HarmonyOS 鸿蒙Next 为什么Fraction调用show和hide方法之后不会刷新啊
HarmonyOS 鸿蒙Next 为什么Fraction调用show和hide方法之后不会刷新啊
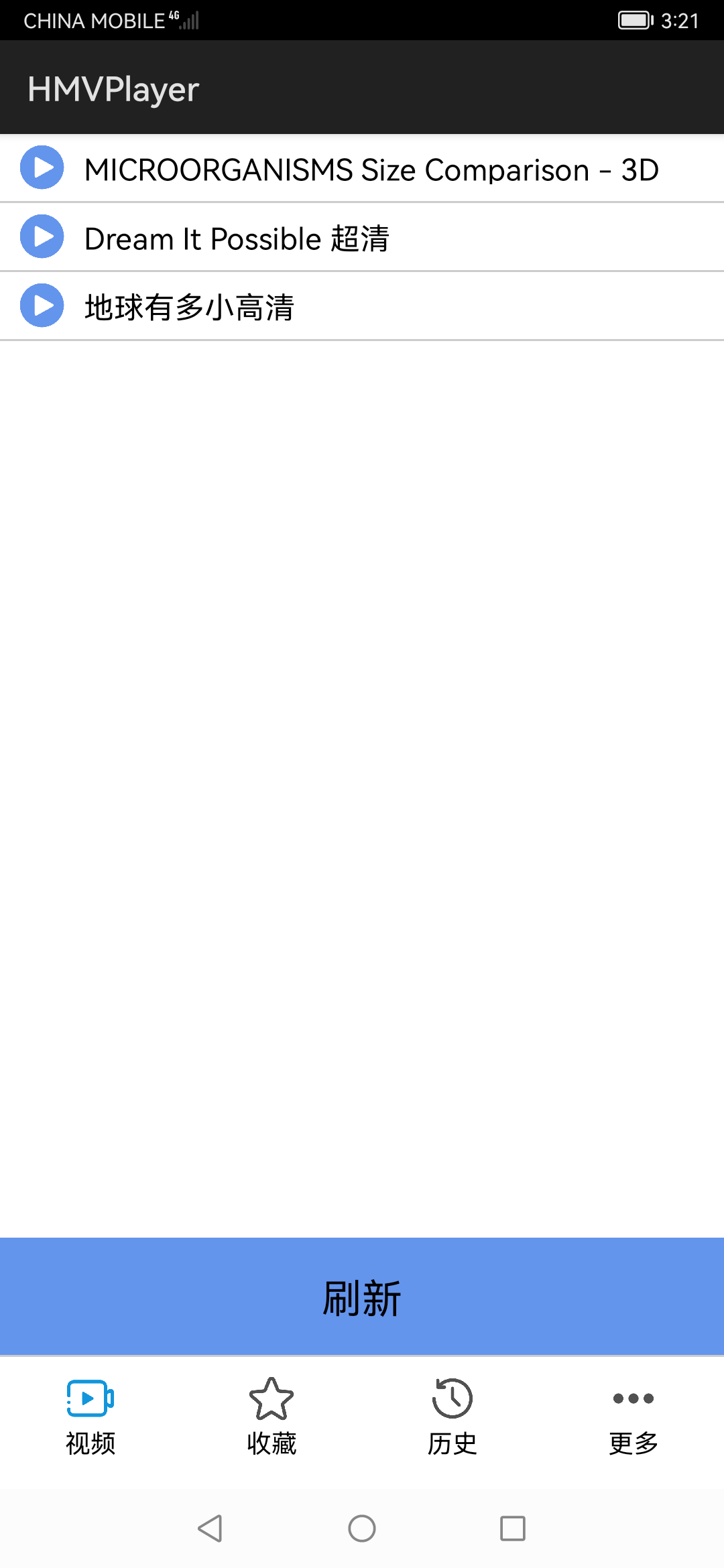
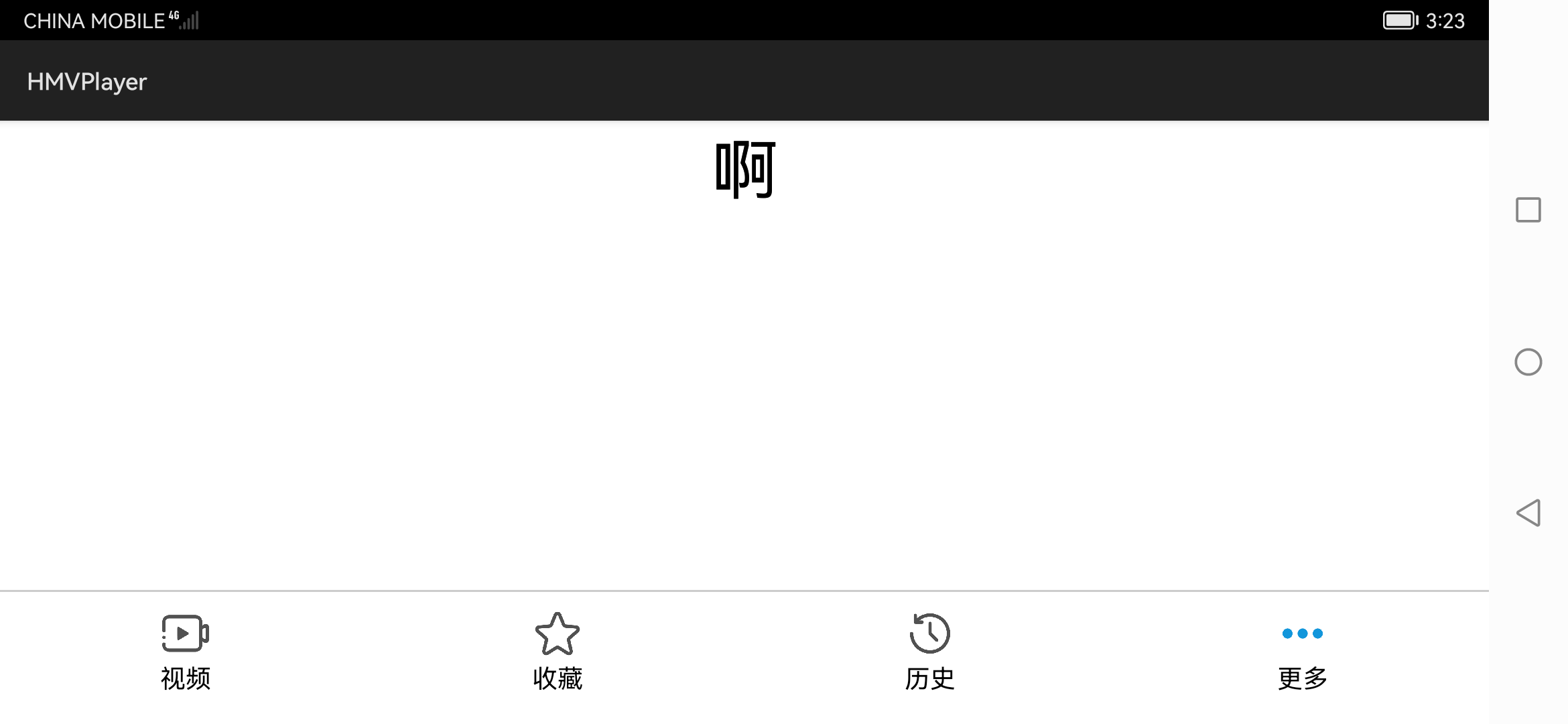
用Fraction写了个底部导航栏,不旋转屏幕,运行很正常,一旋转屏幕,Fraction的show和hide就失效了,Fraction的界面重叠在一起。图1,2是预期的效果,图3,4的界面重叠了。代码如下:
package com.hoi.hmvplayer.slice;
import com.hoi.bottomtab.BottomTab;
import com.hoi.hmvplayer.ResourceTable;
import com.hoi.hmvplayer.fraction.CollectFraction;
import com.hoi.hmvplayer.fraction.HistoryFraction;
import com.hoi.hmvplayer.fraction.MoreFraction;
import com.hoi.hmvplayer.fraction.VideoListFraction;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.ability.fraction.Fraction;
import ohos.aafwk.ability.fraction.FractionAbility;
import ohos.aafwk.ability.fraction.FractionScheduler;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.window.dialog.ToastDialog;
import ohos.bundle.AbilityInfo;
import ohos.data.DatabaseHelper;
import ohos.data.preferences.Preferences;
import ohos.hiviewdfx.HiLog;
import ohos.hiviewdfx.HiLogLabel;
import java.util.ArrayList;
import java.util.List;
public class MainAbilitySlice extends AbilitySlice implements BottomTab.TabSelectedListener {
private BottomTab bottomTab;
private BottomTab.Tab tabVideo, tabHistory, tabCollect, tabMore;
static final private List<Fraction> fractions = new ArrayList<>();
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
fractions.clear();
fractions.add(new VideoListFraction());
fractions.add(new CollectFraction());
fractions.add(new HistoryFraction());
fractions.add(new MoreFraction());
//添加页面fraction
FractionScheduler scheduler = ((FractionAbility) getAbility())
.getFractionManager()
.startFractionScheduler();
scheduler.add(ResourceTable.Id_main_stack, fractions.get(0), "video_list_fraction");
scheduler.add(ResourceTable.Id_main_stack, fractions.get(1), "collect_fraction");
scheduler.add(ResourceTable.Id_main_stack, fractions.get(2), "history_fraction");
scheduler.add(ResourceTable.Id_main_stack, fractions.get(3), "more_fraction");
scheduler.submit();
bottomTab = findComponentById(ResourceTable.Id_bottom_tab);
/*因为每次旋转屏幕都会调用OnStart方法,所以先清空bottomTab里面的Tabs,
* 以防止Tabs的下标溢出*/
bottomTab.clearAllTabs();
tabVideo = new BottomTab.Tab(this);
tabVideo.setText("视频");
tabVideo.setNormalImageId(com.hoi.bottomtab.ResourceTable.Media_video);
tabVideo.setSelectedImageId(com.hoi.bottomtab.ResourceTable.Media_video_select);
bottomTab.addTab(tabVideo);
tabCollect = new BottomTab.Tab(this);
tabCollect.setText("收藏");
tabCollect.setNormalImageId(com.hoi.bottomtab.ResourceTable.Media_collect);
tabCollect.setSelectedImageId(com.hoi.bottomtab.ResourceTable.Media_collect_select);
bottomTab.addTab(tabCollect);
tabHistory = new BottomTab.Tab(this);
tabHistory.setText("历史");
tabHistory.setNormalImageId(com.hoi.bottomtab.ResourceTable.Media_history);
tabHistory.setSelectedImageId(com.hoi.bottomtab.ResourceTable.Media_history_select);
bottomTab.addTab(tabHistory);
tabMore = new BottomTab.Tab(this);
tabMore.setText("更多");
tabMore.setNormalImageId(com.hoi.bottomtab.ResourceTable.Media_more);
tabMore.setSelectedImageId(com.hoi.bottomtab.ResourceTable.Media_more_select);
bottomTab.addTab(tabMore);
//为下方导航栏添加点击事件
bottomTab.setTabSelectedListener(this);
//默认调用video视频tab的点击事件
bottomTab.getTabSelectedListener().onSelected(tabVideo);
//默认启用video视频tab的选中时的图片样式
tabVideo.selected();
}
@Override
public void onSelected(BottomTab.Tab tab) {
/*可以使用FractionManager的hide和show方法来实现Fraction的懒加载*/
FractionScheduler scheduler = ((FractionAbility) getAbility())
.getFractionManager()
.startFractionScheduler();
if (tab == tabVideo) {
scheduler.hide(fractions.get(1));
scheduler.hide(fractions.get(2));
scheduler.hide(fractions.get(3));
scheduler.show(fractions.get(0));
} else if (tab == tabCollect) {
scheduler.hide(fractions.get(0));
scheduler.hide(fractions.get(2));
scheduler.hide(fractions.get(3));
scheduler.show(fractions.get(1));
} else if (tab == tabHistory) {
scheduler.hide(fractions.get(0));
scheduler.hide(fractions.get(1));
scheduler.hide(fractions.get(3));
scheduler.show(fractions.get(2));
} else if (tab == tabMore) {
scheduler.hide(fractions.get(0));
scheduler.hide(fractions.get(1));
scheduler.hide(fractions.get(2));
scheduler.show(fractions.get(3));
}
scheduler.submit();
}
@Override
public void onUnSelected(BottomTab.Tab tab) {
}
}




更多关于HarmonyOS 鸿蒙Next 为什么Fraction调用show和hide方法之后不会刷新啊的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
楼主你好,横竖屏切换,生命周期都会重走,导致重新加载数据,所以调用show和hide方法之后不会刷新。
你这个可以在config中,配置横竖屏切换不重走生命周期
"configChanges": [
"orientation",
"layout"
]
更多关于HarmonyOS 鸿蒙Next 为什么Fraction调用show和hide方法之后不会刷新啊的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
开发者你好,我这边按照原生的tablist、tab、fraction写了下,横竖屏切换没有出现这个问题~
MyFractionAbilitySlice AbilitySlice TabList.TabSelectedListener {
TabList TabList.Tab List<Fraction> = ArrayList<>()
(Intent intent) {
.onStart(intent).setUIContent(ResourceTable.)
FractionScheduler scheduler = ((MyFractionAbility)getAbility()).getFractionManager().startFractionScheduler().clear()
.add(CollectFraction())
.add(VideoListFraction())
.add(CollectFraction())
.add(VideoListFraction())
scheduler.add(ResourceTable.get())
scheduler.add(ResourceTable.get())
scheduler.add(ResourceTable.get())
scheduler.add(ResourceTable.get())
scheduler.submit() = (TabList) findComponentById(ResourceTable.).removeAllComponents() = .Tab().setText().addTab() = .Tab().setText().addTab() = .Tab().setText().addTab() = .Tab().setText().addTab().addTabSelectedListener().selectTab
(TabList.Tab tab) {
FractionScheduler scheduler = ((MyFractionAbility)getAbility()).getFractionManager().startFractionScheduler()
(tab == ) {
scheduler.hide(get())
scheduler.hide(get())
scheduler.hide(get())
scheduler.show(get())
}
(tab == ) {
scheduler.hide(get())
scheduler.hide(get())
scheduler.hide(get())
scheduler.show(get())
}
(tab == ) {
scheduler.hide(get())
scheduler.hide(get())
scheduler.hide(get())
scheduler.show(get())
}
(tab == ) {
scheduler.hide(get())
scheduler.hide(get())
scheduler.hide(get())
scheduler.show(get())
}
scheduler.submit()
}
(TabList.Tab tab) {
}
(TabList.Tab tab) {
}
}
请问这是java代码吗?有点看不懂。你有没有用到StackLayout?貌似我这里是因为横竖屏切换之后StackLayout里面的Fraction没有刷新,
好的,
欢迎。
有什么方法可以刷新或者重绘UI吗?
欢迎开发小伙伴们进来帮帮楼主
在HarmonyOS(鸿蒙)系统中,Fraction组件的show和hide方法调用后未刷新界面的问题,通常与UI更新机制有关。以下是一些可能的原因及解决方案的核心要点:
-
UI线程未正确处理:确保
show和hide方法的调用是在UI线程(主线程)上进行的。鸿蒙系统要求所有UI更新必须在UI线程执行。 -
布局或样式未更新:检查Fraction组件的布局参数和样式设置,确保在调用
show或hide前后,这些设置没有阻止界面刷新。 -
组件状态未同步:有时组件的状态可能由于内部逻辑错误或数据绑定问题而未正确同步。检查组件的状态管理逻辑。
-
系统或框架bug:在极少数情况下,可能是鸿蒙系统或相关框架的bug。尝试查阅最新的鸿蒙开发文档或更新系统/框架版本。
-
重新绘制请求:考虑在调用
show或hide后,手动请求组件或父容器的重新绘制,尽管这通常不是必需的,因为show和hide应自动触发UI更新。
如果上述方法均未能解决问题,可能是由于特定场景下的复杂逻辑或未预见的行为导致的。此时,建议深入检查代码逻辑,或考虑是否存在其他外部因素干扰UI更新。如果问题依旧没法解决请联系官网客服, 官网地址是 https://www.itying.com/category-93-b0.html,








