HarmonyOS鸿蒙Next中实现组件裁剪示例代码
HarmonyOS鸿蒙Next中实现组件裁剪示例代码 介绍
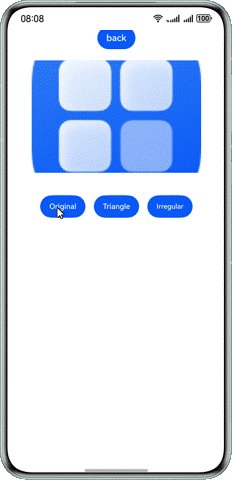
- 对Image组件设置clipShape属性,并通过PathShape传入不同的裁剪命令,将Image组件裁剪为不同形状。
- 使用Path组件,通过设置commands属性,并传入不同的绘制命令,绘制出带圆角的不同形状的组件。
效果预览

使用说明
安装到手机后点击应用图标即可进入本应用。点击不同按钮,查看clipShape裁剪组件和Path绘制圆角形状组件。
实现思路
- 在RoundedCornerClipShape中实现clipShape裁剪Image组件。
// 定义PathShape绘制的路线
/*
绘制原始图形,即不裁剪,绘制路线的单位为px,宽高默认单位为vp,可以按需要使用像素单位转换方法进行转换
*/
commands1: string = `M0 0 L${vp2px(300)} 0 L${vp2px(300)} ${vp2px(200)} L0 ${vp2px(200)} Z`
/*
将图片裁剪为三角形
* commands的命令M是定义绘制的起点,如M0 0是定义点(0, 0)为绘制起点
* commands的命令L是绘制当前点到指定点的直线,如L600 0是绘制当前点到(600, 0)的直线
* commands的命令Z是指绘制当前点到起点的直线并结束绘制
*/
commands2: string = 'M0 0 L600 0 L600 300 Z'
/*
将图片裁剪为带圆角的不规则图形
* commands的命令H是绘制当前点到对应x坐标的点的水平线,如M0 100 H300是绘制从(0, 100)到(300, 100)的水平线
* commands的命令V是绘制当前点到对应y坐标的点的垂直线,如M100 0 V300是绘制从(100, 0)到(100, 300)的垂直线
* commands的命令S是绘制当前点到终点的二次贝塞尔曲线,前两个值是设置控制点,后两个值是曲线终点
*/
commands3: string = 'M0 100 S0 0 100 0 H300 S400 0 400 100 V300 S400 400 300 400 H200Z'- 在RoundedCornerPath中实现使用Path组件绘制不同形状。
Row() {
// 绘制上一示例的带圆角的不规则图形
Path()
.fill(Color.Pink)
.stroke(Color.Blue)
// 命令与上一示例的commands3相同
.commands('M0 100 S0 0 100 0 H300 S400 0 400 100 V300 S400 400 300 400 H200Z')
// 绘制带圆角的三角形
Path()
.fill(Color.Brown)
.commands('M120 150 L480 150 S600 150 480 90 L360 30 S300 0 240 30 L120 90 S0 150 120 150Z')
}更多关于HarmonyOS鸿蒙Next中实现组件裁剪示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
2 回复
在HarmonyOS鸿蒙Next中,组件裁剪可以通过Clip组件实现。以下是一个简单的示例代码,展示如何使用Clip组件对Text组件进行裁剪:
import { Clip, Text } from '@ohos.arkui';
@Entry
@Component
struct ClipExample {
build() {
Column() {
Clip({
shape: 'circle', // 裁剪形状,可以是 'circle' 或 'rect'
size: { width: 100, height: 100 } // 裁剪区域大小
}) {
Text('Hello, HarmonyOS!')
.fontSize(20)
.fontColor(Color.White)
.backgroundColor(Color.Blue)
.width(150)
.height(150)
}
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
}
}在这个示例中,Clip组件将Text组件裁剪为一个圆形区域,大小为100x100。shape属性可以设置为'circle'或'rect',分别表示圆形和矩形裁剪。size属性定义了裁剪区域的大小。
更多关于HarmonyOS鸿蒙Next中实现组件裁剪示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙)Next中,组件裁剪可以通过clip属性实现。以下是一个简单的示例代码,展示了如何使用clip属性裁剪一个矩形组件:
import { UIComponent } from '@ohos.arkui';
class MyComponent extends UIComponent {
build() {
return (
<div style={{ width: 200, height: 200, backgroundColor: '#ff0000', clip: 'rect(50px, 150px, 150px, 50px)' }}>
{/* 内容 */}
</div>
);
}
}在这个示例中,clip: 'rect(50px, 150px, 150px, 50px)'指定了裁剪区域,矩形组件将只显示裁剪区域内的部分。rect函数的四个参数分别表示上、右、下、左的裁剪边界。








