HarmonyOS 鸿蒙Next 怎么实现轮播图显示三个,一大两小
HarmonyOS 鸿蒙Next 怎么实现轮播图显示三个,一大两小 如下图所示,突出显示滑动到的模块,居中的模块才开始执行它的逻辑,比如播放视频或者动画,左右有模块的时候缩小显示不执行逻辑。不知道实现的逻辑该怎么样?有没有参考的呀?
滑动开始:
![滑动开始的图片]
滑动后:
![滑动后的图片]
滑动到最后:
![滑动到最后的图片]
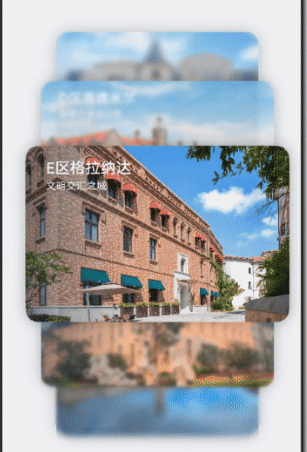
就是下面这种效果:
![最终效果的图片]
更多关于HarmonyOS 鸿蒙Next 怎么实现轮播图显示三个,一大两小的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
@abner/banner(V1.0.3) 这个库可以解决
期待HarmonyOS能继续优化多屏协同功能,让跨设备体验更加完美。
这个库有点问题,好像不能设置初始默认的index,左右缩放来回滑动会导致动画异常。
楼主问题解决了吗?
加加 .nextMargin(100)就可以解决,
参考swiper示例代码4自定义切换动画,swiper组件中可以动态设置元素组件的样式,通过限制单个元素显示区域制作元素样式大小以及切换动画
https://gitee.com/iwperry/travel-assistant.git
可以看一下view目录下的ZonesComponent.ets,有轮播图的滑动动画
需要自定义动画,根据切换的索引处理动画效果
这个不是的,示例4是分组轮播,不一样的,
在HarmonyOS鸿蒙Next中实现轮播图显示三个(一大两小)的效果,可以通过Swiper组件结合自定义布局来实现。以下是具体步骤:
-
使用
Swiper组件:Swiper是鸿蒙中用于实现轮播图的核心组件。你可以在布局文件中使用<Swiper>标签来创建一个轮播图容器。 -
自定义布局:在
Swiper的每个子项中,使用<StackLayout>或<RelativeLayout>等布局组件来定义一大两小的布局结构。大图可以占据主要空间,小图可以放置在两侧。 -
设置样式和尺寸:通过设置
layout_weight或width、height等属性,调整大图和小图的大小比例。大图可以设置为较大的宽度和高度,小图则相对较小。 -
数据绑定:通过
ForEach或LazyForEach将数据绑定到Swiper的每个子项中,确保每个轮播项都能正确显示数据。 -
交互与动画:你可以通过
Swiper的onPageChange事件监听页面切换,并在切换时添加自定义动画效果,以增强用户体验。
示例代码如下:
<Swiper
id="swiper"
width="100%"
height="300vp"
indicator="true">
<ForEach
arr="{{imageList}}"
item="item">
<StackLayout
width="100%"
height="100%"
orientation="horizontal">
<Image
src="{{item.bigImage}}"
width="60%"
height="100%"
margin="0 10vp"/>
<Image
src="{{item.smallImage1}}"
width="20%"
height="80%"
margin="0 10vp"/>
<Image
src="{{item.smallImage2}}"
width="20%"
height="80%"
margin="0 10vp"/>
</StackLayout>
</ForEach>
</Swiper>在这个示例中,imageList是一个包含大图和小图数据的数组。通过ForEach循环绑定数据,并使用StackLayout实现一大两小的布局效果。
在HarmonyOS鸿蒙Next中实现轮播图显示一大两小,可以使用PageSlider和PageSliderIndicator组件。首先,创建三个页面,分别设置大图和小图的布局。通过PageSlider的setCurrentPage方法控制当前显示的页面,并利用PageSliderIndicator显示页面指示器。在布局文件中,设置大图和小图的尺寸和位置,确保大图居中,小图分别位于两侧。通过监听滑动事件,动态调整页面显示效果,实现一大两小的轮播效果。