HarmonyOS 鸿蒙Next Column背景是图片的时候borderRadius底部倒角失效
HarmonyOS 鸿蒙Next Column背景是图片的时候borderRadius底部倒角失效
在设置 Column 的背景为图片的时候,发现 borderRadius 的倒角只会对左上和右上生效,底部的两个角设置不了倒角,不知道为啥,而设置背景为纯颜色的时候就可以。代码如下:
build(){
Column(){
}
.backgroundImage($r('app.media.menu_bgc'))
.backgroundImageSize(ImageSize.Contain)
.width('100%')
.height(250)
.borderRadius(10)
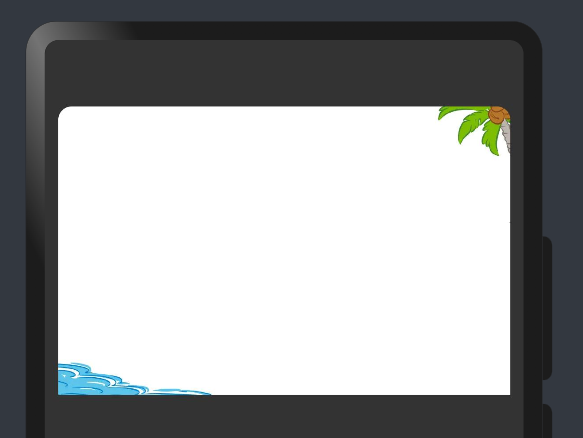
}效果图如下:

改为颜色之后的代码为:
build(){
Column(){
}
// .backgroundImage($r('app.media.menu_bgc'))
.backgroundColor(Color.White)
.backgroundImageSize(ImageSize.Contain)
.width('100%')
.height(250)
.borderRadius(10)
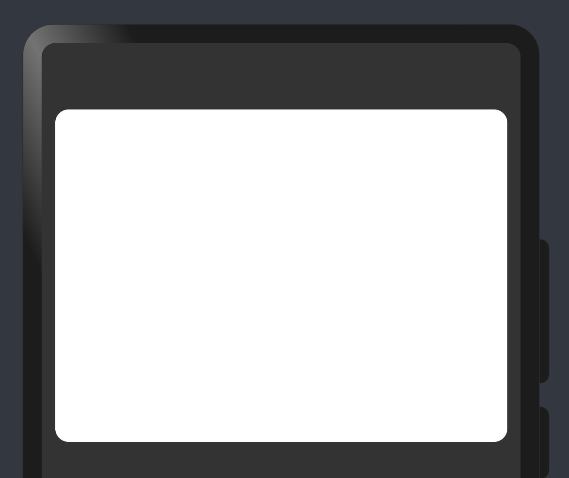
}效果如下:

请问这个问题,如何解决呢?
更多关于HarmonyOS 鸿蒙Next Column背景是图片的时候borderRadius底部倒角失效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我目前的做法是 使用Stack栈布局,我想要的这种方式。 如果有大佬有别的解决方案,请不吝赐教
更多关于HarmonyOS 鸿蒙Next Column背景是图片的时候borderRadius底部倒角失效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
先跑跑模拟器和真机,确认同样有问题再看。预览器是有很多不明bug的。
感谢大佬指点,我现状就试下,
在真机下,问题依然存在呢,
找到问题所在了:是由于 ImageSize.Contain 造成的。
你把加背景色和不加背景色的显示对比一下,两者高度有差异,这是 Contain 选项造成的,它把图像按比例缩放,保证图片在组件显示区域内,因此可能有宽或高一侧图片未充满,导致看起来像圆角无效,其实是图片未达到那个边角显示不出圆角效果。解决方法可改为 ImageSize.Cover 。
在HarmonyOS鸿蒙Next中,当Column的背景设置为图片时,borderRadius属性在底部倒角失效的问题可能与布局层级和渲染机制有关。鸿蒙的UI框架在处理背景图片和圆角时,可能会因为图片的绘制顺序或裁剪方式导致底部圆角不生效。具体原因可能是图片的绘制覆盖了圆角的裁剪区域,或者圆角的裁剪逻辑未正确应用到图片背景上。
解决此问题的一种方法是使用Stack布局,将图片和圆角容器分开处理。例如,可以在Stack中放置一个Image组件作为背景,然后在上面放置一个带有borderRadius的Column,确保圆角效果正确应用。另一种方法是使用clip属性对Column进行裁剪,强制应用圆角效果。
如果问题依然存在,可能需要检查鸿蒙的UI组件实现细节,确认是否存在已知的渲染问题或限制。
在HarmonyOS鸿蒙Next中,当Column的背景设置为图片时,borderRadius的底部倒角可能失效。这是因为图片可能覆盖了圆角效果。解决方法如下:
- 使用
clip属性:在Column上设置clip: true,确保内容被裁剪到圆角范围内。
Column() {
// 内容
}
.backgroundImage('path/to/image')
.borderRadius(10)
.clip(true)- 使用
Stack布局:将图片和内容分别放在Stack中,确保图片和内容都应用圆角。
Stack() {
Image('path/to/image')
.borderRadius(10)
Column() {
// 内容
}
}
.borderRadius(10)
.clip(true)通过这些方法,可以确保底部倒角效果正常显示。








