HarmonyOS 鸿蒙Next @proviede、@consume什么情况?官方不支持了?
HarmonyOS 鸿蒙Next @proviede、@consume什么情况?官方不支持了? 官方文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/arkts-provide-and-consume-0000001473857338-V2
import xuling from '../../../MYyuanji/xuling'
import router from '@ohos.router';
@Entry
@Component
struct Cs003 {
@State message: string = 'Hello World'
@Provide('nm') kk:number = -1;
private canshu;
aboutToAppear(){
this.message = '99999'
let sj = router.getParams();
this.canshu = sj['lll'];
}
build {
ColumnSplit(){
Text(this.message)
.fontSize(50)
.height(50)
Button(`${this.kk}`)
.fontSize(50)
.height(50)
.width(70)
.onClick(() => {
// console.log(JSON.stringify(this.canshu()))
})
lllll({
ll:this.kk
})
.width('100%')
.height('100%')
}
.height('100%')
.resizeable(true)
}
}
@Component
export struct lllll{
@State ll:number = 0;
build{}
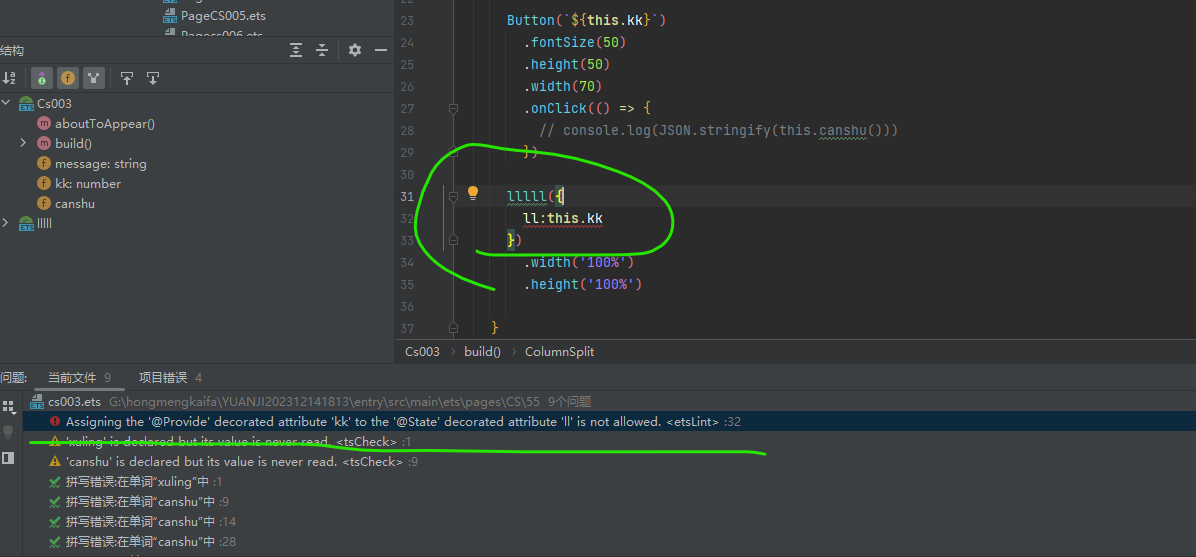
}报错截图

请问是我用法不对???
deveco版本:
DevEco Studio 3.1 Release
构建版本:3.1.0.500, built on April 28, 2023
Build #DS-223.8617.56.36.310500
Runtime version: 17.0.5+1-b653.25 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
Windows 10 10.0
GC: G1 Young Generation, G1 Old Generation
Memory: 1536M
Cores: 24
Registry:
external.system.auto.import.disabled=true
更多关于HarmonyOS 鸿蒙Next @proviede、@consume什么情况?官方不支持了?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
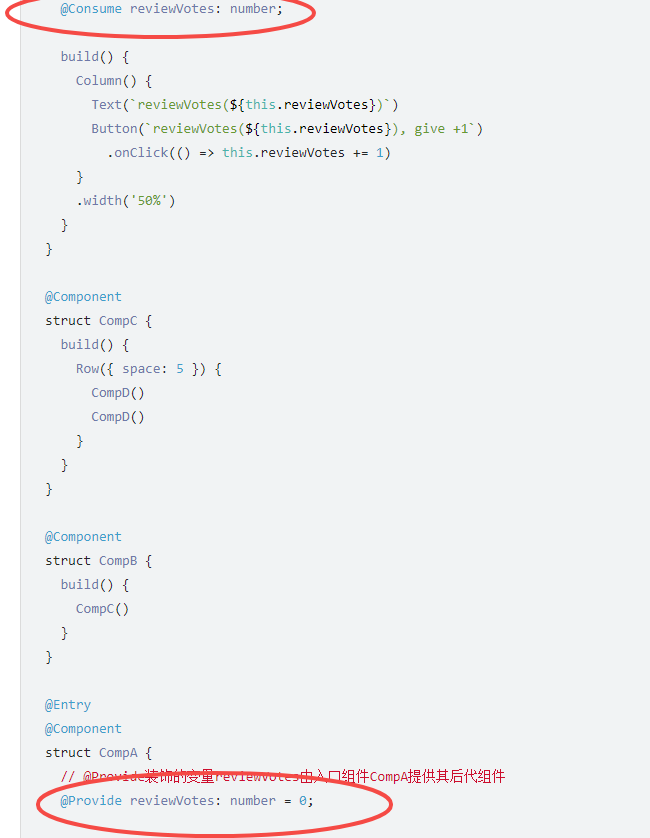
@Provide 和 @Consume 是对应关系,通过声明时指定的变量名、或装饰器参数中指定的别名来相互绑定;无需通过父子组件的命名参数机制传递,只要有父子或祖孙关系的组件间有成对同名/同别名的@Provide和@Consume变量即可实现双向同步。
@Provide或@Consume装饰的变量虽然也可传递值给其它装饰器变量,但就只是值传递,没有同步效果。所以传递给@State变量请说明是要达成什么目的。
这两种装饰器观察变量变化的实际能力与@State相同,只能观察到变量本身赋值变化、如果是对象或数组,只能观察到对象属性赋值变化或数组元素的增删改;再深入的二级对象属性或二维数据变化是无法观察到变化触发UI更新的。如果要多级嵌套观察数据变化,要考虑@ObjectLink。更多关于HarmonyOS 鸿蒙Next @proviede、@consume什么情况?官方不支持了?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
虽然可以在aboutappear中进行赋值,但是不符合在开发中的实际情况?因为异步?
与异步有关,还有其他的。就是使用bindmenu时,先申明和定义好功能数组,然后在按钮的bindmenu属性中直接使用,便于代码整理。
内容如下:是我没描述清楚,实际传给子组件的是provide标记的变量的一个属性。晚点回去重新上传下示例。但是这个示例也是按照官方文档操作的,就是没找到问题,才来向各位请教下,
你的用法不对,子组件直接使用@Consume('nm') ll: number进行初始化操作,而不是在构造组件时传进去。
实际情况不是想把这个变量传给子组件,而是这个变量的某个属性传给子组件,在子组件中,这个属性是不会反复去赋值,只是在组件初始化的时候赋值,然后出现同样的问题。看了官方文档,描述是可以用来给子组件属性初始化的,
因为报错一样,所以就没在例子中演示使用变量属性对子组件初始化,
如果只有初始化,而没有后续更改,那么就用不着任何状态装饰,直接在子组件声明变量,然后在父组件构造子组件时将数据对象中对应的字段传给子组件即可。
在HarmonyOS(鸿蒙)中,@Provide和@Consume是用于实现组件间数据传递的装饰器。@Provide用于在父组件中提供数据,@Consume用于在子组件中消费这些数据。这种机制类似于React中的Context API,允许跨层级组件共享数据。
关于“官方不支持了”的说法,目前没有官方声明表明@Provide和@Consume被弃用或不再支持。鸿蒙Next是鸿蒙系统的下一代版本,通常会在新版本中引入新特性或优化现有功能,但并不意味着旧有特性会被直接废弃。
如果你在使用过程中遇到问题,建议检查代码实现或查阅最新的官方文档,确保使用方式符合当前版本的规范。
在HarmonyOS中,@Provide和@Consume是用于组件间数据传递的装饰器。@Provide用于在父组件中提供数据,@Consume用于在子组件中消费这些数据。目前官方并未明确表示不再支持这两个装饰器,建议查阅最新的官方文档或开发者社区以获取最新信息。如果官方确实不再支持,可能会推荐使用其他数据管理方案,如@State或@Link。