HarmonyOS鸿蒙Next应用开发-呼吸训练app练习(8-11)
HarmonyOS鸿蒙Next应用开发-呼吸训练app练习(8-11)
8. 在训练页面倒计时显示再坚持的秒数
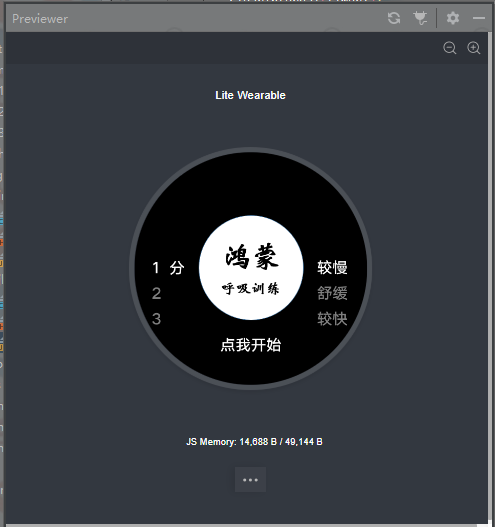
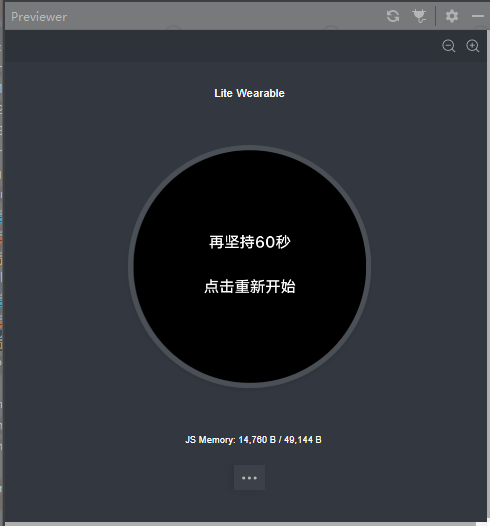
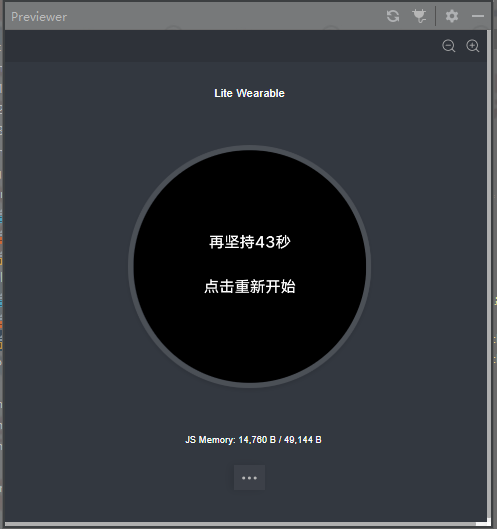
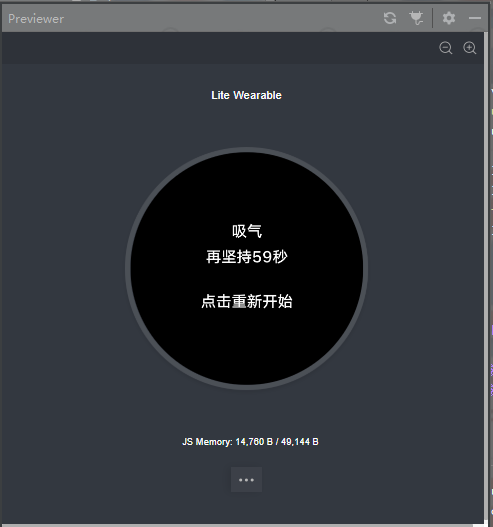
显示效果:

点击“点我开始”进入下一个页面
秒数会自动的减少


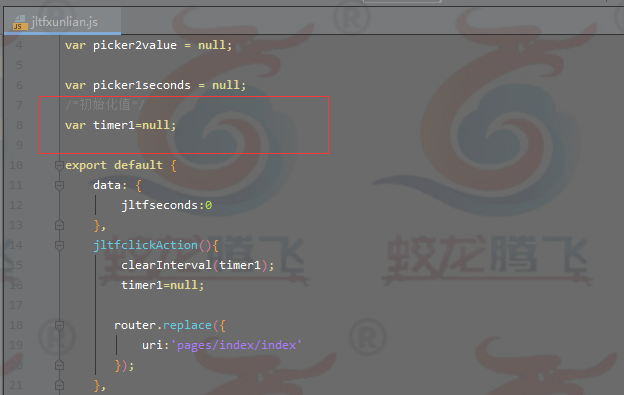
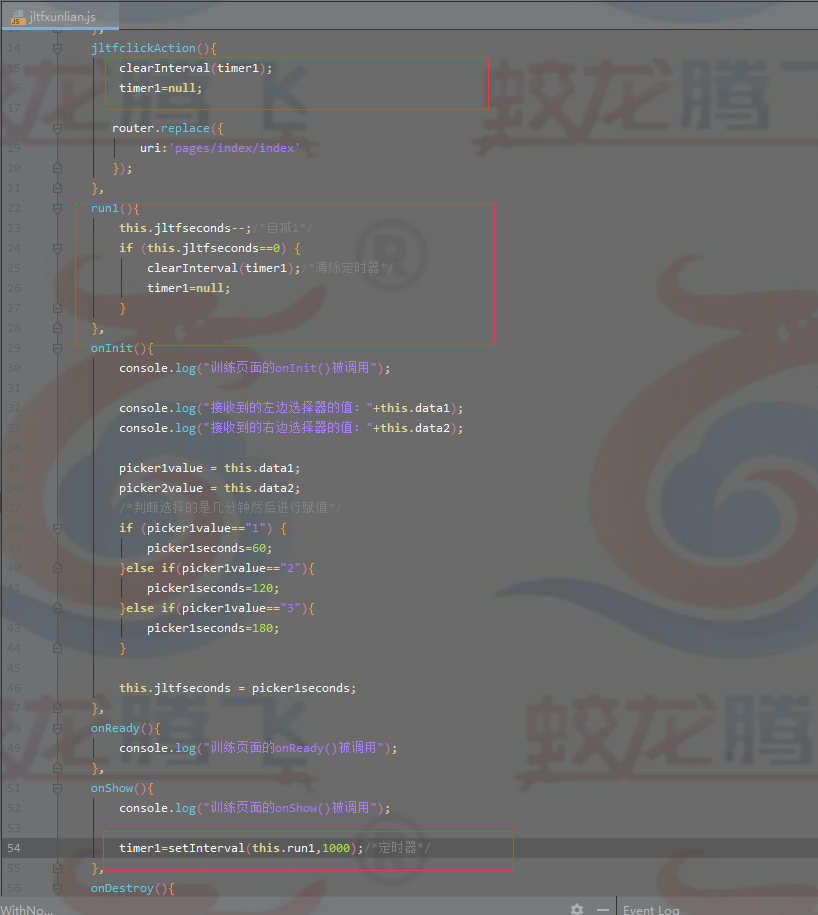
代码如下:
jltfxunlian.js 中 初始化值然后加一个定时器


- 再坚持的秒数在倒计时结束时隐藏文本
10. 在训练页面根据呼吸节奏交替显示呼气和吸气
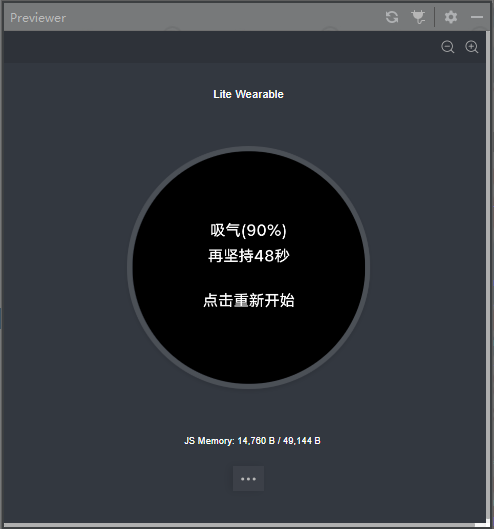
显示效果:

点击“点我开始”进入下一个页面

“呼气”和“吸气”自动轮换
倒计时结束会显示已完成并隐藏显示“再坚持几秒的文本”
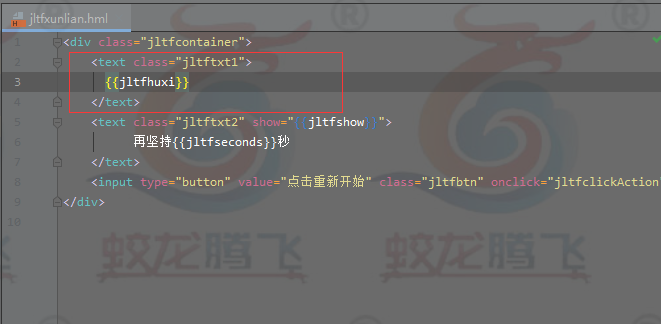
代码如下:
在 jltfxunlian.hml 中

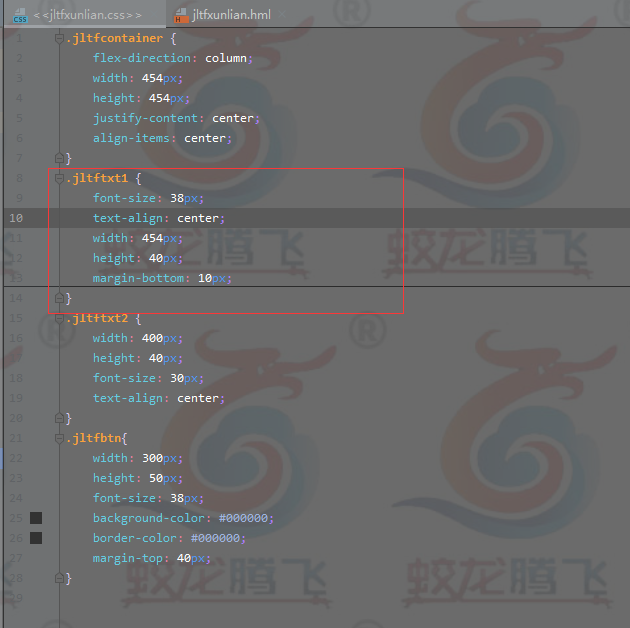
在 jltfxunlian.css 中

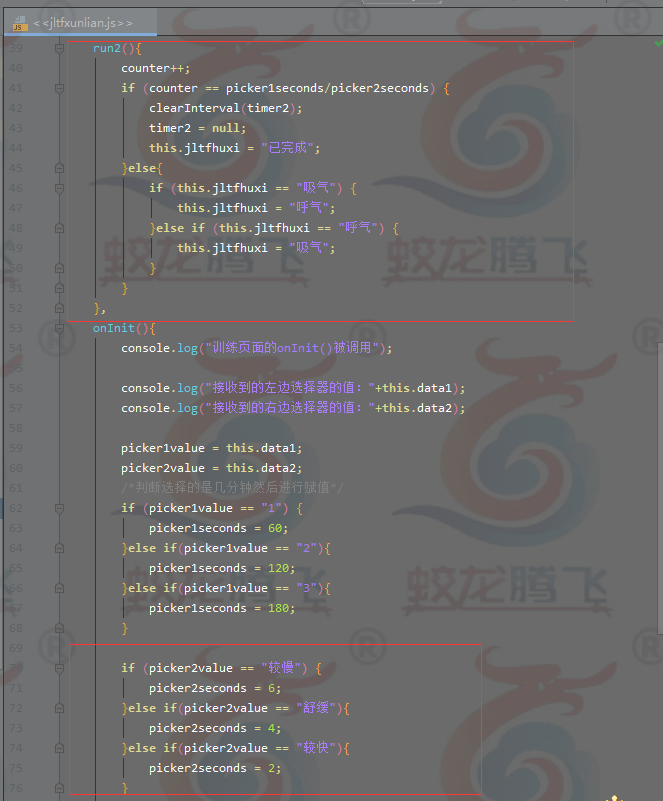
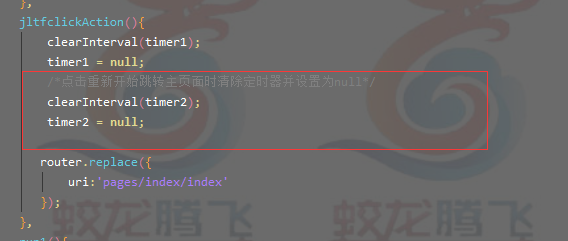
在 jltfxunlian.js 中
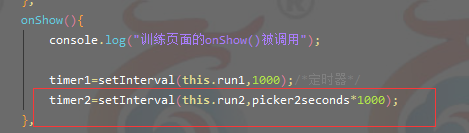
定义定时器用来设置呼气和吸气的时间间隔

定时器所完成的动作(this.run2)


11. 每次呼气和吸气都实时显示百分比进度
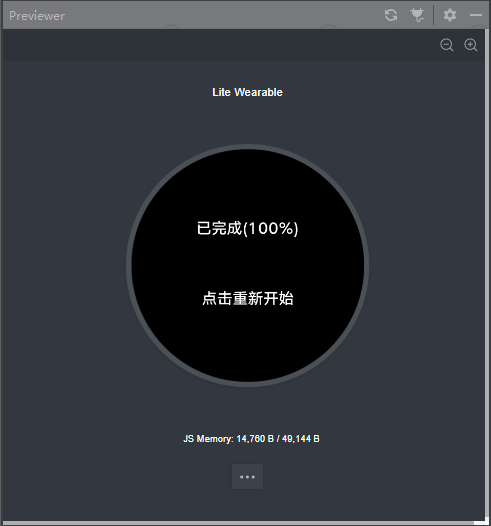
显示效果:

选择模式后点击“点我开始”进入训练页面

已完成时会显示100%

(运行到现在的所有代码)代码如下
在HarmonyOS鸿蒙Next应用开发中,呼吸训练App的练习主要涉及以下几个关键点:
-
UI设计:使用ArkUI框架进行界面设计,包括布局、组件和动画效果。ArkUI提供了丰富的组件库,如Text、Button、Image等,可以快速构建用户界面。
-
事件处理:使用@Watch装饰器监听状态变化,或通过onClick、onTouch等事件处理用户交互。
-
数据存储:使用HarmonyOS提供的数据管理能力,如Preferences或Database,存储用户的呼吸训练数据。
-
多设备协同:利用分布式能力,实现多设备间的数据同步和任务协同,提升用户体验。
-
性能优化:通过合理使用异步任务、减少不必要的渲染等方式,优化应用性能,确保流畅的用户体验。
-
测试与调试:使用DevEco Studio提供的调试工具,进行应用的功能测试和性能调优。
这些步骤涵盖了呼吸训练App开发的核心内容,确保应用的功能完整性和用户体验。
更多关于HarmonyOS鸿蒙Next应用开发-呼吸训练app练习(8-11)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next应用开发中,开发呼吸训练App时,首先需设计用户界面,包括呼吸节奏的视觉反馈和操作按钮。接着,利用鸿蒙的分布式能力,实现多设备同步训练数据。核心功能是控制呼吸节奏,可以通过定时器或动画实现。最后,确保应用性能优化,提供流畅的用户体验。







