Flutter滑动弹出对话框插件slide_popup_dialog的使用
Flutter滑动弹出对话框插件slide_popup_dialog的使用
Popup dialog with slide mechanism. Use it like AlertDialog or SimpleDialog.

如何使用
步骤 1:
在项目的 pubspec.yaml 文件中添加 slide_popup_dialog,然后安装它。
dependencies:
slide_popup_dialog: ^1.0.0运行以下命令以安装依赖:
flutter pub get步骤 2:
导入包。
import 'package:slide_popup_dialog/slide_popup_dialog.dart' as slideDialog;步骤 3:
在状态类中添加以下方法。
void _showDialog() {
slideDialog.showSlideDialog(
context: context,
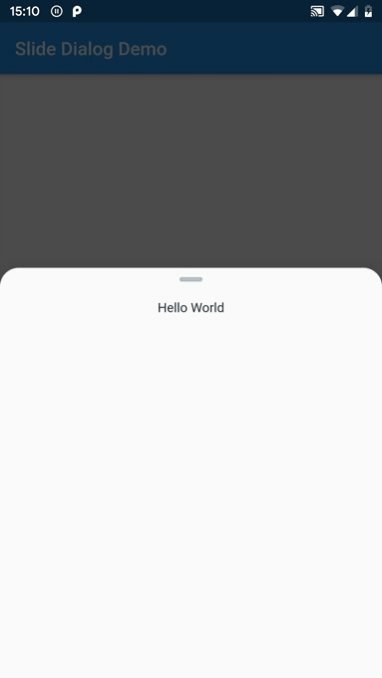
child: Text("Hello World"),
);
}完整代码示例
以下是一个完整的示例代码,展示了如何使用 slide_popup_dialog 插件。
import 'package:flutter/material.dart';
import 'package:slide_popup_dialog/slide_popup_dialog.dart' as slideDialog;
// 主应用类
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Slide Dialog Demo',
home: MyHomePage(title: 'Slide Dialog Demo'),
);
}
}
// 主页面类
class MyHomePage extends StatefulWidget {
final String title;
const MyHomePage({Key key, this.title}) : super(key: key);
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
// 主页面状态类
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: RaisedButton(
child: Text("Press to open dialog"),
onPressed: _showDialog,
),
),
);
}
// 显示滑动弹出对话框的方法
void _showDialog() {
slideDialog.showSlideDialog(
context: context,
child: Text("Hello World"), // 对话框的内容
barrierColor: Colors.white.withOpacity(0.7), // 背景遮罩颜色
pillColor: Colors.red, // 拖动圆点的颜色
backgroundColor: Colors.yellow, // 对话框背景颜色
);
}
}更多关于Flutter滑动弹出对话框插件slide_popup_dialog的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter滑动弹出对话框插件slide_popup_dialog的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
slide_popup_dialog 是一个 Flutter 插件,用于从屏幕底部滑出一个对话框。这个插件非常适合用于显示一些需要用户交互的内容,例如表单、设置选项或其他信息。以下是如何使用 slide_popup_dialog 插件的步骤:
1. 添加依赖
首先,你需要在 pubspec.yaml 文件中添加 slide_popup_dialog 插件的依赖:
dependencies:
flutter:
sdk: flutter
slide_popup_dialog: ^1.0.1 # 请检查最新版本然后运行 flutter pub get 来获取依赖。
2. 导入包
在你的 Dart 文件中导入 slide_popup_dialog 包:
import 'package:slide_popup_dialog/slide_popup_dialog.dart';3. 使用 SlidePopupDialog
你可以通过调用 showSlideDialog 方法来显示一个从底部滑出的对话框。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:slide_popup_dialog/slide_popup_dialog.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Slide Popup Dialog Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
showSlideDialog(
context: context,
child: Container(
height: 300,
color: Colors.white,
child: Center(
child: Text('This is a slide popup dialog'),
),
),
);
},
child: Text('Show Slide Dialog'),
),
),
),
);
}
}4. 自定义对话框
你可以通过 SlidePopupDialog 的 child 参数来自定义对话框的内容。例如,你可以添加按钮、表单或其他 UI 元素。
showSlideDialog(
context: context,
child: Container(
height: 300,
color: Colors.white,
padding: EdgeInsets.all(16),
child: Column(
children: [
Text('Custom Slide Dialog', style: TextStyle(fontSize: 20)),
SizedBox(height: 20),
TextField(
decoration: InputDecoration(labelText: 'Enter something'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
Navigator.pop(context); // 关闭对话框
},
child: Text('Submit'),
),
],
),
),
);5. 更多选项
showSlideDialog 方法还有其他可选参数,例如:
barrierColor: 设置背景遮罩的颜色。pillColor: 设置对话框顶部圆角的颜色。backgroundColor: 设置对话框的背景颜色。duration: 设置对话框动画的持续时间。
showSlideDialog(
context: context,
barrierColor: Colors.black.withOpacity(0.5),
pillColor: Colors.blue,
backgroundColor: Colors.white,
duration: Duration(milliseconds: 500),
child: Container(
height: 300,
child: Center(
child: Text('Customized Slide Dialog'),
),
),
);







