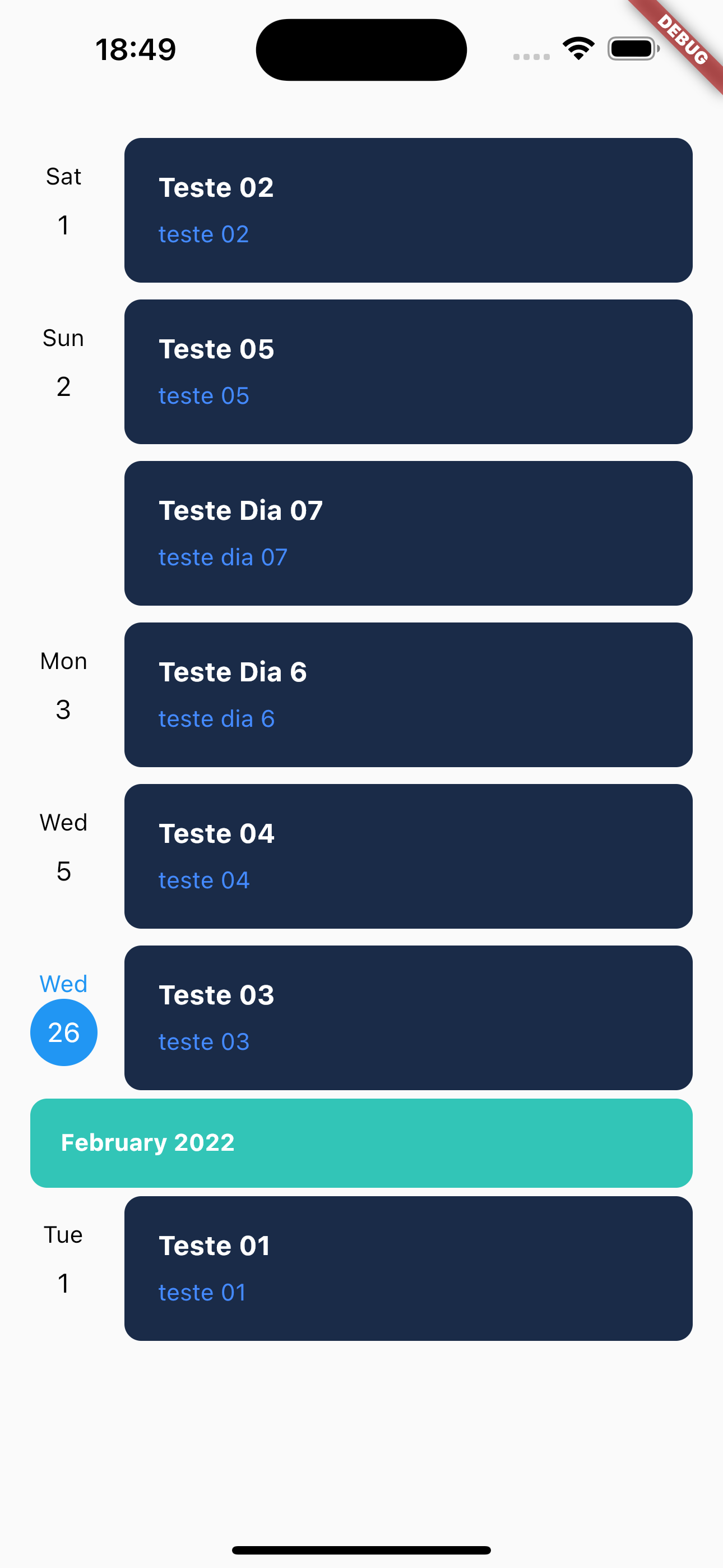
周视图
new WeekDayView(
taskCardColor: const Color.fromARGB(255, 26, 43, 72), // 任务容器颜色
taskTitleColor: Colors.white, // 任务标题颜色
taskSubtitleColor: Colors.blueAccent, // 任务副标题颜色
tasks: [
Task(
date: DateTime(2022, 2, 1, 1), // 任务日期
title: "Teste 01", // 任务标题
subtitle: "teste 01", // 任务副标题
),
Task(
date: DateTime(2022, 1, 1, 2), // 任务日期
title: "Teste 02", // 任务标题
subtitle: "teste 02", // 任务副标题
),
Task(
date: DateTime(2022, 1, 26, 3), // 任务日期
title: "Teste 03", // 任务标题
subtitle: "teste 03", // 任务副标题
),
Task(
date: DateTime(2022, 1, 5, 4), // 任务日期
title: "Teste 04", // 任务标题
subtitle: "teste 04", // 任务副标题
),
Task(
date: DateTime(2022, 1, 2, 5), // 任务日期
title: "Teste 05", // 任务标题
subtitle: "teste 05", // 任务副标题
),
Task(
date: DateTime(2022, 1, 3, 3), // 任务日期
title: "Teste Dia 6", // 任务标题
subtitle: "teste dia 6", // 任务副标题
),
Task(
date: DateTime(2022, 1, 2, 5), // 任务日期
title: "Teste Dia 07", // 任务标题
subtitle: "teste dia 07", // 任务副标题
),
],
);
月视图
new MonthDayView(
taskCardColor: const Color.fromARGB(255, 26, 43, 72), // 任务容器颜色
taskTitleColor: Colors.white, // 任务标题颜色
taskSubtitleColor: Colors.blueAccent, // 任务副标题颜色
tasks: [
Task(
date: DateTime(2022, 2, 1, 1), // 任务日期
title: "Teste 01", // 任务标题
subtitle: "teste 01", // 任务副标题
),
Task(
date: DateTime(2022, 1, 1, 2), // 任务日期
title: "Teste 02", // 任务标题
subtitle: "teste 02", // 任务副标题
),
Task(
date: DateTime(2022, 1, 26, 3), // 任务日期
title: "Teste 03", // 任务标题
subtitle: "teste 03", // 任务副标题
),
Task(
date: DateTime(2022, 1, 5, 4), // 任务日期
title: "Teste 04", // 任务标题
subtitle: "teste 04", // 任务副标题
),
Task(
date: DateTime(2022, 1, 2, 5), // 任务日期
title: "Teste 05", // 任务标题
subtitle: "teste 05", // 任务副标题
),
Task(
date: DateTime(2022, 1, 3, 3), // 任务日期
title: "Teste Dia 6", // 任务标题
subtitle: "teste dia 6", // 任务副标题
),
Task(
date: DateTime(2022, 1, 2, 5), // 任务日期
title: "Teste Dia 07", // 任务标题
subtitle: "teste dia 07", // 任务副标题
),
],
);
更多关于Flutter日程管理插件schedule_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复
更多关于Flutter日程管理插件schedule_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用schedule_widget插件来创建一个简单的日程管理界面的示例代码。schedule_widget插件提供了强大的日程视图组件,你可以根据自己的需求进行定制。
首先,确保你已经在pubspec.yaml文件中添加了schedule_widget依赖:
dependencies:
flutter:
sdk: flutter
schedule_widget: ^最新版本号 # 请替换为实际可用的最新版本号
然后运行flutter pub get来获取依赖。
接下来是一个简单的Flutter应用示例,展示如何使用schedule_widget来显示日程:
import 'package:flutter/material.dart';
import 'package:schedule_widget/schedule_widget.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '日程管理',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ScheduleScreen(),
);
}
}
class ScheduleScreen extends StatefulWidget {
@override
_ScheduleScreenState createState() => _ScheduleScreenState();
}
class _ScheduleScreenState extends State<ScheduleScreen> {
// 示例事件数据
final List<ScheduleEvent> events = [
ScheduleEvent(
id: '1',
title: '会议',
start: DateTime(2023, 10, 1, 10, 0),
end: DateTime(2023, 10, 1, 12, 0),
color: Colors.red,
),
ScheduleEvent(
id: '2',
title: '午餐',
start: DateTime(2023, 10, 1, 12, 30),
end: DateTime(2023, 10, 1, 13, 30),
color: Colors.green,
),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('日程管理'),
),
body: ScheduleWidget(
// 初始时间
initialDateTime: DateTime(2023, 10, 1),
// 时间范围
timeRange: TimeRange(
start: DateTime(2023, 10, 1).startOf(DateTime.date),
end: DateTime(2023, 10, 7).endOf(DateTime.date),
),
// 事件数据
events: events,
// 配置
scheduleWidgetConfig: ScheduleWidgetConfig(
startTime: TimeOfDay(hour: 8, minute: 0),
endTime: TimeOfDay(hour: 20, minute: 0),
intervalDuration: Duration(minutes: 30),
eventHeight: 50,
eventMargin: EdgeInsets.all(8),
showCurrentTimeIndicator: true,
showEventIndicators: true,
eventIndicatorStyle: EventIndicatorStyle(
indicatorColor: Colors.blue,
),
),
// 点击事件回调
onEventClick: (event) {
// 可以在这里处理点击事件,例如显示详情
showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text(event.title),
content: Text('${event.start.toLocal()} - ${event.end.toLocal()}'),
),
);
},
),
);
}
}
// 自定义事件类
class ScheduleEvent {
final String id;
final String title;
final DateTime start;
final DateTime end;
final Color color;
ScheduleEvent({
required this.id,
required this.title,
required this.start,
required this.end,
required this.color,
});
}
在这个示例中:
- 我们定义了一个
ScheduleEvent类来表示一个日程事件,包含事件的ID、标题、开始时间、结束时间和颜色。 - 在
ScheduleScreen组件中,我们创建了一个包含两个示例事件的列表。 - 使用
ScheduleWidget来显示日程,并通过ScheduleWidgetConfig来配置日程视图的外观和行为。 - 我们还添加了一个点击事件回调
onEventClick,当用户点击一个事件时,会显示一个对话框来显示事件的详细信息。
你可以根据自己的需求进一步定制和扩展这个示例。








