HarmonyOS鸿蒙Next中实现容器高度自适应示例代码
HarmonyOS鸿蒙Next中实现容器高度自适应示例代码
介绍
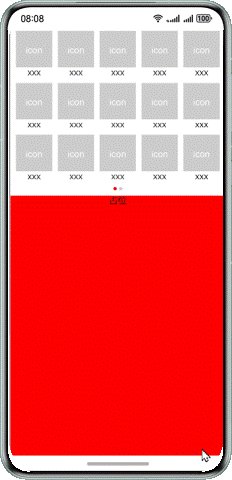
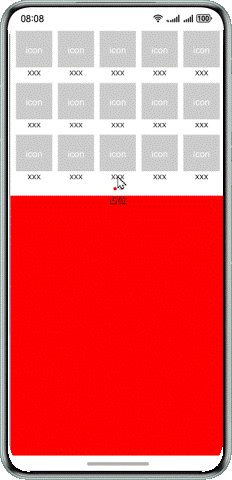
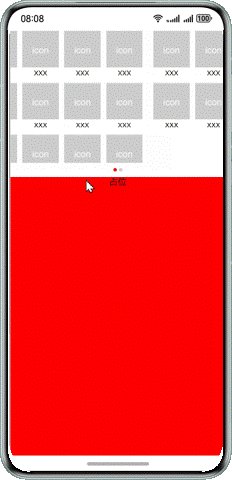
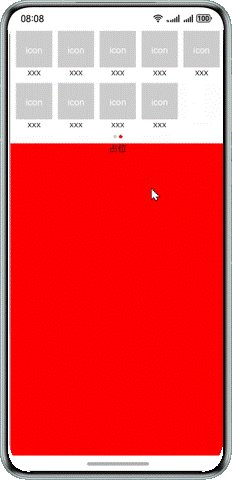
该示例实现了List横向滑动容器高度自适应,通过List模拟美团首页菜单横向滚动高度自适应效果。
效果预览

使用说明
安装到手机后不会在桌面生成桌面图标,点击卡片即可进入本应用。
实现思路
-
在list组件区域变化时获取宽度和高度
-
通过
updateContainerHeight方法计算高度变化,实现横向滚动高度自适应效果。
更多关于HarmonyOS鸿蒙Next中实现容器高度自适应示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,可以通过使用Flex布局和Component的onAreaChange回调来实现容器高度的自适应。
以下是一个示例代码:
import { Flex, Text, Component } from '@ohos.arkui';
@Entry
@Component
struct AdaptiveContainer {
@State private containerHeight: number = 0;
build() {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Text('自适应容器内容')
.fontSize(20)
.fontColor(Color.Black)
.onAreaChange((oldValue: Area, newValue: Area) => {
this.containerHeight = newValue.height;
})
}
.width('100%')
.height(this.containerHeight)
.backgroundColor(Color.White)
}
}在这个示例中,Flex布局用于创建一个垂直方向的容器,Text组件用于显示内容。onAreaChange回调会在组件区域发生变化时触发,通过获取新的高度值来动态调整容器的高度。这样,容器的高度会根据内容的变化自动调整,实现高度自适应。
更多关于HarmonyOS鸿蒙Next中实现容器高度自适应示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,可以通过Flex布局和Column组件实现容器高度自适应。以下是一个简单的示例代码:
import { Flex, Text, Column } from '@ohos/hap';
@Entry
@Component
struct AdaptiveContainer {
build() {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Column() {
Text('内容1')
.fontSize(20)
.margin({ bottom: 10 });
Text('内容2')
.fontSize(20);
}
.width('100%')
.height('100%')
.backgroundColor('#f0f0f0');
}
.width('100%')
.height('100%');
}
}在这个示例中,Column组件的高度设置为'100%',使其自适应父容器的高度。Flex布局确保内容在垂直和水平方向上居中。








