HarmonyOS鸿蒙Next初探07——使用DevEco Studio预览器
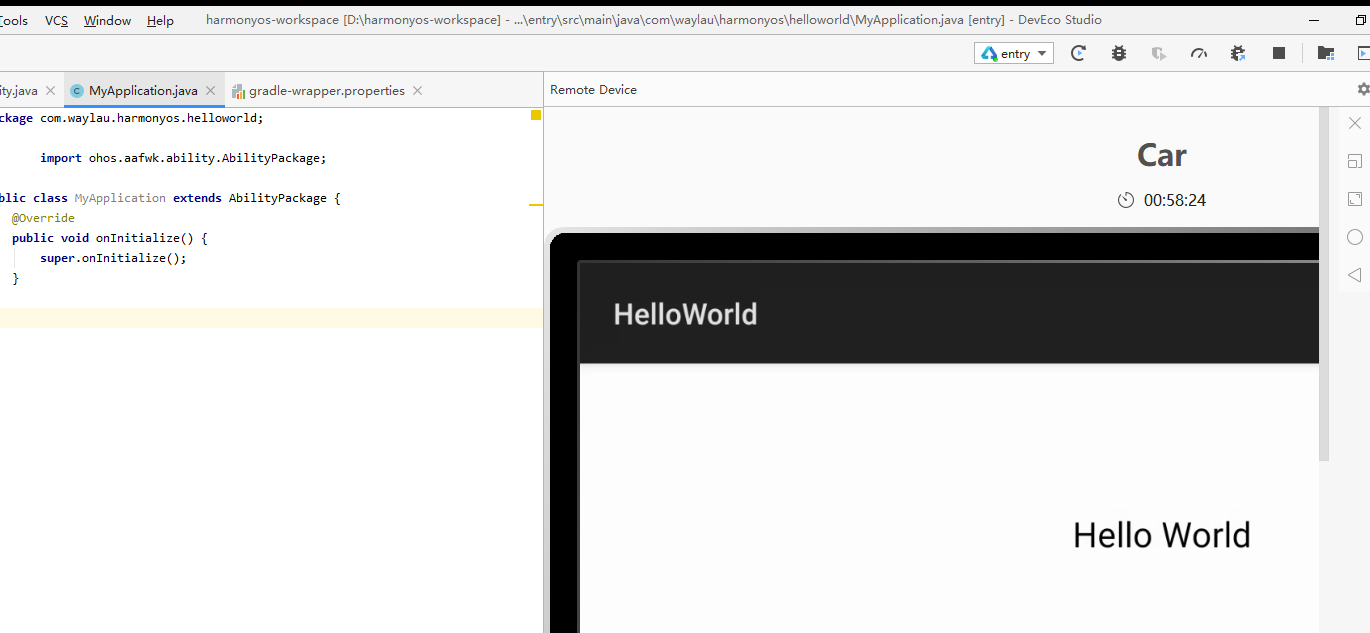
HarmonyOS鸿蒙Next初探07——使用DevEco Studio预览器 在前面的教程中(https://developer.huawei.com/consumer/cn/forum/topic/0204428887502690016?fid=0101303901040230869),我们已经认识到了如何来创建一个最为简单的HelloWorld应用,并且通过Car模拟器成功运行了应用。
效果如下:

但是使用模拟器运行了应用有一个缺点,那就是启动非常慢。如果我只是调试一个简单的界面,却要等待非常久的时间,那可能就消磨人的耐心了。此时,推荐的方式是使用预览器。
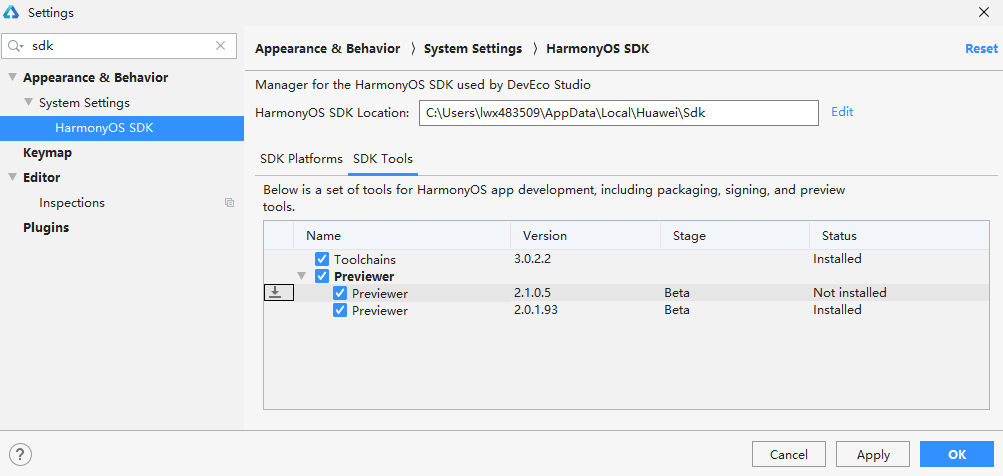
在使用预览器查看应用界面的UI效果前,需要确保HarmonyOS SDK > SDK Tools中,已下载Previewer资源。

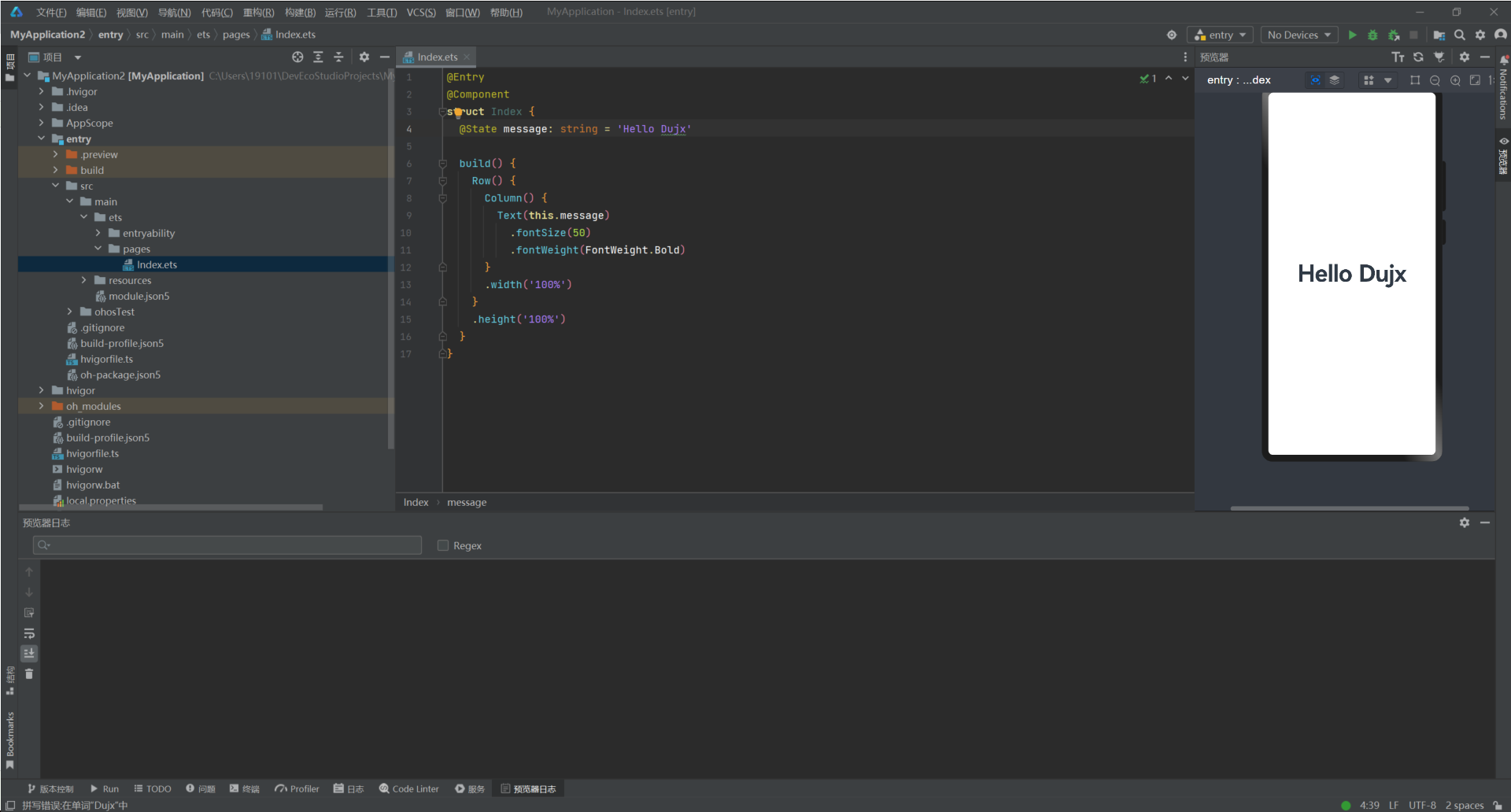
打开预览器有两种方式
- 通过菜单栏,点击View>Tool Windows>Previewer,打开预览器。
- 在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。
显示效果如下图所示。

OK

更多关于HarmonyOS鸿蒙Next初探07——使用DevEco Studio预览器的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
补充下,目前2.0.12.201版本,似乎当前文档必须是js css hml之类的状态下才能打开预览器,这个预览器应该是通过与后端的node交互配合实现的渲染。
在HarmonyOS鸿蒙Next中,使用DevEco Studio预览器可以实时查看应用界面的布局和效果。DevEco Studio是鸿蒙系统的官方开发工具,内置了预览器功能,支持在开发过程中实时预览UI设计。开发者可以在编写代码的同时,通过预览器查看应用界面的变化,无需频繁运行模拟器或真机调试。
预览器支持多种设备类型的模拟,如手机、平板、智能手表等,开发者可以根据目标设备选择相应的预览模式。此外,预览器还支持动态预览,能够实时反映代码中的UI变化,包括布局、样式、动画等。
在DevEco Studio中,预览器通常与代码编辑器并排显示,开发者可以通过点击“Preview”按钮或使用快捷键打开预览器。预览器还支持多语言、多分辨率的预览,方便开发者进行国际化适配和不同屏幕尺寸的优化。
需要注意的是,预览器主要用于UI设计的快速验证,某些功能(如网络请求、硬件交互等)可能无法在预览器中完全模拟,仍需通过模拟器或真机进行测试。
在HarmonyOS鸿蒙Next中,使用DevEco Studio预览器可以实时查看应用界面效果。首先,确保项目已正确配置并运行。在DevEco Studio中,打开Previewer窗口,选择目标设备类型和分辨率。通过Live Preview功能,开发者可以即时查看UI布局和交互效果,支持热重载,修改代码后无需重新编译即可看到更新。此外,预览器还支持多设备同时预览,方便适配不同屏幕尺寸。







