HarmonyOS 鸿蒙Next 函数入参数据类型判断与多态问题
HarmonyOS 鸿蒙Next 函数入参数据类型判断与多态问题 如题,以及示例如下:

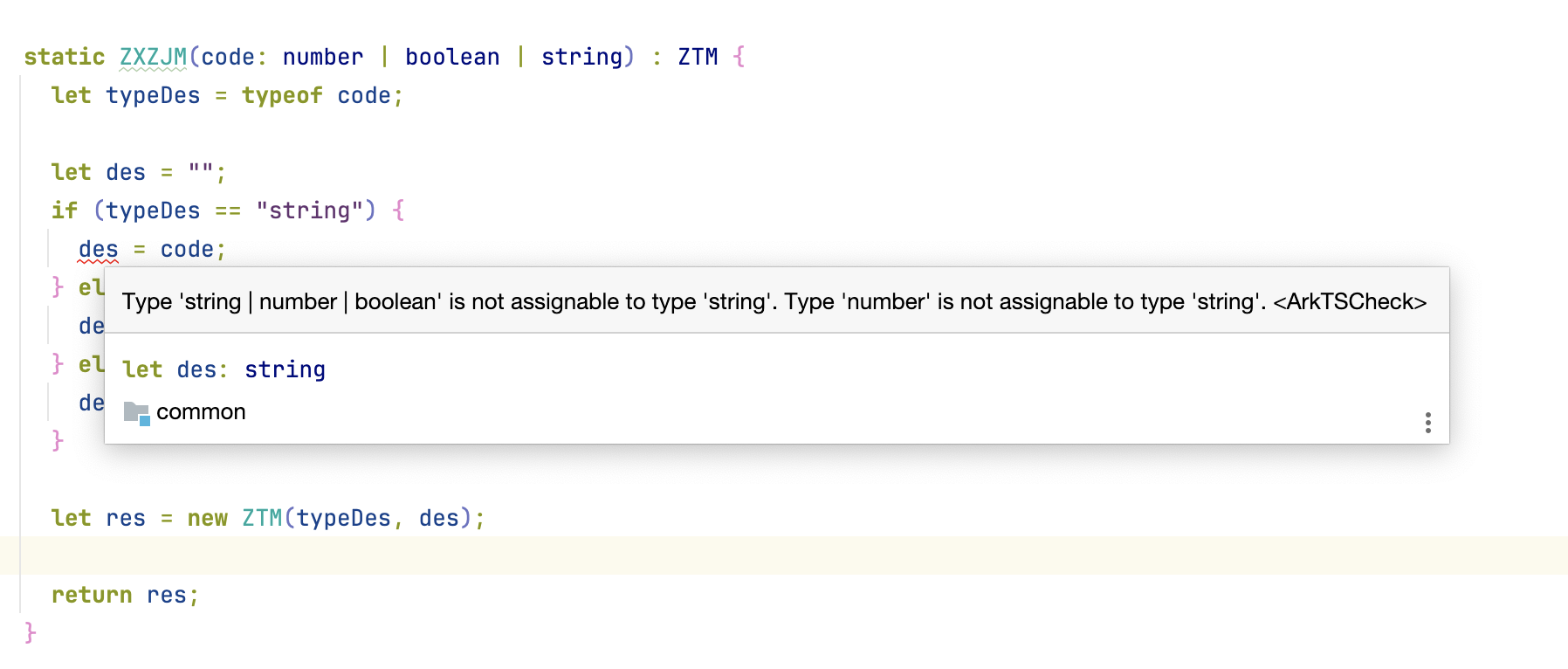
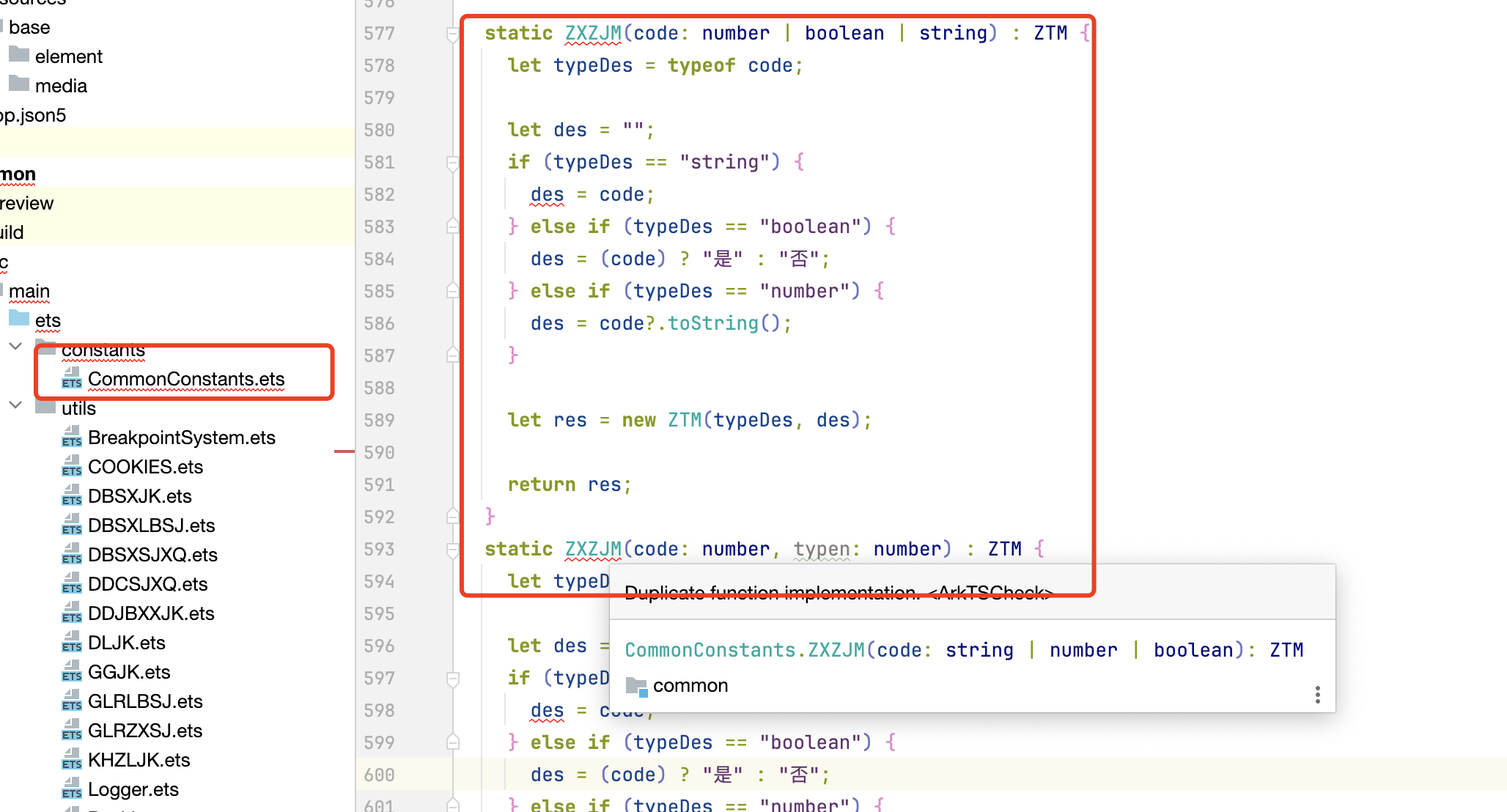
需求是根据入参数据类型做不同的字符串文本提示,但是在经过if或者switch分支判断时并没有将类型带入,仍然延用了原参的数据类型。然后也尝试了用多态的方法,却报函数名重复。难道common/constants下的class并不能书写多态函数?无论是根据入参数据类型还是入参数量都报错。如下图:

更多关于HarmonyOS 鸿蒙Next 函数入参数据类型判断与多态问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
加个as
ts不会去读你跑起来才知道情况的if逻辑
更多关于HarmonyOS 鸿蒙Next 函数入参数据类型判断与多态问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
确实如此。不过多态这个也不合理,有些类可以多态写法,而这个类就不行,怪哉。
确实,有些时候明明没有问题但是就是会报错,要修改写法,
文档这个方案,多态写法虽然正常了,但仍然存在类型判断问题。实现代码是在一个函数里的。
反而用下面这个方式更简单了,反而能达到目的。
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:BV1S4411E7LY/?p=17
还是你厉害,我竟然疏忽了一点,这个多态写法和java区别还是很大的,怪不得不起作用。感谢。
在HarmonyOS鸿蒙Next中,函数入参数据类型的判断与多态性主要通过TypeScript的类型系统来实现。鸿蒙Next支持TypeScript作为开发语言,因此可以利用TypeScript的类型推断和类型检查机制来处理函数入参的数据类型。
-
类型推断与类型检查:TypeScript在编译时会进行类型推断,开发者可以通过显式声明参数类型或依赖类型推断来确保函数入参的数据类型符合预期。例如:
function processInput(input: string | number) { if (typeof input === 'string') { // 处理字符串类型 } else if (typeof input === 'number') { // 处理数字类型 } } -
联合类型与类型守卫:鸿蒙Next支持联合类型,允许一个参数具有多种可能的类型。通过类型守卫(如
typeof、instanceof等),可以在运行时判断参数的具体类型,并执行相应的逻辑。 -
多态性:鸿蒙Next中的多态性可以通过接口和类继承来实现。通过定义接口或基类,不同的子类可以实现相同的方法,但具体行为可以不同。例如:
interface Shape { draw(): void; } class Circle implements Shape { draw() { // 绘制圆形 } } class Square implements Shape { draw() { // 绘制方形 } } function renderShape(shape: Shape) { shape.draw(); } -
泛型:鸿蒙Next支持泛型,允许开发者编写可重用的代码,同时保持类型安全。泛型函数可以处理多种类型的参数,而不需要为每种类型编写单独的函数。
function identity<T>(arg: T): T { return arg; }
通过这些机制,鸿蒙Next能够有效地处理函数入参的数据类型判断与多态性问题,确保代码的类型安全性和灵活性。
在HarmonyOS鸿蒙Next中,函数入参数据类型的判断与多态性可以通过以下方式实现:
-
类型判断:使用
typeof或instanceof操作符判断参数类型。例如,typeof param === 'string'用于判断是否为字符串,param instanceof Array用于判断是否为数组。 -
多态性:通过函数重载或接口实现多态。函数重载允许定义多个同名函数,根据参数类型执行不同逻辑。接口则通过定义通用方法,让不同类实现相同接口,实现多态。
-
类型安全:使用TypeScript或Flow等静态类型检查工具,确保参数类型正确,减少运行时错误。
通过这些方法,可以在鸿蒙Next中有效处理函数入参数据类型判断与多态性问题。








