【高光时“课”】HarmonyOS鸿蒙Next应用开发 - 10分钟开发新闻app页面
【高光时“课”】HarmonyOS鸿蒙Next应用开发 - 10分钟开发新闻app页面
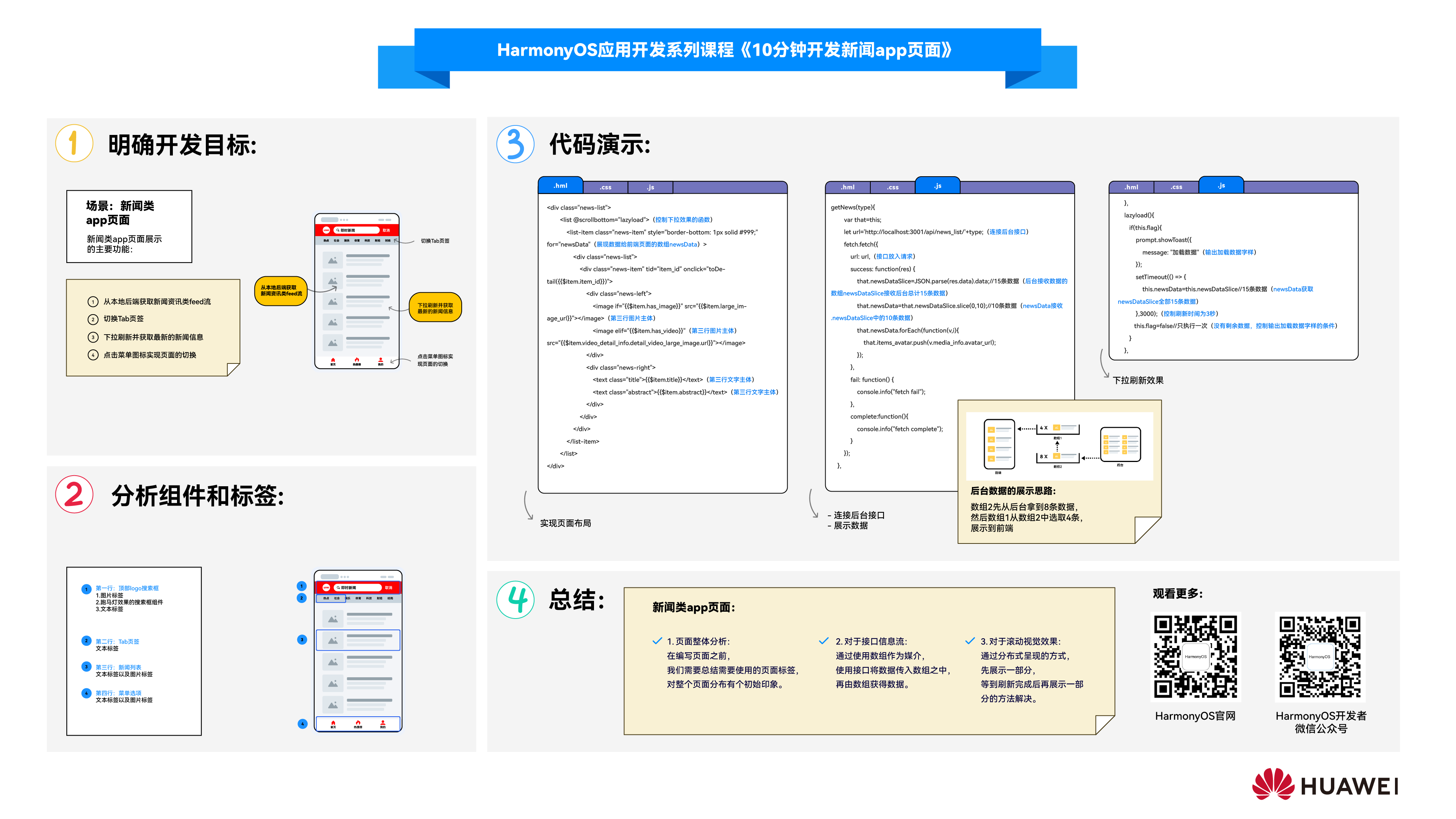
课程名称 : HarmonyOS应用开发 - 10分钟开发新闻app页面
本课程指导开发者如何高效使用JS开发一个HarmonyOS新闻类app应用。掌握JS应用开发过程中的界面布局和逻辑实现,涉及到界面布局的分析、常用组件、标签以及如何实现feed流下拉刷新功能的知识点。

观看方式 : 点击下方链接 带你揭秘 “HarmonyOS应用开发 -10分钟开发新闻app页面”
https://developer.huawei.com/consumer/cn/training/course/video/C101652348346145199?ha_source=sq
学习了
更多关于【高光时“课”】HarmonyOS鸿蒙Next应用开发 - 10分钟开发新闻app页面的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next应用开发中,开发新闻app页面主要涉及以下几个步骤:
-
项目创建:使用DevEco Studio创建新的HarmonyOS项目,选择适合的模板,如“Empty Ability”。
-
页面布局:使用XML文件定义新闻页面的布局。可以使用
DirectionalLayout、DependentLayout等布局组件来组织页面元素,如新闻标题、图片、摘要等。 -
数据绑定:通过
DataAbility或JS API获取新闻数据,并使用ListContainer或RecyclerView等组件展示新闻列表。数据绑定可以通过@State、@Link等装饰器实现。 -
样式设计:使用
style和theme文件定义页面的样式,确保新闻app的UI设计符合品牌风格。 -
交互逻辑:通过
JS或TS编写页面的交互逻辑,如点击新闻项跳转到详情页面、下拉刷新等。 -
测试与调试:使用DevEco Studio的模拟器或真机进行测试,确保新闻app页面在不同设备上表现一致。
-
打包发布:完成开发后,使用DevEco Studio打包应用,并发布到华为应用市场。
以上步骤涵盖了HarmonyOS鸿蒙Next应用开发中新闻app页面的基本开发流程。
在HarmonyOS鸿蒙Next中,开发新闻App页面可以通过以下步骤快速实现:首先,使用DevEco Studio创建新项目,选择“Empty Ability”模板。接着,在resources目录下设计UI布局,使用<Text>和<Image>组件展示新闻标题和图片。然后,在MainAbilitySlice中通过HttpURLConnection或OkHttp获取新闻数据,并解析JSON格式数据。最后,使用ListContainer或RecyclerView组件展示新闻列表,实现点击跳转详情页功能。整个过程简洁高效,10分钟内即可完成基本页面开发。







