HarmonyOS鸿蒙Next中实现简易的直播功能示例代码
HarmonyOS鸿蒙Next中实现简易的直播功能示例代码
介绍
本示例使用Agora SDK构建了一个简易的直播场景,模拟主播开、关直播以及观众进入、离开直播间时的弹幕互动。
该SDK需要下载并放在工程entry/libs目录下,SDK的使用,参考官网文档。
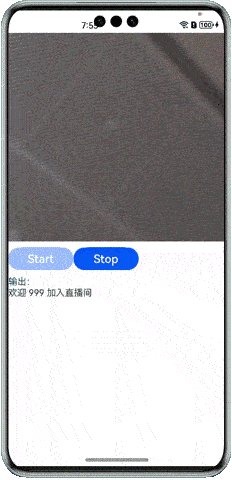
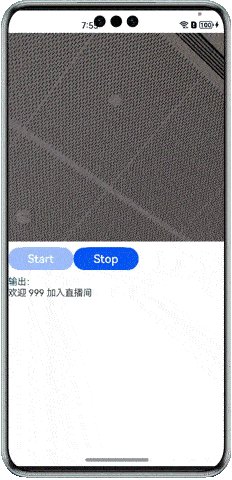
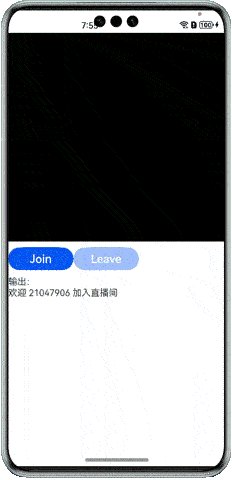
效果预览

使用说明
打开应用,分别有观众端、直播端,点击进入不同页面,进行不同操作。
实现思路
-
声网开通服务。
-
添加视频渲染组件,rtc sdk使用XComponent作为视频渲染组件。
XComponent({
id: this.isLiveStreamer ? 'local' : 'remote',
type: 'surface',
libraryname: Constants.AGORA_LIB_NAME,
})
.onLoad(() => {
})-
RTC 引擎初始化:
-
首先检查this.rtcEngine是否为null,如果是,则进行初始化。
-
创建一个RtcEngineConfig对象,并设置其属性:
- mContext:通过getContext(this)获取上下文并赋值。
- mAppId:设置为特定的应用 ID。
- mEventHandler:定义了多个事件处理函数,包括:
- onUserJoined:当有用户加入频道时触发,记录日志并更新消息列表,若当前用户不是主播且加入的用户是主播,则设置远程视频。
- onJoinChannelSuccess:当成功加入频道时触发,记录日志并更新消息列表,若当前用户不是主播,则设置远程视频。
- onLeaveChannel:当离开频道时触发,更新状态表示已离开。
-
使用RtcEngine.create(config)创建 RTC 引擎实例,并启用视频功能。
-
如果当前用户是主播,设置本地视频并开始预览。
-
this.rtcEngine = RtcEngine.create(config);
this.rtcEngine.enableVideo();
if (this.isLiveStreamer) {
let canvas: VideoCanvas = new VideoCanvas("local");
canvas.uid = this.liveStreamerUid;
canvas.renderMode = VideoCanvas.RENDER_MODE_HIDDEN;
canvas.mirrorMode = VideoCanvas.VIDEO_MIRROR_MODE_ENABLED;
this.rtcEngine.setupLocalVideo(canvas);
this.rtcEngine.startPreview();
}-
加入频道:
-
创建一个ChannelMediaOptions对象,并设置其属性:
- autoSubscribeAudio和autoSubscribeVideo:根据当前用户是否为主播决定是否自动订阅音频和视频。
- publishCameraTrack和publishMicrophoneTrack:根据当前用户是否为主播决定是否发布摄像头和麦克风轨道。
- channelProfile:设置频道模式为直播模式。
- clientRoleType:未明确设置,代码中可能有其他地方定义。
-
使用this.rtcEngine.joinChannelWithOptions方法加入频道,传入参数包括token空字符串)、频道 ID、用户 ID(主播使用主播 ID,否则为0由服务器分配)和ChannelMediaOptions对象。
-
let option: ChannelMediaOptions = new ChannelMediaOptions();
option.autoSubscribeAudio = this.isLiveStreamer ? false : true;
option.autoSubscribeVideo = this.isLiveStreamer ? false : true;
option.publishCameraTrack = this.isLiveStreamer ? true : false;
option.publishMicrophoneTrack = this.isLiveStreamer ? true : false;
option.channelProfile = Constants.ChannelProfile.LIVE_BROADCASTING;
option.clientRoleType =
// joinChannelWithOptions(token:string, channelId:string, uid:number, options:ChannelMediaOptions)
// uid 为0,表示由服务器分配uid,分配的uid 将通过onJoinChannelSuccess回调返回
this.rtcEngine.joinChannelWithOptions("", this.channel, this.isLiveStreamer ? this.liveStreamerUid : 0, option);- 定义一个名为release的方法,用以释放与实时通信(RTC)引擎相关的资源,确保在不需要使用RTC功能时,正确清理相关对象和资源,避免内存泄漏等问题。
release() {
if (this.rtcEngine != null) {
this.rtcEngine!.leaveChannel();
RtcEngine.destroy();
this.rtcEngine = null;
}
}更多关于HarmonyOS鸿蒙Next中实现简易的直播功能示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙Next)中实现简易的直播功能,可以通过使用AVPlayer和AVRecorder来实现视频的播放和录制。以下是一个简单的示例代码,展示了如何实现基本的直播功能。
import media from '@ohos.multimedia.media';
import { BusinessError } from '@ohos.base';
// 初始化AVPlayer
let avPlayer: media.AVPlayer = media.createAVPlayer();
// 设置播放源
avPlayer.url = 'https://example.com/live/stream.m3u8';
// 准备播放
avPlayer.prepare((err: BusinessError) => {
if (err) {
console.error('Prepare failed: ' + JSON.stringify(err));
return;
}
console.log('Prepare success');
// 开始播放
avPlayer.play((err: BusinessError) => {
if (err) {
console.error('Play failed: ' + JSON.stringify(err));
return;
}
console.log('Play success');
});
});
// 初始化AVRecorder
let avRecorder: media.AVRecorder = media.createAVRecorder();
// 设置录制参数
let recorderProfile: media.AVRecorderProfile = {
audioBitrate: 128000,
audioChannels: 2,
audioCodec: media.CodecMimeType.AUDIO_AAC,
audioSampleRate: 44100,
fileFormat: media.ContainerFormatType.CFT_MPEG_4,
videoBitrate: 1000000,
videoCodec: media.CodecMimeType.VIDEO_AVC,
videoFrameWidth: 640,
videoFrameHeight: 480,
videoFrameRate: 30
};
// 准备录制
avRecorder.prepare(recorderProfile, (err: BusinessError) => {
if (err) {
console.error('Recorder prepare failed: ' + JSON.stringify(err));
return;
}
console.log('Recorder prepare success');
// 开始录制
avRecorder.start((err: BusinessError) => {
if (err) {
console.error('Recorder start failed: ' + JSON.stringify(err));
return;
}
console.log('Recorder start success');
});
});
// 停止录制
avRecorder.stop((err: BusinessError) => {
if (err) {
console.error('Recorder stop failed: ' + JSON.stringify(err));
return;
}
console.log('Recorder stop success');
});
// 释放资源
avPlayer.release();
avRecorder.release();这段代码展示了如何使用鸿蒙的media模块来实现基本的直播功能。AVPlayer用于播放直播流,AVRecorder用于录制视频。通过设置相应的参数,可以实现视频的播放和录制。
更多关于HarmonyOS鸿蒙Next中实现简易的直播功能示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中实现简易的直播功能,可以通过CameraKit和MediaPlayer组件来实现。以下是一个简单的示例代码,展示如何捕获摄像头视频并推流到服务器:
import ohos.agp.components.Component;
import ohos.agp.components.PreviewComponent;
import ohos.agp.graphics.Surface;
import ohos.media.camera.CameraKit;
import ohos.media.camera.device.Camera;
import ohos.media.camera.device.CameraConfig;
import ohos.media.camera.device.CameraStateCallback;
import ohos.media.common.Source;
import ohos.media.player.MediaPlayer;
public class LiveStreamActivity extends AbilitySlice {
private CameraKit cameraKit;
private Camera camera;
private PreviewComponent previewComponent;
private MediaPlayer mediaPlayer;
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
// 初始化摄像头
cameraKit = CameraKit.getInstance(getContext());
cameraKit.createCamera("0", new CameraStateCallback() {
@Override
public void onCreated(Camera camera) {
LiveStreamActivity.this.camera = camera;
CameraConfig config = camera.getCameraConfig();
camera.configure(config);
camera.startPreview(previewComponent.getSurface());
}
});
// 初始化MediaPlayer
mediaPlayer = new MediaPlayer(getContext());
mediaPlayer.setSource(new Source("rtmp://your-live-stream-url"));
mediaPlayer.prepare();
mediaPlayer.start();
}
@Override
protected void onStop() {
super.onStop();
if (camera != null) {
camera.stopPreview();
camera.release();
}
if (mediaPlayer != null) {
mediaPlayer.stop();
mediaPlayer.release();
}
}
}此代码展示了如何初始化摄像头并开始预览,同时使用MediaPlayer将视频流推送到RTMP服务器。实际应用中,可能需要处理更多的异常和配置细节。








