HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第40天,开发卡片页面。
HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第40天,开发卡片页面。
- 卡片页面能力说明
开发者可以使用声明式范式开发ArkTS卡片页面。如下卡片页面由DevEco Studio模板自动生成,开发者可以根据自身的业务场景进行调整。
ArkTS卡片具备JS卡片的全量能力,并且新增了动效能力和自定义绘制的能力,支持声明式范式的部分组件、事件、动效、数据管理、状态管理能力,详见“ArkTS卡片支持的页面能力”。
- ArkTS卡片支持的页面能力
ArkTS卡片支持的页面能力如下,详细介绍请参见AkTS声明式开发范式API参考。
在这些能力中,只有标识“支持在ArkTS卡片中使用”的具体能力可用于ArkTS卡片,同时请留意卡片场景下的能力差异说明。
- 属性动画
- 显式动画
- 组件内转场
- 像素单位
- Blank组件
- Button组件
- Checkbox组件
- CheckboxGroup组件
- DataPanel组件
- Divider组件
- Gauge组件
- Image组件
- LoadingProgress组件
- Marquee组件
- Progress组件
- Qrcode组件
- Radio组件
- Rating组件
- Slider组件
- Span组件
- Text组件
- Toggle组件
- Canvas绘制上下文对象
- Canvas组件
- 渐变对象
- ImageBitmap对象
- ImageData对象
- Path2D对象
- ForEach组件
- Badge容器组件
- Column容器组件
- Counter容器组件
- Flex容器组件
- GridCol容器组件
- GridRow容器组件
- List容器组件
- ListItem容器组件
- RelativeContainer容器组件
- Row容器组件
- Stack容器组件
- Circle绘制组件
- Ellipse绘制组件
- Line绘制组件
- Path绘制组件
- Polygon绘制组件
- Polyline绘制组件
- Rect绘制组件
- Shape绘制组件
- Background通用属性
- BackgroundBlurStyle通用属性
- BorderImage通用属性
- Border通用属性
- ComponentId通用属性
- Enable通用属性
- FlexLayout通用属性
- GradientColor通用属性
- ImageEffect通用属性
- LayoutConstraints通用属性
- Location通用属性
- Opacity通用属性
- Overlay通用属性
- PolymorphicStyle通用属性
- SharpClipping通用属性
- Size通用属性
- Touch-target通用属性
- Transformation通用属性
- Visibility通用属性
- ZOrder通用属性
- 点击事件
- 挂载卸载事件
- 组件生命周期
- 状态管理
- 卡片使用动效能力
ArkTS卡片开放了使用动画效果的能力,支持显式动画、属性动画、组件内转场能力。需要注意的是,ArkTS卡片使用动画效果时具有以下限制:
表1 动效参数限制
| 名称 | 参数说明 | 限制描述 |
|---|---|---|
| duration | 动画播放时长 | 限制最长的动效播放时长为1秒,当设置大于1秒的时间时,动效时长仍为1秒。 |
| tempo | 动画播放速度 | 卡片中禁止设置此参数,使用默认值1。 |
| delay | 动画延迟执行的时长 | 卡片中禁止设置此参数,使用默认值0。 |
| iterations | 动画播放次数 | 卡片中禁止设置此参数,使用默认值1。 |
以下示例代码实现了按钮旋转的动画效果:

[@Entry](/user/Entry)
[@Component](/user/Component)
struct AttrAnimationExample {
@State rotateAngle: number = 0;
build() {
Column() {
Button('change rotate angle')
.onClick(() => {
this.rotateAngle = 90;
})
.margin(50)
.rotate({ angle: this.rotateAngle })
.animation({
curve: Curve.EaseOut,
playMode: PlayMode.AlternateReverse
})
}.width('100%').margin({ top: 20 })
}
}- 卡片使用自定义绘制能力
ArkTS卡片开放了自定义绘制的能力,在卡片上可以通过Canvas组件创建一块画布,然后通过CanvasRenderingContext2D对象在画布上进行自定义图形的绘制,
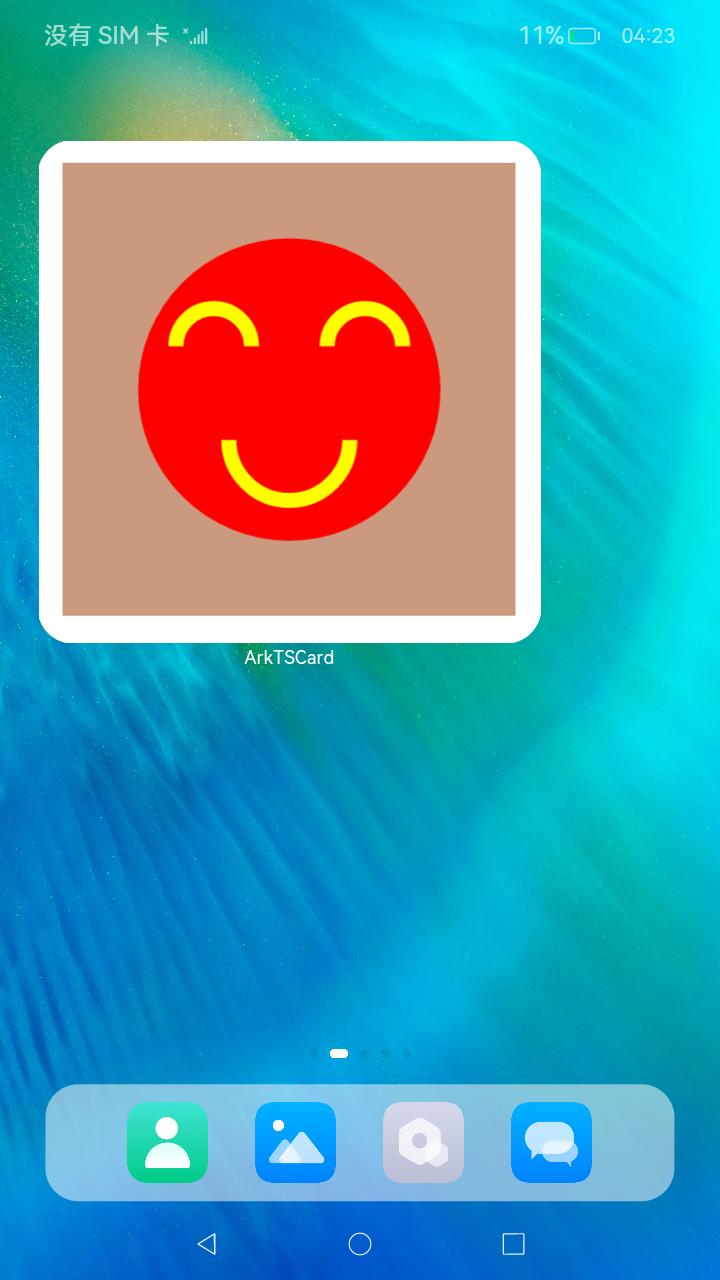
如下示例代码实现了在画布的中心绘制了一个笑脸。
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Card {
private canvasWidth: number = 0;
private canvasHeight: number = 0;
// 初始化CanvasRenderingContext2D和RenderingContextSettings
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);
build() {
Column() {
Row() {
Canvas(this.context)
.margin('5%')
.width('90%')
.height('90%')
.onReady(() => {
console.info('[ArkTSCard] onReady for canvas draw content');
// 在onReady回调中获取画布的实际宽和高
this.canvasWidth = this.context.width;
this.canvasHeight = this.context.height;
// 绘制画布的背景
this.context.fillStyle = 'rgba(203, 154, 126, 1.00)';
this.context.fillRect(0, 0, this.canvasWidth, this.canvasHeight);
// 在画布的中心绘制一个红色的圆
this.context.beginPath();
let radius = this.context.width / 3;
let circleX = this.context.width / 2;
let circleY = this.context.height / 2;
this.context.moveTo(circleX - radius, circleY);
this.context.arc(circleX, circleY, radius, 2 * Math.PI, 0, true);
this.context.closePath();
this.context.fillStyle = 'red';
this.context.fill();
// 绘制笑脸的左眼
let leftR = radius / 4;
let leftX = circleX - (radius / 2);
let leftY = circleY - (radius / 3.5);
this.context.beginPath();
this.context.arc(leftX, leftY, leftR, 0, Math.PI, true);
this.context.strokeStyle = '#ffff00'
this.context.lineWidth = 10
this.context.stroke()
// 绘制笑脸的右眼
let rightR = radius / 4;
let rightX = circleX + (radius / 2);
let rightY = circleY - (radius / 3.5);
this.context.beginPath();
this.context.arc(rightX, rightY, rightR, 0, Math.PI, true);
this.context.strokeStyle = '#ffff00'
this.context.lineWidth = 10
this.context.stroke()
// 绘制笑脸的嘴巴
let mouthR = radius / 2.5;
let mouthX = circleX;
let mouthY = circleY + (radius / 3);
this.context.beginPath();
this.context.arc(mouthX, mouthY, mouthR, Math.PI, 0, true);
this.context.strokeStyle = '#ffff00'
this.context.lineWidth = 10
this.context.stroke()
})
}
}.height('100%').width('100%')
}
}
运行效果如下图所示。
更多关于HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第40天,开发卡片页面。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,ArkTS语言用于开发卡片页面。卡片页面是鸿蒙系统中的一种轻量级UI组件,通常用于展示简洁的信息或提供快捷操作。开发卡片页面的步骤如下:
-
创建卡片页面:在
resources/base/profile目录下创建form_config.json文件,定义卡片的布局和样式。 -
定义卡片布局:在
form_config.json中,使用"js"字段指定卡片的JS文件路径,"template"字段定义卡片的XML布局。 -
编写卡片逻辑:在指定的JS文件中,使用ArkTS编写卡片的逻辑代码。ArkTS是鸿蒙系统的一种脚本语言,支持数据绑定、事件处理等功能。
-
数据绑定:通过
this.data对象实现数据与UI的绑定,动态更新卡片内容。 -
事件处理:使用
this.on方法监听用户操作,如点击、滑动等,并执行相应的逻辑。 -
卡片生命周期:卡片有
onCreate、onDestroy等生命周期方法,可以在这些方法中执行初始化或清理操作。 -
调试与发布:使用DevEco Studio进行调试,确保卡片功能正常后,打包发布到鸿蒙应用市场。
通过以上步骤,可以完成一个基本的卡片页面开发。ArkTS语言简洁高效,适合快速开发轻量级UI组件。
更多关于HarmonyOS 鸿蒙Next ArkTS语言教程入门学习第40天,开发卡片页面。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在第40天的HarmonyOS鸿蒙Next ArkTS语言教程中,您将学习如何开发卡片页面。卡片页面是鸿蒙系统中用于展示简洁信息的UI组件,常用于主屏幕或通知中心。通过ArkTS语言,您可以定义卡片的布局、样式和交互逻辑。教程将指导您使用@Component装饰器创建卡片组件,并通过@State和@Prop管理状态与属性。您还将学习如何响应卡片上的用户操作,如点击事件,并动态更新卡片内容。掌握这些技能后,您将能够为应用创建高效且美观的卡片页面。








