HarmonyOS 鸿蒙Next 日常案例分享之华为闹钟-绘制表盘(UI或功能逐步完善,会将不同时段的结果进行记录和分享,欢迎有兴趣的同学共同交流)
HarmonyOS 鸿蒙Next 日常案例分享之华为闹钟-绘制表盘(UI或功能逐步完善,会将不同时段的结果进行记录和分享,欢迎有兴趣的同学共同交流)

@Entry
@Component
struct TestClockPage {
//创建ImageBitmap对象 时针,分针,秒针
private panImg = new ImageBitmap('/images/ic_clock_pan.png')
private hourImg = new ImageBitmap('/images/ic_hour_pointer.png')
private minuteImg = new ImageBitmap('/images/ic_minute_pointer.png')
private secondImg = new ImageBitmap('/images/ic_second_pointer.png')
//抗锯齿设置
private setting: RenderingContextSettings = new RenderingContextSettings(true)
//创建画布实例context
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.setting)
//定义画布
canvasSize = 252
//时针.分针.秒针对应的宽度
pointerWidth = 8
drawPointer(img: ImageBitmap) { //定义绘制通用方法
//绘制表针(方式1)
this.context.save() //保存
//绘制旋转顶点
this.context.translate(this.canvasSize / 2, this.canvasSize / 2)
// 画布,图像旋转
this.context.rotate(180 * Math.PI / 180)
//设置旋转中心
this.context.translate(-this.pointerWidth / 2, -this.canvasSize / 2)
//绘制表针
this.context.drawImage(img, 0, 0, this.pointerWidth, this.canvasSize)
//设置旋转中心
this.context.translate(this.canvasSize / 2, this.canvasSize / 2)
this.context.restore() //重置
}
build() {
Column() {
Canvas(this.context)
.height(this.canvasSize)//画布的高度
.width(this.canvasSize)//画布的宽度
.backgroundColor('#CCC')
.onReady(() => {
//绘制表盘
this.context.drawImage(this.panImg, 0, 0, this.canvasSize, this.canvasSize)
//绘制时针
this.drawPointer(this.hourImg)
//绘制分针
this.drawPointer(this.hourImg)
//绘制秒针(方式2)
this.drawPointer(this.secondImg)
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}更多关于HarmonyOS 鸿蒙Next 日常案例分享之华为闹钟-绘制表盘(UI或功能逐步完善,会将不同时段的结果进行记录和分享,欢迎有兴趣的同学共同交流)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
太复杂了,直接用Stack中心对齐,用Image,控制旋转角度就可以,
更多关于HarmonyOS 鸿蒙Next 日常案例分享之华为闹钟-绘制表盘(UI或功能逐步完善,会将不同时段的结果进行记录和分享,欢迎有兴趣的同学共同交流)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
姓名:张三
职位:软件工程师
技能:Python, Java, C++
简介:拥有超过10年的软件开发经验,擅长解决复杂问题。
你的代码不会动态更新,因为onready只会在第一次渲染的运行,具体可参考FAQ里面的回答。
可以动态更新的,这只是一个表盘绘画页,分批发的帖,后续已更新,
学习了
在HarmonyOS鸿蒙Next中,绘制表盘的过程主要涉及到UI组件的使用和动画效果的实现。首先,使用Canvas组件作为绘制表盘的基础,通过CanvasRenderingContext2D API来绘制表盘的背景、刻度、指针等元素。表盘的背景可以使用fillRect或arc方法绘制圆形或矩形背景,刻度则可以通过循环绘制线条来实现。
表盘的指针(时针、分针、秒针)可以通过rotate方法结合时间数据进行动态旋转。时间的获取可以使用Date对象,通过计算当前时间的小时、分钟和秒来确定指针的角度。动画效果可以通过requestAnimationFrame方法实现,确保指针的旋转是平滑的。
在鸿蒙Next中,UI组件的布局和样式可以通过ets文件进行定义,结合@State和@Prop等装饰器来管理组件的状态。例如,表盘的背景颜色、指针的颜色等可以通过状态管理进行动态调整。
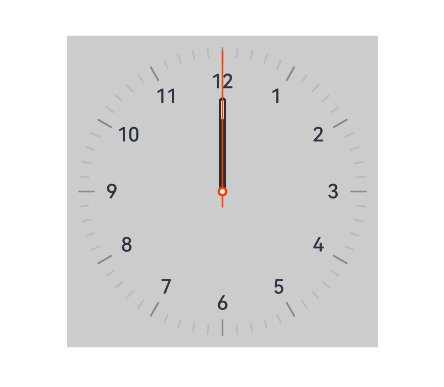
整个表盘的绘制过程可以通过逐步完善的方式进行记录和分享,例如先完成背景的绘制,再添加刻度,最后实现指针的动态旋转。这个过程可以通过代码片段和效果截图进行展示,方便其他开发者参考和交流。
在HarmonyOS鸿蒙Next中,华为闹钟的表盘绘制是一个逐步完善的过程。开发初期,我们聚焦于基础UI设计,确保表盘的清晰度和易读性。随着功能迭代,我们逐步加入更多交互元素,如动画效果和个性化设置,提升用户体验。每个阶段的成果都会被记录和分享,以便开发者社区共同学习和改进。我们鼓励有兴趣的开发者参与交流,共同推动鸿蒙生态的发展。








