HarmonyOS 鸿蒙Next 有没有像安卓view.bringToFront()那样把组件置顶或者悬浮的方法
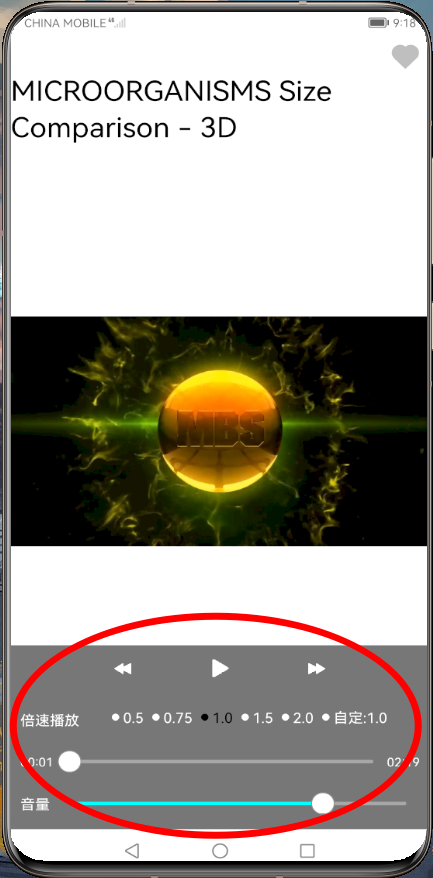
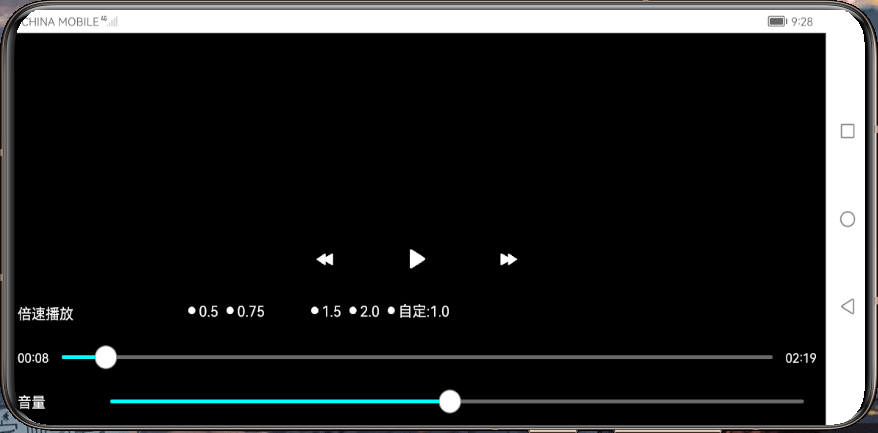
HarmonyOS 鸿蒙Next 有没有像安卓view.bringToFront()那样把组件置顶或者悬浮的方法 最近在做一个本地播放器,调用了鸿蒙的Player的API,但是横屏时视频界面会挡住控制播放的组件,把surfaceProvider.pinToZTop(true);改成false之后,组件可以显示,但视频只有声音没有图像,鸿蒙有没有像安卓view.bringToFront()那样把组件置顶或者悬浮的方法。视频播放组件是放在一个Layout里面的



更多关于HarmonyOS 鸿蒙Next 有没有像安卓view.bringToFront()那样把组件置顶或者悬浮的方法的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢感谢,解决的困扰多天的问题
更多关于HarmonyOS 鸿蒙Next 有没有像安卓view.bringToFront()那样把组件置顶或者悬浮的方法的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
加上这两行代码达到了我想要的效果
//下面两行代码可以把控制组件显示出来
surfaceProvider.pinToZTop(false);
getWindow().setTransparent(true);
印象中好像没有,你的布局是啥样的
欢迎开发小伙伴们进来帮帮楼主
在HarmonyOS鸿蒙系统中,存在类似于安卓view.bringToFront()的功能,用于将组件置顶或实现悬浮效果。鸿蒙系统提供了布局管理和组件层级控制的能力,可以通过调整组件的Z轴顺序(即堆叠顺序)来实现这一需求。
具体来说,鸿蒙的UI框架允许开发者通过设置组件的堆叠顺序来改变其在界面上的显示层级。虽然鸿蒙的API和编程模型与安卓有所不同,但许多基本的UI操作逻辑是相似的。你可以查找鸿蒙开发文档中关于组件布局和层级管理的部分,了解如何调整组件的Z轴顺序。
在鸿蒙的XML布局文件中,可能通过特定的属性或标签来设置组件的层级;在JavaScript或TypeScript代码中,也可能存在相应的方法或属性来实现这一功能。由于鸿蒙系统是基于ArkUI(包含JS/TS和eTS两种开发范式)进行UI开发的,你需要熟悉这些开发范式中的相关API。
如果你正在使用ArkUI进行开发,建议查阅最新的鸿蒙开发文档或示例代码,以找到具体的实现方法。
如果问题依旧没法解决请联系官网客服,官网地址是:








