Flutter自定义面板插件fn_panel的使用
Flutter自定义面板插件fn_panel的使用
概述
fn_panel 是一个用于 Flutter 的自定义面板插件,其设计灵感来源于 Chrome Network 调试面板。它可以帮助开发者轻松查看 HTTP 请求的详细信息,并支持多种实用功能,如请求头、响应头、请求体、响应体的格式化展示,以及复制请求为 cURL 或 fetch 等。
主要功能
- 设计参照 Chrome Network 调试面板
- 支持展示请求头、响应头、请求体、响应体、请求时间等信息
- 支持请求体/响应体格式化展示
- 支持复制请求为 cURL 或 fetch,可以直接粘贴至 Postman 或发送给后端调试
- 搭配全局可拖动按钮,可以通过全局 Button 呼出 FnPanel 面板
- 配置简单,使用方便,侵入性低
安装
在 pubspec.yaml 文件中添加以下依赖:
dependencies:
fn_panel: ^当前最新版本执行 flutter pub get 来安装该插件。
使用
导入插件
首先,在 Dart 文件中导入 fn_panel 插件:
import 'package:fn_panel/fn_panel.dart';绑定 Dio
在封装的请求内部绑定 Dio 实例:
Dio dio = Dio();
// 对 Dio 进行各种配置处理
FnPanel.setDio(dio); // 将 Dio 实例绑定到 FnPanel设置全局 Button
可以通过全局 Button 呼出 FnPanel 面板:
FnPanel.setGlobalButton(context); // 设置全局 Button通过代码呼出面板
也可以通过代码手动呼出 FnPanel 面板:
FnPanel.showPanel(context); // 手动显示 FnPanel全局配置
可以在调用 FnPanel.setGlobalButton(context) 之前进行全局配置:
// 修改全局 Button 的位置(距离底部 100,右边缘 20)
FnPanel.setConfig(
FnConfig(globalButtonConfig: FnGlobalButtonConfig(bottom: 100, right: 20))
);
// 修改全局 Button 的背景颜色为红色
FnPanel.setConfig(
FnConfig(globalButtonConfig: FnGlobalButtonConfig(color: Colors.red))
);
// 设置 FnPanel 在 Debug 和 Release 环境下均启用
FnPanel.setConfig(
FnConfig(level: Level.release)
);预览
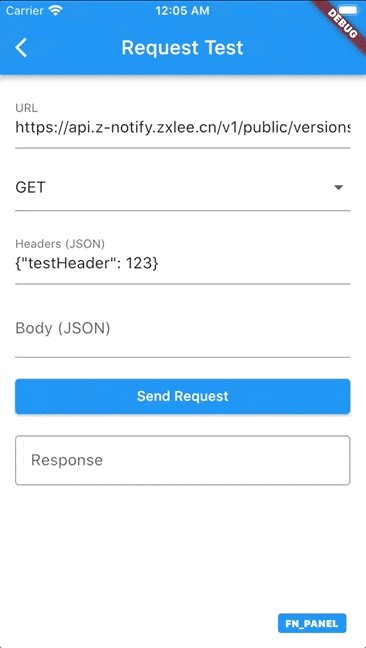
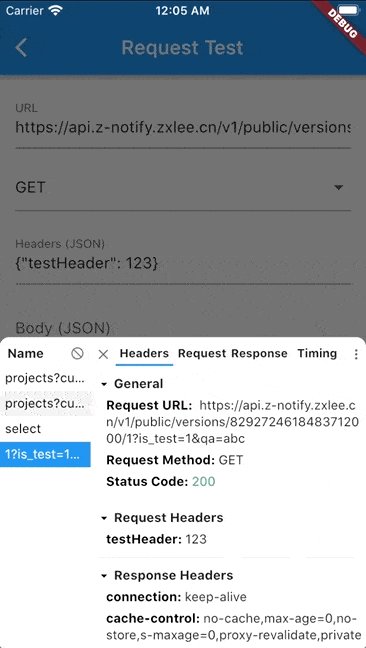
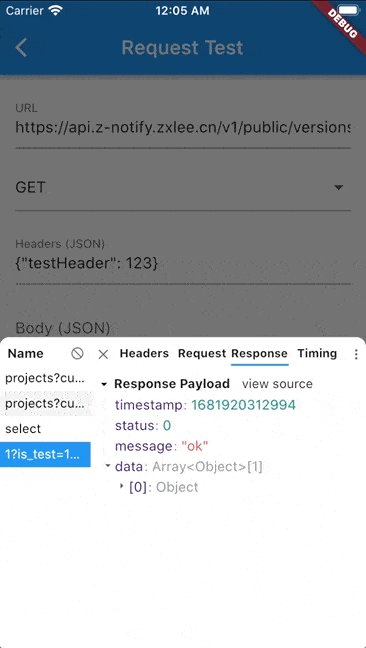
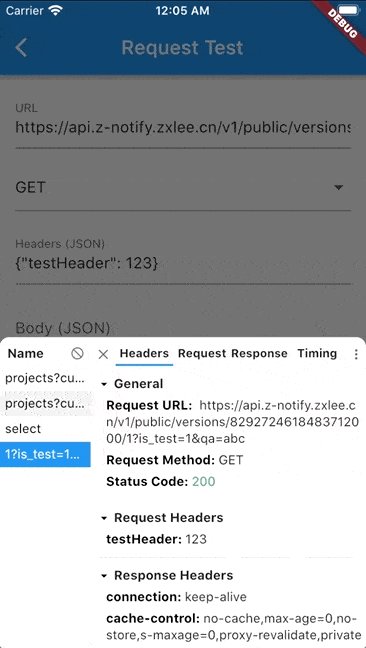
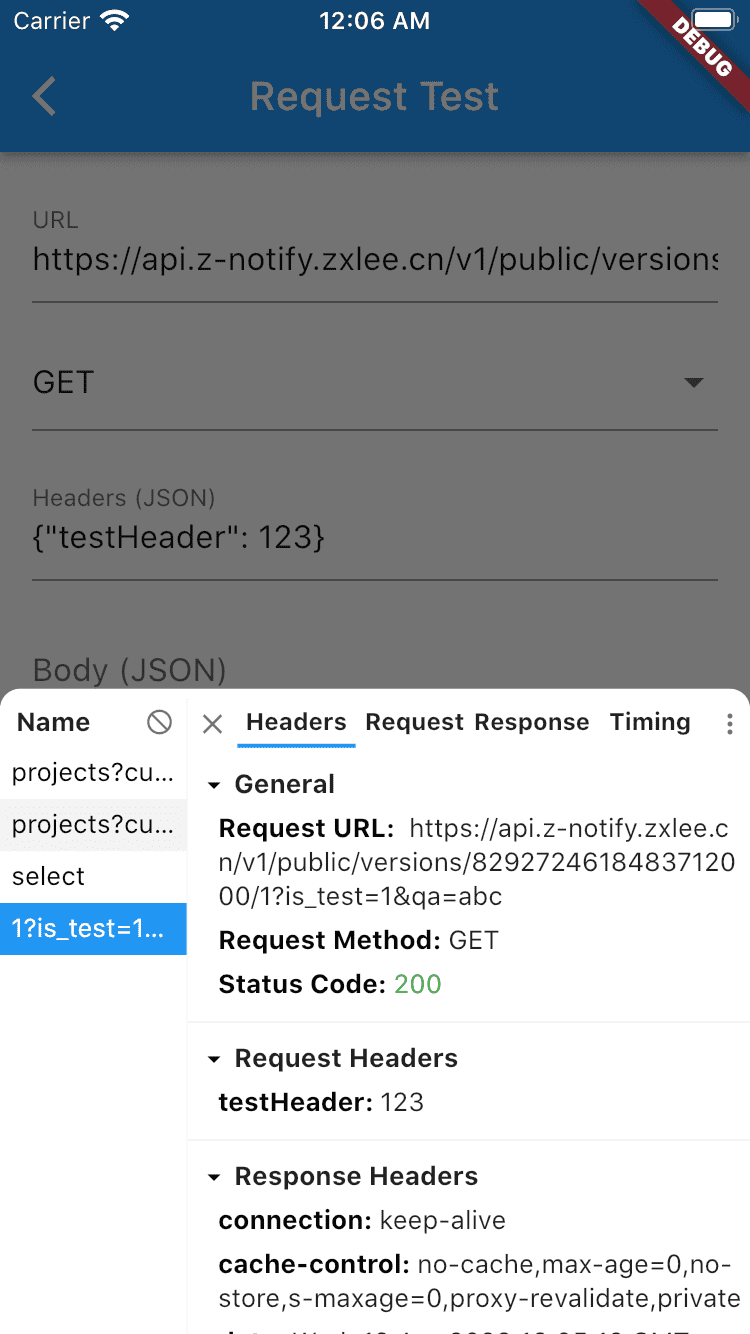
以下是 FnPanel 的实际效果预览:
| 操作演示 | 请求详情-Headers | 请求详情-Response |
|---|---|---|
 |
 |
 |
完整示例 Demo
以下是一个完整的示例代码,展示如何集成并使用 fn_panel 插件:
import 'package:flutter/material.dart';
import 'package:fn_panel/fn_panel.dart';
import 'package:dio/dio.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final Dio dio = Dio();
[@override](/user/override)
void initState() {
super.initState();
// 绑定 Dio 实例
FnPanel.setDio(dio);
// 设置全局 Button
FnPanel.setGlobalButton(context);
// 全局配置
FnPanel.setConfig(
FnConfig(
globalButtonConfig: FnGlobalButtonConfig(
bottom: 100,
right: 20,
color: Colors.blue,
),
),
);
}
Future<void> fetchData() async {
try {
Response response = await dio.get('https://jsonplaceholder.typicode.com/posts/1');
print(response.data);
} catch (e) {
print(e);
}
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('FnPanel 示例'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
fetchData(); // 发起网络请求
},
child: Text('发起请求'),
),
),
);
}
}更多关于Flutter自定义面板插件fn_panel的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter自定义面板插件fn_panel的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
fn_panel 是一个用于 Flutter 的自定义面板插件,可以帮助开发者轻松创建和管理可拖拽、可调整大小的面板。这个插件通常用于需要自定义布局和交互的应用程序中,例如仪表盘、编辑器或多窗口界面。
安装 fn_panel
首先,你需要在 pubspec.yaml 文件中添加 fn_panel 依赖:
dependencies:
flutter:
sdk: flutter
fn_panel: ^latest_version # 请替换为最新版本然后运行 flutter pub get 来安装依赖。
基本使用
以下是一个简单的示例,展示了如何使用 fn_panel 创建一个可拖拽和调整大小的面板。
import 'package:flutter/material.dart';
import 'package:fn_panel/fn_panel.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('fn_panel Example'),
),
body: PanelContainer(
children: [
Panel(
initialSize: Size(200, 150),
minSize: Size(100, 100),
maxSize: Size(300, 300),
child: Container(
color: Colors.blue,
child: Center(
child: Text(
'Panel 1',
style: TextStyle(color: Colors.white),
),
),
),
),
Panel(
initialSize: Size(200, 150),
minSize: Size(100, 100),
maxSize: Size(300, 300),
child: Container(
color: Colors.green,
child: Center(
child: Text(
'Panel 2',
style: TextStyle(color: Colors.white),
),
),
),
),
],
),
),
);
}
}参数说明
PanelContainer: 这是所有面板的容器,负责管理面板的布局和交互。Panel: 这是单个面板的组件,可以设置初始大小、最小大小、最大大小等属性。initialSize: 面板的初始大小。minSize: 面板的最小大小。maxSize: 面板的最大大小。child: 面板中显示的内容。
高级用法
fn_panel 还支持更多高级功能,例如:
- 自定义拖拽手柄: 你可以自定义面板的拖拽手柄,以便更好地控制面板的拖拽行为。
- 嵌套面板: 你可以在一个面板中嵌套另一个面板,创建复杂的布局。
- 事件监听: 你可以监听面板的拖拽、调整大小等事件,以便在面板状态发生变化时执行自定义逻辑。
Panel(
initialSize: Size(200, 150),
minSize: Size(100, 100),
maxSize: Size(300, 300),
onDragStart: () {
print('Panel drag started');
},
onDragEnd: () {
print('Panel drag ended');
},
onResizeStart: () {
print('Panel resize started');
},
onResizeEnd: () {
print('Panel resize ended');
},
child: Container(
color: Colors.red,
child: Center(
child: Text(
'Panel 3',
style: TextStyle(color: Colors.white),
),
),
),
),










