HarmonyOS鸿蒙Next应用-呼吸训练app部分练习展示(开始)
HarmonyOS鸿蒙Next应用-呼吸训练app部分练习展示(开始)
-
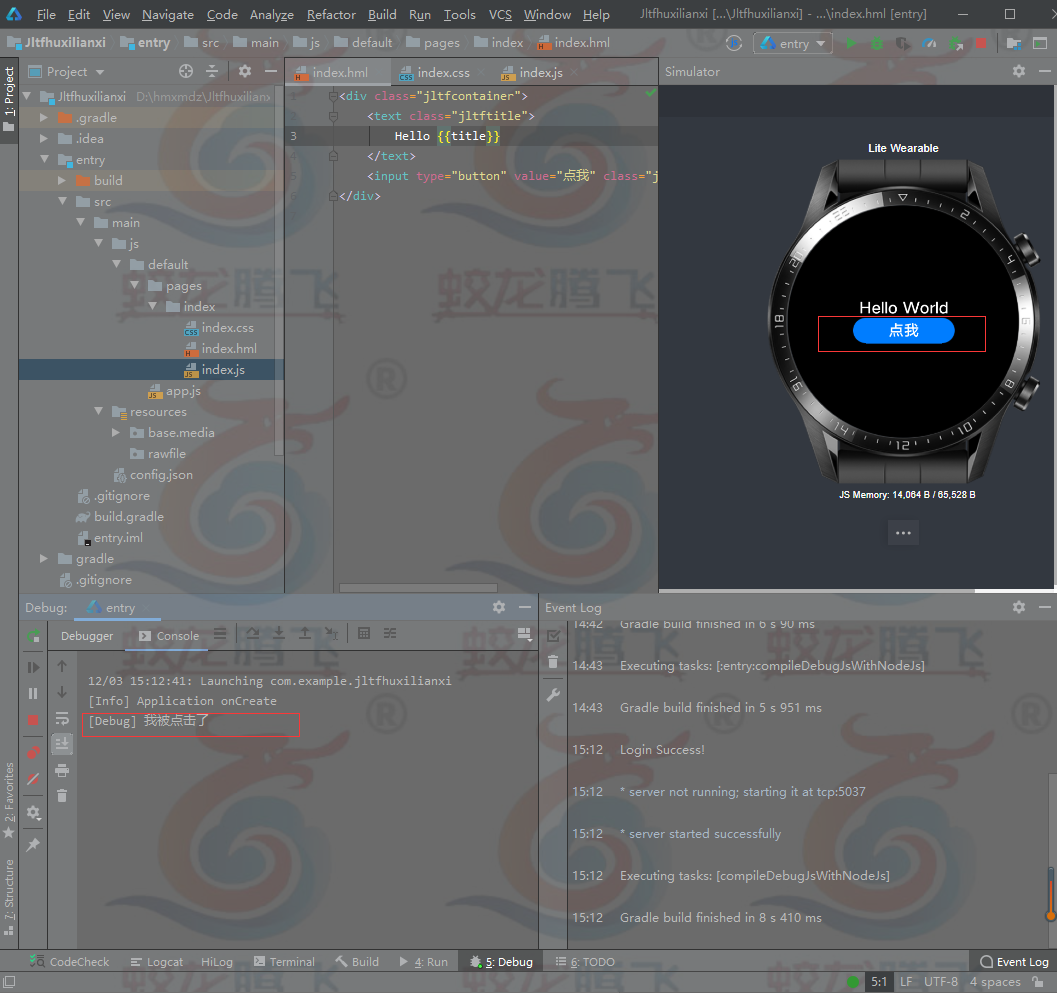
在主页面添加一个按钮并响应点击事件
效果显示:

点击按钮“点我”下方便会显示“我被点击了”说明点击事件已完成
代码如下:
Index.hml 文件中<div class="jltfcontainer"> <text class="jltftitle">Hello {{title}}</text> <input type="button" value="点我" class="jltfbtn" onclick="jltfclickAction"/> </div>Index.js 文件中
export default { data: { title: 'World' }, jltfclickAction(){ console.log("我被点击了"); } }index.css 文件中
.jltfcontainer { flex-direction: column; width: 454px; height: 454px; justify-content: center; align-items: center; } .jltftitle { width: 200px; font-size: 30px; text-align: center; } .jltfbtn{ width: 200px; height: 50px; } -
添加训练页面并实现其与主页面之间的相互跳转
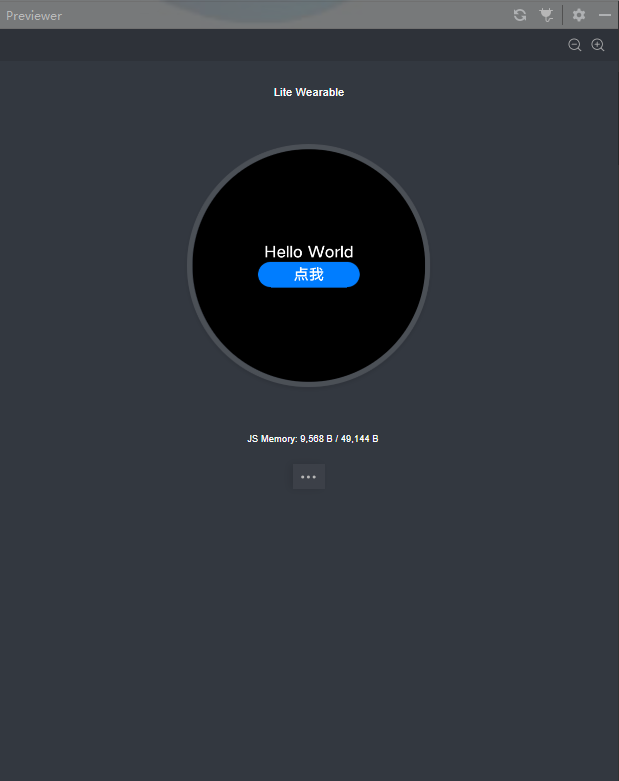
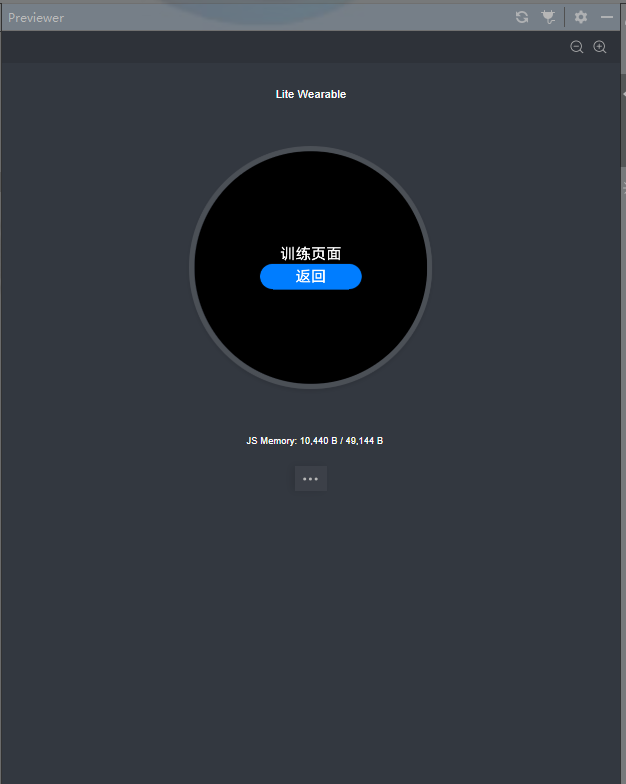
效果显示
主页面的生命周期显示

点击“点我”将会进入下一个页面

当你点击“返回”时会回到第一个页面
代码如下:(新建一个 js page 例如:jltfxunlian)
Jltfxunlian.hml 文件中<div class="jltfcontainer"> <text class="jltftitle">训练页面</text> <input type="button" value="返回" class="jltfbtn" onclick="jltfclickAction"/> </div>Jltfxunlian.css 文件中
.jltfcontainer { flex-direction: column; width: 454px; height: 454px; justify-content: center; align-items: center; } .jltftitle { width: 200px; font-size: 30px; text-align: center; } .jltfbtn{ width: 200px; height: 50px; }Jltfxunlian.js 文件中
import router from '[@system](/user/system).router' export default { data: {}, jltfclickAction(){ router.replace({ uri:'pages/index/index' }); } } -
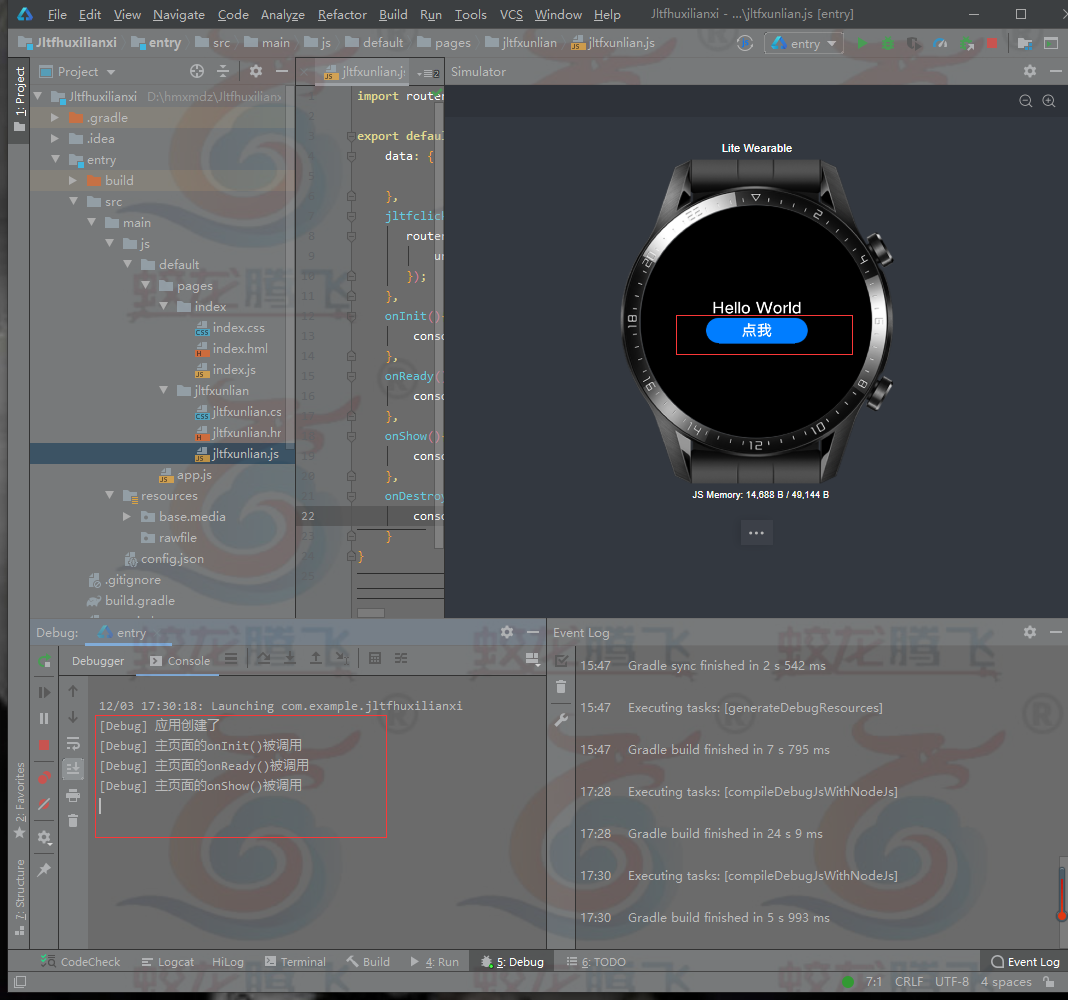
验证整个应用和每个页面的生命周期事件
效果显示:
主页面的生命周期显示

点击“点我”之后主页面会销毁之后出现训练页面
代码如下
在两个 js 文件中加入如下代码onInit() { console.log("训练页面的onInit()被调用"); }, onReady() { console.log("训练页面的onReady()被调用"); }, onShow() { console.log("训练页面的onShow()被调用"); }, onDestroy() { console.log("训练页面的onDestroy()被调用"); }主页面 js 文件中把“训练页面”改为“主页面”即可
吃瓜吧,一起
酱油党路过
都来围观吧
硬核!纯硬核
多学习,肯定有帮助
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
值得收藏慢慢看
要的就是这个,很棒
这才是我需要的,谢谢你的分享
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
膜拜呀,请接受我的膝盖
鸿蒙Next应用中的呼吸训练App是基于HarmonyOS的分布式能力开发的,支持多设备协同。该应用通过传感器数据采集和实时分析,提供个性化的呼吸训练方案。应用界面采用ArkUI框架,支持自适应布局,确保在不同设备上的一致体验。呼吸训练过程中,应用会实时反馈用户的呼吸节奏,并通过振动或声音提示进行调整。数据存储采用分布式数据管理,用户可以在不同设备间无缝切换并继续训练。应用还支持与智能穿戴设备联动,实时监测心率等生理指标,优化训练效果。
在HarmonyOS鸿蒙Next平台上,呼吸训练应用通过简洁直观的界面设计,提供多种呼吸练习模式。用户可选择基础呼吸、深度放松或专注力提升等练习。应用实时监测呼吸频率,并通过动画和声音引导用户进行正确的呼吸节奏。练习结束后,应用会生成详细的呼吸数据报告,帮助用户了解练习效果。所有数据可同步至云端,便于长期跟踪和健康管理。








