HarmonyOS鸿蒙Next APP开发 --list-item-group练习
HarmonyOS鸿蒙Next APP开发 --list-item-group练习 一、技术相关
卡片语言: Js
体验模板: list-item-group
工具:deveco studio
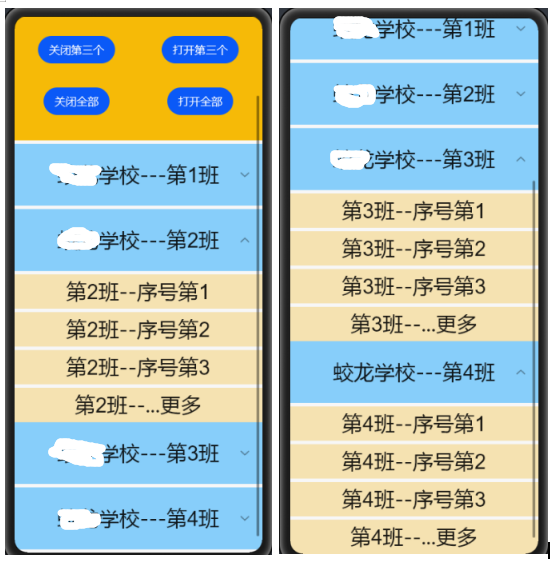
二、效果如下



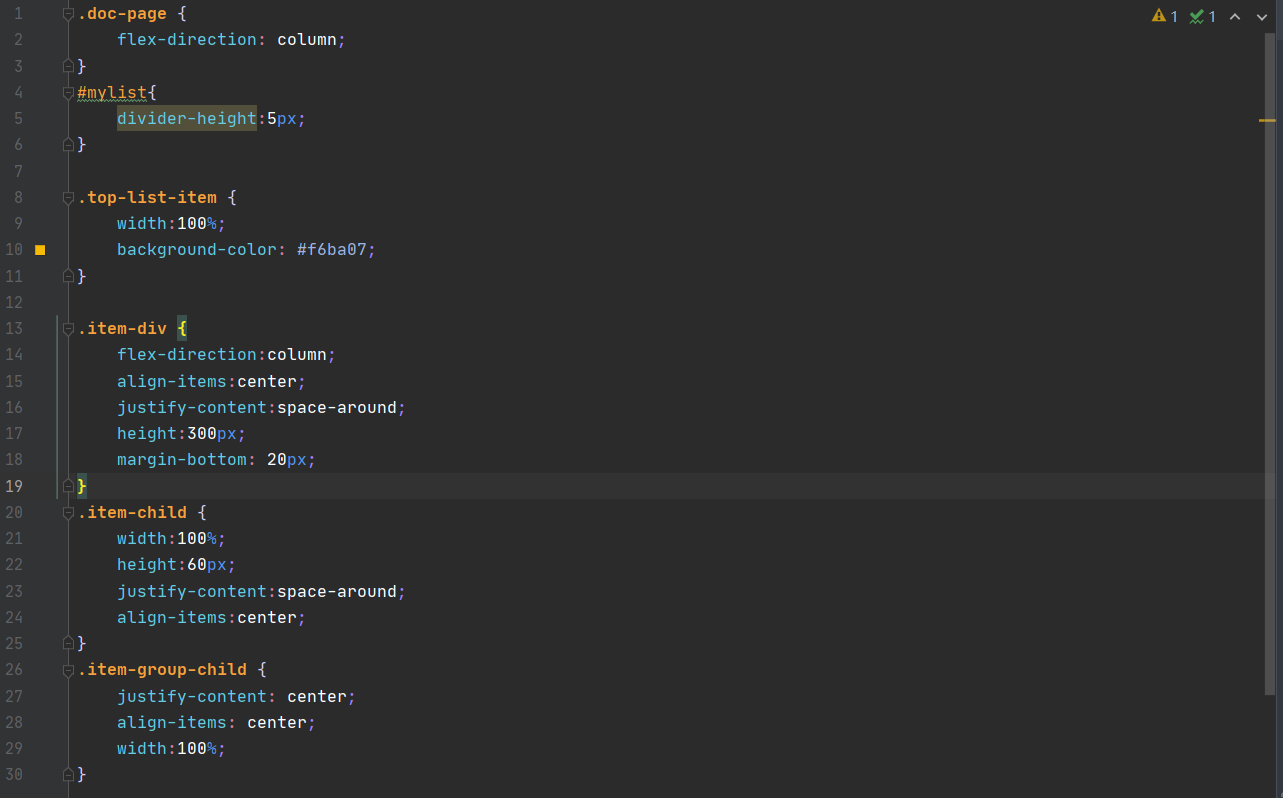
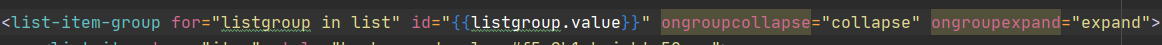
CSS

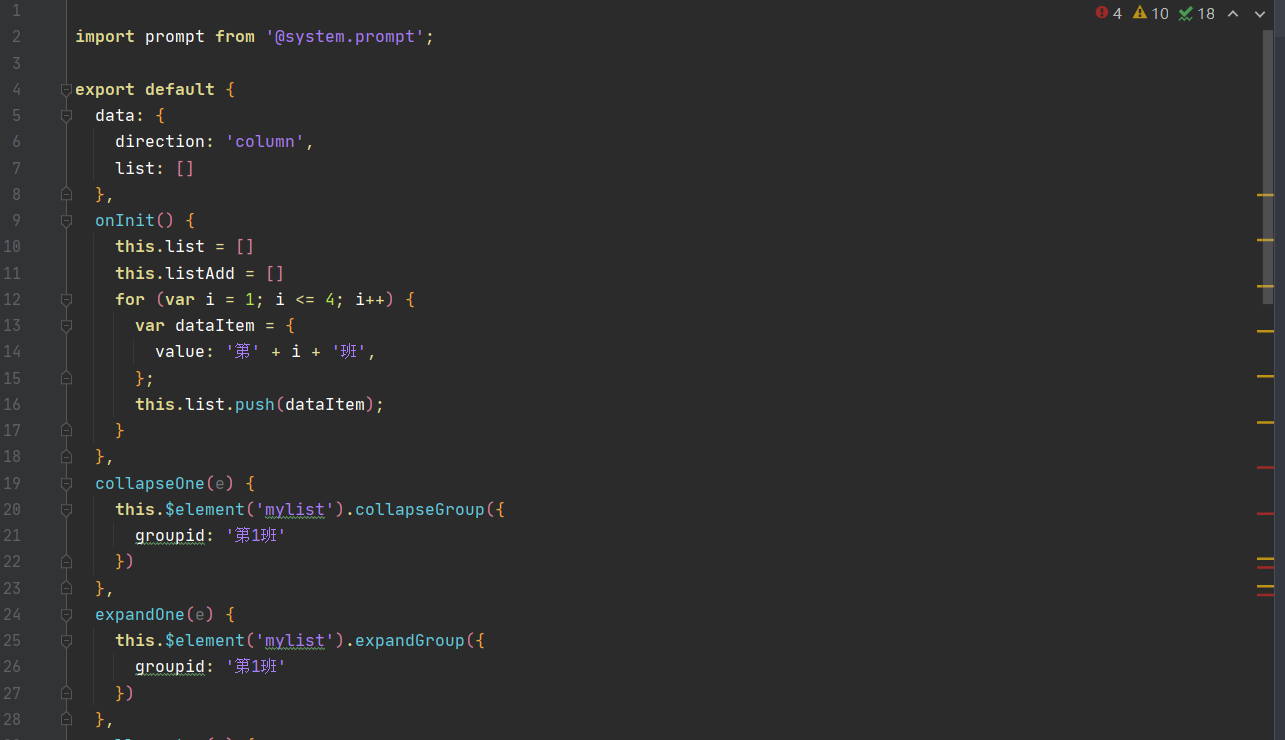
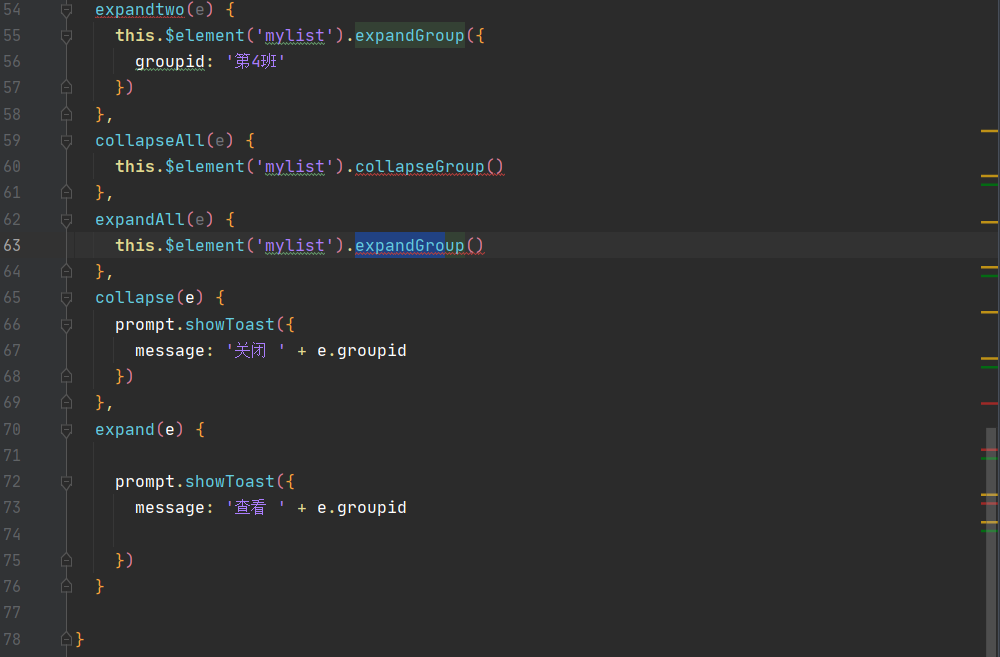
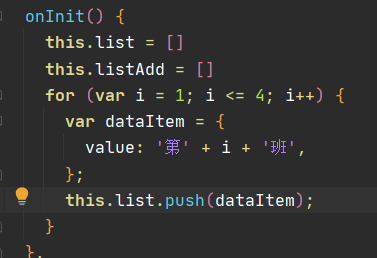
JS


相关问题讨论

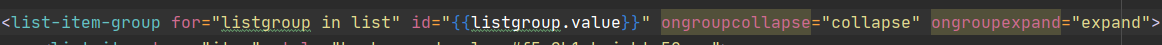
- For”listgroup’ in list的作用,id里是不是list所存放的数值给了listgroup?还是list的数值listgroup也能用,它们属于继承关系?

- oninit方法的作用?还有value为什么是groupid?
完整代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/list-item-group1
大佬又发了令人看不懂的帖子,学习了
更多关于HarmonyOS鸿蒙Next APP开发 --list-item-group练习的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
O(∩_∩)O哈哈~,下次写个能看得懂,如果有问题可以给我们留言
好文章写的真不错、学习收藏了
感谢您的收藏,我们共同进步
跟着视频学比研究文字快多了
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:BV1S4411E7LY/?p=17
这样的模式以后都会比较多的,大家共同进步
在HarmonyOS鸿蒙Next中,使用ListContainer和ListContainer.ItemGroup可以轻松实现分组列表。首先,在XML布局中定义ListContainer,然后通过ItemProvider为每个分组设置数据。在ItemProvider中,使用ListContainer.ItemGroup创建分组,并为每个分组添加子项。通过ListContainer.setItemProvider()方法将数据绑定到列表。每个分组可以设置标题和子项,支持灵活的自定义布局和交互。







