HarmonyOS鸿蒙Next中实现图片放大功能示例代码
HarmonyOS鸿蒙Next中实现图片放大功能示例代码
介绍
本示例构建了一个图片放大案例,主要实现两个功能。
- 点击放大镜,实现图片放大功能
- 点击重置图片,将放大后的图片回归原位
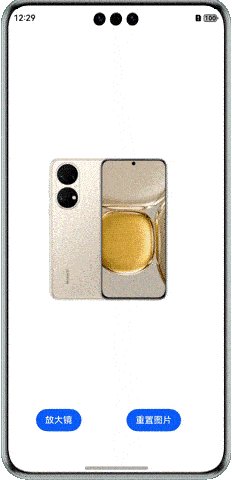
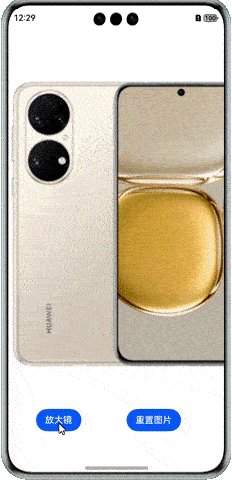
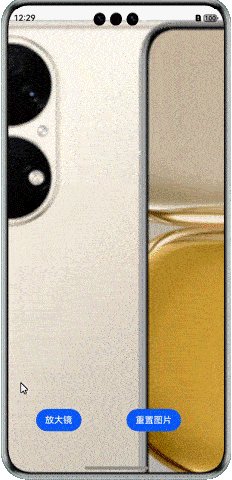
效果预览

使用说明
- 打开应用,展示图片、两个按钮。
- 点击放大镜按钮后,激活放大能力,再次点击图片即可实现图片放大功能。
- 鼠标按住以及鼠标滚轮操作都可以移动图片的位置,以此来观察图片放大后的局部地方。
- 点击重置图片按钮,即可将放大的图片恢复为原大小并将图片位置也恢复到原来。
实现思路
-
构造readImage()函数,读取图片转化为pixelMap格式。调用getRawFileContentSync函数获取imgUri。
-
构造resetImg()函数,重置图片状态。
-
构造TapGesture()函数,实现图片根据手势位置计算放大的功能。
-
构造PanGesture()函数,实现图片移动的功能。
-
设置两个按钮,点击放大镜按钮可以获得放大能力,再次点击图片就可以实现放大功能;点击重置图片按钮,将放大后的图片重置为原大小
更多关于HarmonyOS鸿蒙Next中实现图片放大功能示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中实现图片放大功能,可以使用Image组件并结合手势识别来实现。以下是一个简单的示例代码:
import { Image, Gesture, GestureType, GestureState } from '@ohos.ultra';
class ImageZoomExample {
private image: Image;
private scale: number = 1.0;
private lastScale: number = 1.0;
constructor() {
this.image = new Image();
this.image.src = 'path/to/your/image.png';
this.image.width = 300;
this.image.height = 200;
const gesture = new Gesture(this.image, { type: GestureType.PINCH });
gesture.onGestureEvent((event) => {
if (event.state === GestureState.BEGIN || event.state === GestureState.UPDATE) {
this.scale = this.lastScale * event.scale;
this.image.style.transform = `scale(${this.scale})`;
} else if (event.state === GestureState.END) {
this.lastScale = this.scale;
}
});
}
}在这个示例中,我们首先创建了一个Image组件,并设置了其基本属性。然后,我们通过Gesture类为图片添加了捏合手势识别。当用户进行捏合操作时,onGestureEvent回调函数会被触发,根据手势的缩放比例动态调整图片的缩放比例。
需要注意的是,@ohos.ultra模块是HarmonyOS中用于处理手势识别和动画的模块。GestureType.PINCH表示捏合手势,GestureState枚举类用于表示手势的不同状态。通过监听手势事件,我们可以实时更新图片的缩放比例,从而实现图片的放大功能。
这个示例代码仅展示了基本的图片放大功能,实际应用中可能需要根据具体需求进行更复杂的处理,例如限制缩放范围、处理图片位置等。
更多关于HarmonyOS鸿蒙Next中实现图片放大功能示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,可以通过Image组件和PinchGesture手势识别器来实现图片放大功能。以下是一个简单的示例代码:
import ohos.agp.components.Image;
import ohos.agp.components.PinchGesture;
import ohos.agp.components.ComponentContainer;
import ohos.agp.components.Component;
import ohos.agp.utils.Matrix;
import ohos.app.Context;
public class ZoomableImage extends Image {
private Matrix matrix = new Matrix();
private float scale = 1.0f;
public ZoomableImage(Context context) {
super(context);
init();
}
private void init() {
PinchGesture pinchGesture = new PinchGesture(new PinchGesture.PinchGestureListener() {
@Override
public void onUpdate(PinchGesture pinchGesture) {
scale *= pinchGesture.getScale();
matrix.setScale(scale, scale, getWidth() / 2.0f, getHeight() / 2.0f);
setImageMatrix(matrix);
}
});
addGestureListener(pinchGesture);
}
}在这个示例中,我们创建了一个自定义的ZoomableImage类,继承自Image组件,并通过PinchGesture手势识别器来实现图片的缩放功能。onUpdate方法会在用户进行捏合手势时被调用,根据手势的缩放比例更新图片的缩放矩阵。








